Quill plugin is reading and saving text only plain text, not RTF
Quill plugin is reading and saving text only plain text, not RTF
I am attempting to use quill in editor. And I have one UI style problem, and two functionality problems.
First the functionality problem. I installed the quill plug-in, however, when I open a record that has RTF text, the formatting is not showing in the editor, only the markups. Second, when I add a new record. Quill is not saving the formatting, only the text.
In other words, if a word in the record is bold, I see <strong>word</strong>. If I make a word bold and update the record, the bold format does not save with the record.
I should also point out that Datatables is reading the record right, in the datatable list the words are showing the correct formatting.
Because I plugged in everything from https://editor.datatables.net/plug-ins/field-type/editor.quill, I am at a loss. Here's the code:
relevant CSS
div.DTED_Lightbox_Wrapper {
left: 1em;
right: 1em;
margin-left: 0;
width: auto;
}
label.DTE_Label {
width: 25%;
}
div.DTE_Field_Input {
width: 75%;
}
div.quill-wrapper {
min-height: 6em;
border: 1px solid #ccc;
background-color: white;
}
div.quill-wrapper div.toolbar {
border-bottom: 1px solid #ccc;
}
quill.js
(function( factory ){
if ( typeof define === 'function' && define.amd ) {
// AMD
define( ['jquery', 'datatables', 'datatables-editor'], factory );
}
else if ( typeof exports === 'object' ) {
// Node / CommonJS
module.exports = function ($, dt) {
if ( ! $ ) { $ = require('jquery'); }
factory( $, dt || $.fn.dataTable || require('datatables') );
};
}
else if ( jQuery ) {
// Browser standard
factory( jQuery, jQuery.fn.dataTable );
}
}(function( $, DataTable ) {
'use strict';
if ( ! DataTable.ext.editorFields ) {
DataTable.ext.editorFields = {};
}
var _fieldTypes = DataTable.Editor ?
DataTable.Editor.fieldTypes :
DataTable.ext.editorFields;
// Default toolbar, as Quill doesn't provide one
var defaultToolbar =
'<div id="toolbar-toolbar" class="toolbar">'+
'<span class="ql-formats">'+
'<select class="ql-font">'+
'<option selected=""></option>'+
'<option value="serif"></option>'+
'<option value="monospace"></option>'+
'</select>'+
'<select class="ql-size">'+
'<option value="small"></option>'+
'<option selected=""></option>'+
'<option value="large"></option>'+
'<option value="huge"></option>'+
'</select>'+
'</span>'+
'<span class="ql-formats">'+
'<button class="ql-bold"></button>'+
'<button class="ql-italic"></button>'+
'<button class="ql-underline"></button>'+
'<button class="ql-strike"></button>'+
'</span>'+
'<span class="ql-formats">'+
'<select class="ql-color"></select>'+
'<select class="ql-background"></select>'+
'</span>'+
'<span class="ql-formats">'+
'<button class="ql-list" value="ordered"></button>'+
'<button class="ql-list" value="bullet"></button>'+
'<select class="ql-align">'+
'<option selected=""></option>'+
'<option value="center"></option>'+
'<option value="right"></option>'+
'<option value="justify"></option>'+
'</select>'+
'</span>'+
'<span class="ql-formats">'+
'<button class="ql-link"></button>'+
'</span>'+
'</div>';
_fieldTypes.quill = {
create: function ( conf ) {
var safeId = DataTable.Editor.safeId( conf.id );
var input = $(
'<div id="'+safeId+'" class="quill-wrapper">'+
(conf.toolbarHtml || defaultToolbar)+
'<div class="editor"></div>'+
'</div>'
);
conf._quill = new Quill( input.find('.editor')[0], $.extend( true, {
theme: 'snow',
modules: {
toolbar: {
container: $('div.toolbar', input)[0]
}
}
}, conf.opts ) );
return input;
},
get: function ( conf ) {
return conf._quill.getText();
},
set: function ( conf, val ) {
conf._quill.setText( val !== null ? val : '' );
},
enable: function ( conf ) {
conf._quill.enable();
},
disable: function ( conf ) {
conf._quill.disable();
},
// Get the Quill instance
quill: function ( conf ) {
return conf._quill;
}
};
}));
resourcetable.html
<script>
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "testResources.php",
table: "#resourceTable",
fields: [ {
label: "Primary Category:",
name: "Primary_Category"
}, {
label: "Secondary Category:",
name: "Secondary_Category"
}, {
label: "Description:",
name: "Description",
type: "quill"
}, {
label: "url:",
name: "FileLink"
}
]
} );
var table = $('#resourceTable').DataTable( {
dom: "Bfrtip",
ajax: "testResources.php",
columns: [
{ data: "id" },
{ data: "Primary_Category" },
{ data: "Secondary_Category" },
{ data: "FileLink", visible: false, searchable: false },
{ data: "Description" },
{ data: "EnteredBy", visible: false, searchable: false }
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
editor.on('open', function(e, mode, action) {
$('div.modal-dialog', editor.displayNode()).addClass('modal-xl');
});
table.buttons().container()
.appendTo( $('.col-md-6:eq(0)', table.table().container() ) );
} );
</script>
<table id="resourceTable" class="table table-striped" style="width:100%">
<thead>
<tr>
<th>Resc. ID:</th>
<th>Primary Cat.</th>
<th>Secondary Cat.</th>
<th>FileLink:</th>
<th>Description</th>
<th>EnteredBy</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Resc. ID:</th>
<th>Primary Cat.</th>
<th>Secondary Cat.</th>
<th>FileLink:</th>
<th>Description</th>
<th>EnteredBy</th>
</tr>
</tfoot>
</table>
and testResources.php
<?php
// DataTables PHP library
include( "Editor-PHP-2.0.10/lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
/*
* Example PHP implementation used for the join.html example
*/
Editor::inst( $db, 'Resources' )
->fields(
Field::inst( 'id' ),
Field::inst( 'Primary_Category' ),
Field::inst( 'Secondary_Category' ),
Field::inst( 'FileLink' ),
Field::inst( 'Description' ),
Field::inst( 'EnteredBy' )
)
->debug(true)
->process( $_POST )
->json();
Thanks for any assistance you can provide.
Replies
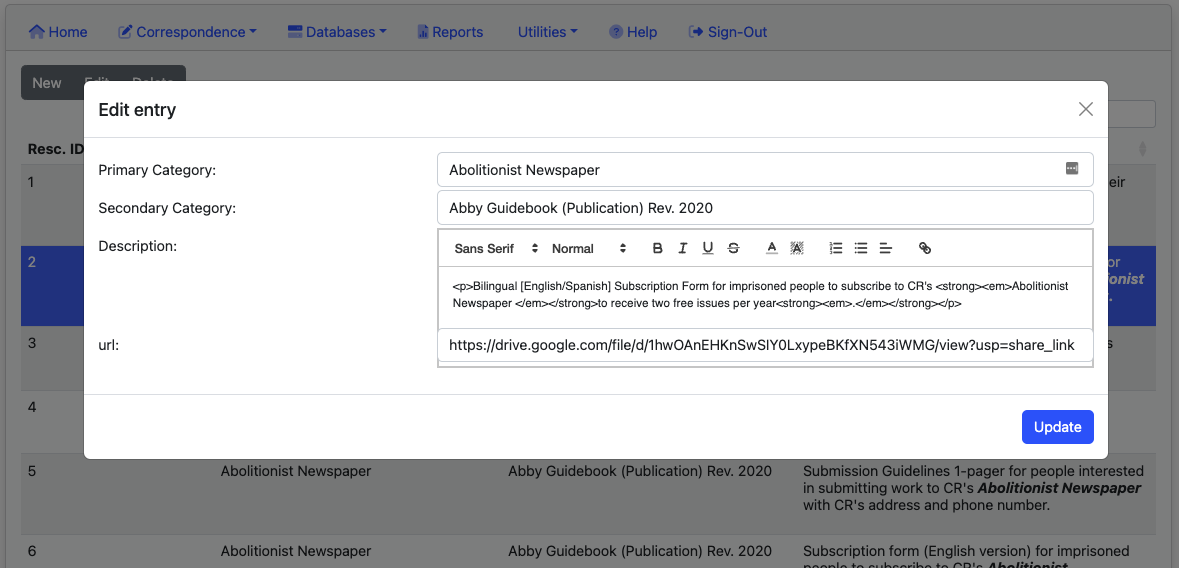
The second part is better shown with a screenshot
. You can see where quill is not reading the record as RTF, but the subsequent record is overlaying the quill space.
Its been a long time since I messed with Quill. Maybe these two threads will help:
https://datatables.net/forums/discussion/40824/quill-saving-the-formatted-text
https://datatables.net/forums/discussion/53062/problem-with-the-line-break
The pages I use Quill on uses v1.2.2. Sounds like the newer versions might behave differently. Maybe you can ind an older version that works with the Editor plugin.
http://quilljs.com/
Kevin
So, thanks for the first thread, https://datatables.net/forums/discussion/40824/quill-saving-the-formatted-text, the fix there has quill reading and saving RTF fine now.
The second thread did not address the overlay of the field in the editor. In the screenshot above the field labeled URL is overlaying the quill editor. How? I have no clue. I couldn't even make that happen in HTML if I tried, hmm could it be a Bootstrap issue?
Are you loading the Editor's Bootstrap integration files for the Bootstrap version you are using? For example
editor.bootstrap.cssandeditor.bootstrap.js. See the Styling docs and appropriate Style Example.Kevin
Yes, I'm using the right one, and with my version of editor.
It's a quill plug-in issue, I was wondering if the plug-in wasn't designed for bootstrap5
Oops, switched machines and couldn't edit the last comment. I am not married to quill. It's just what I've used before, if there is one that integrates better with editor I will happily use it.
It seems to work here with Bootstrap 5 using the quill links you are loading:
http://live.datatables.net/guwafemu/349/edit
There must be a styling issue specific to your page. Can you post a link to your page or update the test case to show the issue?
Kevin
You know, live.datatables.net gives me a 404 error on any computer I use at work or home. Kinda frustrating cause you guys use it a lot, and can't load it at all.
Cannot link you to the page, I wish I could, and recreating another database for you to see just isn't the best use of my time. I know the quill plug-in was too good to be true. Thanks for your help anyway. I'll try to figure something else out. I provided all the code in the previous comments.
Your browser is probably trying to use SSL and changing the URL from HTTP to HTTPS which won't work.
I might be wrong but I don't think the problem is with Quill but with something affecting the styling of the Editor form.
Kevin
There are CKEditor and TinyMCE plugins you can try.
Kevin
https://live.datatables.net/guwafemu/349/edit is working now, but the editor isn't working from there, so there goes that. Thanks, I will try the other plugins today.
The network fixes causes any CDN with HTTP to fail. I fixed that here:
https://live.datatables.net/guwafemu/350/edit
Kevin
Thank you for your help. You are right it is a styling issue. I cannot resolve it, at least at this juncture. I have a CKeditor license and might test that plugin if I have free time, it's just much more cumbersome.
I am doing a workaround for now by using multi-columns in the editor.
At least the way it is laid out, the quill editor is in the second row of the first column and the URL input field is on the second row of the second column. That will have to do for now.
Thanks again, I really appreciate the help.
I found that Quill worked best for my purposes. Others on the forum found CKEditor worked better for their solutions. I have no clue what the issue might be. Good luck finding it. I would probably try a later version of the Editor code. Its at 2.1.0 and it looks like you are using 2.0.10.
Kevin
So I am running 2.1.0 in a test environment. Can no longer size my editor screen, with CSS, with bootstrap5's modal either. Love the floating labels, I missed that
While the above piece doesn't technically work anymore, neither does
in editor.bootstrap5.min.js.
Even if the change in 2.1.0's js file did work, I'd be limited to just that one-size editor UI.
So, because I am using Bootstrap 5, 2.1.0 will have to go on the back burner until other people express the problems and it is addressed (then I can update my stuff with the fixes).
Hey, New update. I Quill works fine on Safari (Go figure), but still having the overflow problem on Chrome, and evidently Firefox as well. When I looked at the element code on both browsers it is different!!! BTW I am using 2.1.0 now.
Safari:
Google Chrome:
I know chrome is not your baby, but do you have a work around? It seems that chrome is adding docs-creator, and maybe that is causing the problem? Any directions or insights you might have, even a work around would be greatly appreciated.
Thanks so much!
I know this was quick, but it's fixed with the change to quill wrapper below. Seeing Safari work, got me to try this out height: fit-content;
I will also post this to the https://editor.datatables.net/plug-ins/field-type/editor.quill page.
I am so happy it works!!!!
I have implemented some simple changes to work with Quill Deltas, this may help someone: https://datatables.net/forums/discussion/comment/233329/#Comment_233329