ScrollX and fixedColumn options hide elements added in header
ScrollX and fixedColumn options hide elements added in header
Hello everyone,
See this test case : https://jsbin.com/hitucal/edit?html,output
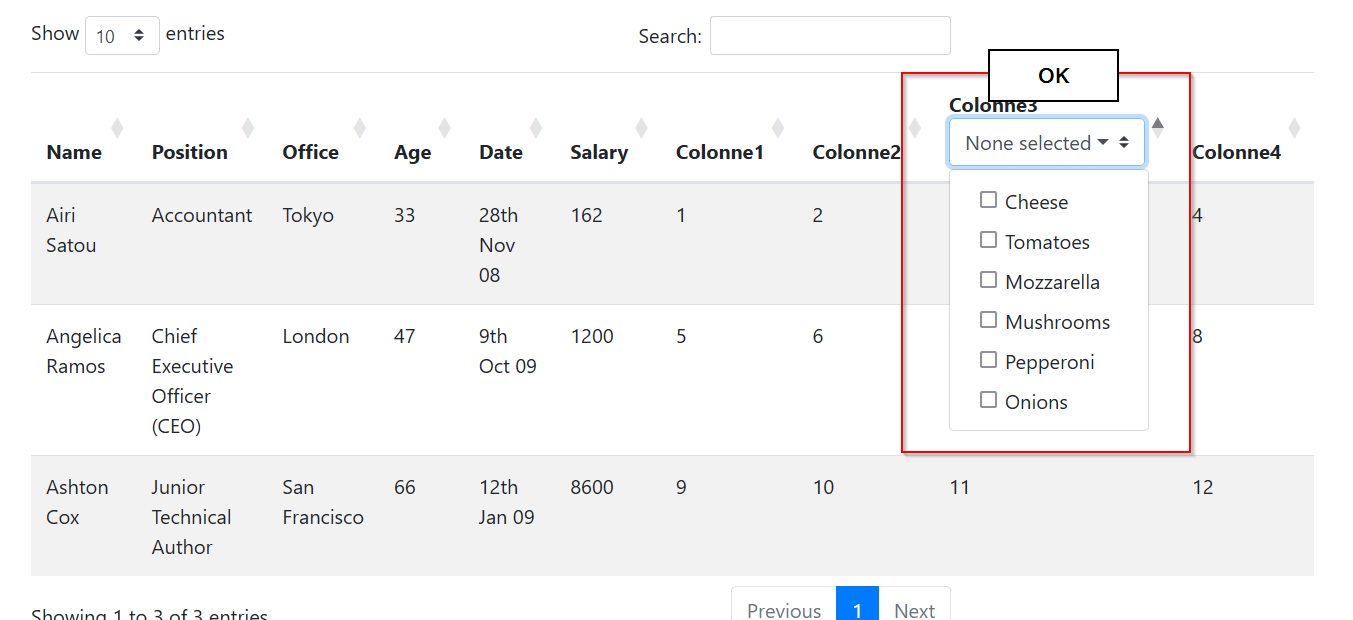
As you can see, i set a bootstrap select (an external library) in my header table
Everything is OK with datatables default options. Multiselect is OK and appear above table

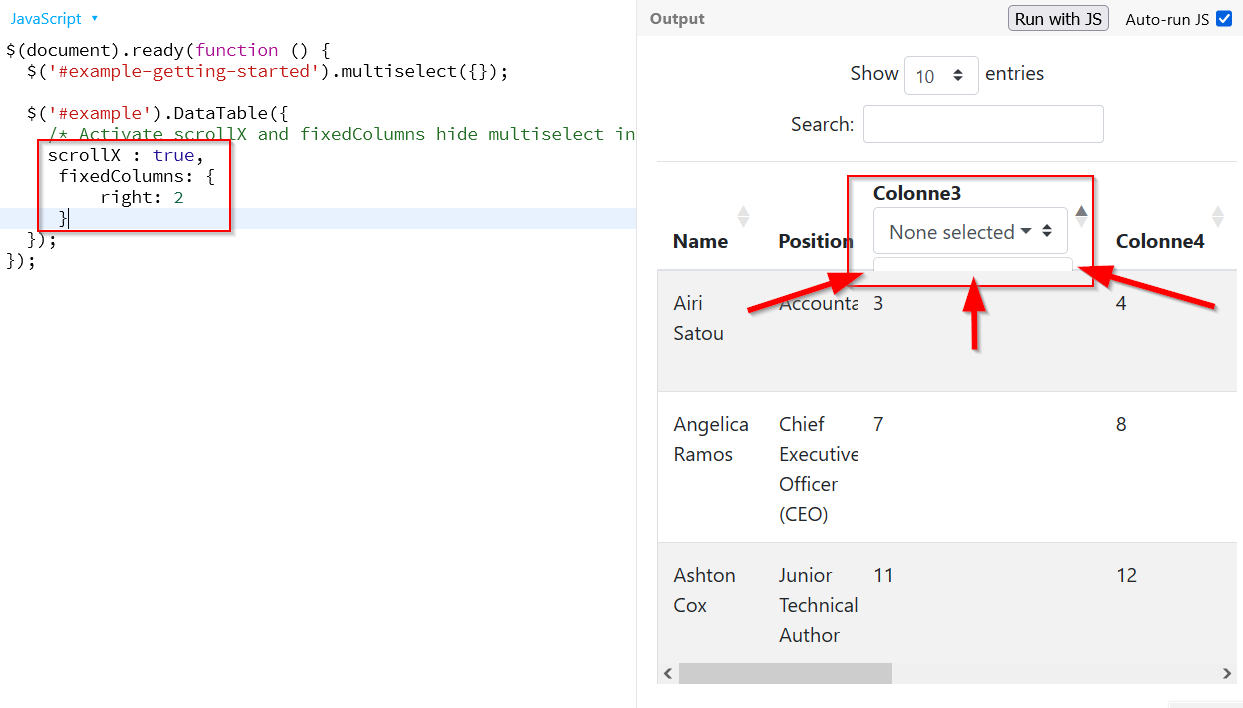
However, if you activate "scrollX" and "fixedColumns", you can see that multiselect is under fixed columns.
I try to understand which css rule of Datatables, activated by previous options, overlap my multiselect

Any idea ?
Thanks
This question has an accepted answers - jump to answer
Answers
The issue is that the header container must have
overflow: hidden- otherwise the parts that are out of scroll view would be visible! But the Bootstrap select there is being placed inside that container - thus it also gets cut off.What you need is for the dropdown to be attached to the
bodyand then use CSS positioning to put it in the correct location in the document. I've just had a look at the Bootstrap Multiselect options but there doesn't appear to be an option for that. You could perhaps ask in their support channels.There is no other workaround for this that I'm aware of.
Allan
Any updates on this? I am having same issue. It was working up until I updated to most recent version of datatbles.
I am also having this same issue with dt 1.10.21 albeit without fixed columns. I am a little unclear on how the solution described by allan would work. Are there any examples?
There are only two options to make this work:
divwhich asoverflow: hidden. Thus any elements inside that overflow the container cannot be seen.bodyrather than the element that was clicked on.Allan