Filtering for nested array.
Filtering for nested array.
Team,
I need help to add filtering for array type.
I've attached my sample txt file. I need to have filter for the first column which is of type array.
For ex. ["Metals Speciated","Glycol Ethers","Inorganic Non-Metalics"].
This discussion has been closed.
Answers
In what way do you want to filter it? The global search should pick that up okay: http://live.datatables.net/nafibako/1/edit .
Allan
I'm getting error when trying to open the URL.

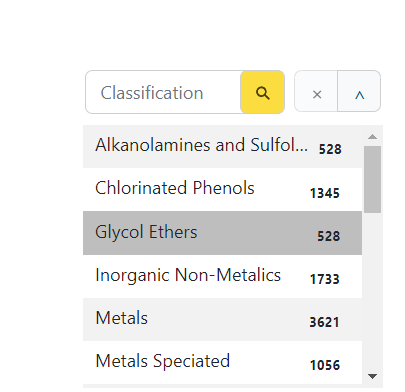
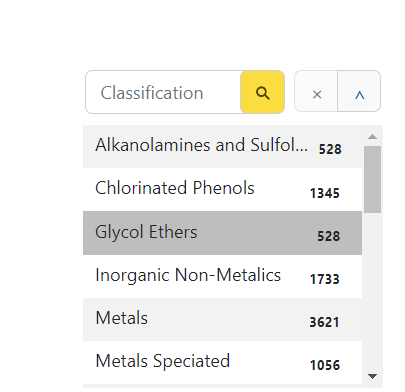
I would like to have the filter in a below way.
Likely your browser is using SSL and changing the URL from HTTP to HTTPS which won't work.
Take a look at the Search Panes extenstion. Start with this example. Will this do what you want?
Kevin
I'm looking into that error with the live pages at the moment. For the moment, try using Firefox.
Allan
Hi Team,
Any update?
You'll need to give me a bit more that 24 hours for an infrastructure change like this.
Until then, did you look at Kevin's answer? It might be more relevant that mine, which didn't use SearchPanes (you didn't mention you wanted to use SearchPanes in your original question, so I just used the global filter).
Allan
Thanks for the response.
I've posted my complete code and the image which has the search pane structure, but it is not showing here you need to approve that it seems.
I've gone through the search panes topics but it is not helping.
It is a kind of urgent requirement, It would be great if you can help me resolve the issue quickly.
Below is the reference image of how I want the search for the array field.

I would like to have the filter as below.

Below is my script.
Approved now.
If you could link to a page showing the issue, that would be really helpful.
Allan
I haven't published the latest code on the website. I have it locally.
Hi,
Based on your example JSON from your first post, I've put this little example together showing how SearchPanes can be used with the array from it: https://live.datatables.net/nafibako/2/edit .
Let me know if that helps.
Regards,
Allan