How to change value of a column if true show disable in status column.
How to change value of a column if true show disable in status column.
$(document).ready(function () {
$("#pppoe-table").appTable({
source: '<?php echo_uri("clients/pppoe_list") ?>',
columns: [
{title: '<?php echo app_lang("name") ?>', "class": "w200 all"},
{title: '<?php echo app_lang("password") ?>', "class": "w15p"},
{title: '<?php echo app_lang("caller-id") ?>', "class": "w15p"},
{title: '<?php echo app_lang("profile") ?>', "class": "w20p"},
{title: '<?php echo app_lang("last-logged-out") ?>', "class": "w15p"},
{title: '<?php echo app_lang("status") ?>', "class": "w15p"},
{title: '<i data-feather="menu" class="icon-16"></i>', "class": "text-center option w100"},
]
});
});
This discussion has been closed.
Replies
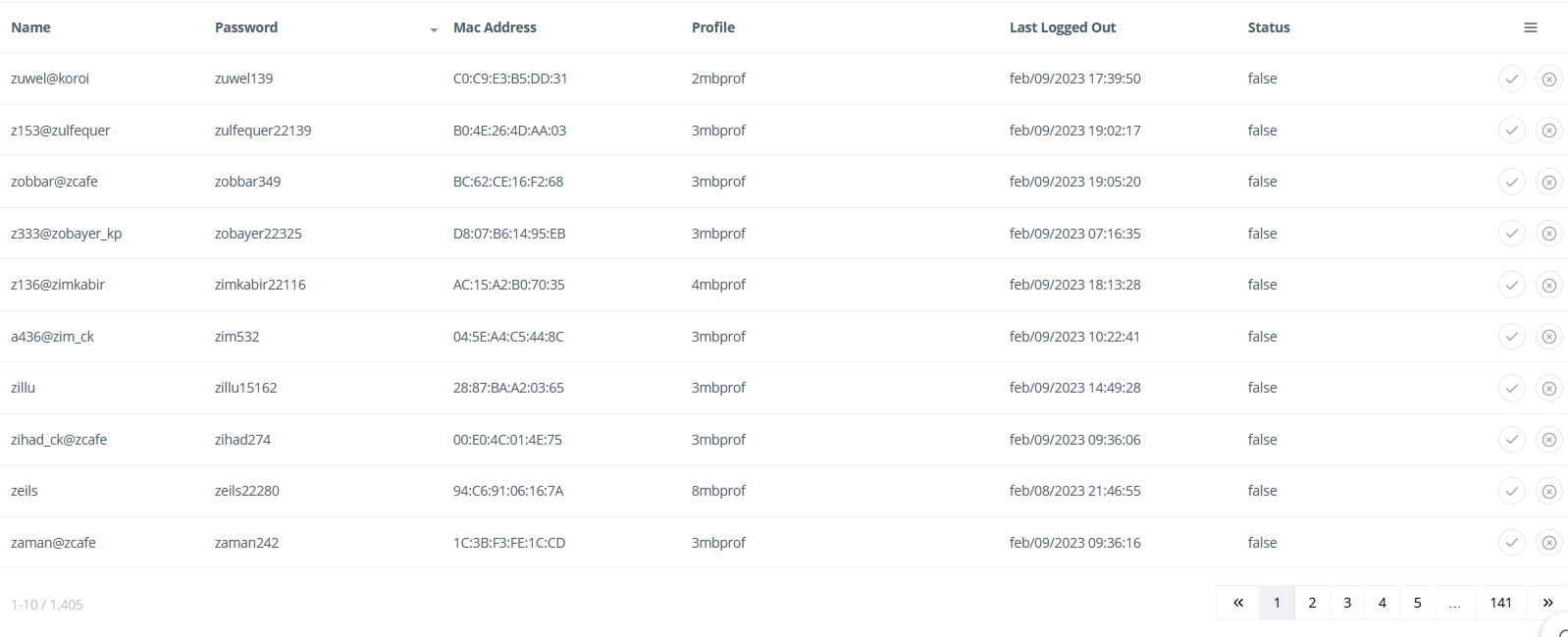
Every thing is working fine. My status column just show true or false. I want to change the value to enable or disable.
You can use
columns.renderto change what is displayed for a column, that should do the trick. This example is showing that configuration option in use.Colin
thanks Colin for your response. I have tried this but nothing happend. Its data come from an api.
Can you use the debugger to give me a trace please - click the Upload button and then let me know what the debug code is.
Allan
You haven't defined
columns.dataso you are not using objects. You will need array notation to access the column data, something like this:Kevin
Hi Allan thanks for your response. The upload configuration shows
Sorry, an error occured
Here is the table screen
shot
The problem is we don't know what your data structure is. Is
truea string or boolean value? You have if(row[5] == 'true')which is comparing to a string. Maybe you need to compare with a boolean, for example:if (row[5] == true). You can do some debugging within thecolumns.renderfunction to find out whatrowis and how to access the data you want, ierow[5]and if its a string or boolean.Kevin
Perhaps you could show us some of the JSON returned by the server?
Allan
{"data":[["kamruzzaman","uzzaman31111","04:5E:A4:94:52:71","3mbprof","feb\/09\/2023 19:05:19","false","<\/i><\/a><\/i><\/a>"],["anarkolidiag","anarkoli20101","C8:E7:D8:9D:6A:77","8mbprof","feb\/09\/2023 09:36:17","false","<\/i><\/a><\/i><\/a>"]]}
row[5] === 'true'does indeed look right there, as Kevin suggested.Allan
can you suggest me to
Kevin already suggested what I think is the correct answer. If that doesn't help you to resolve it, please link to a test case showing the issue.
Allan