Using a custom animation for Editor open and close
Using a custom animation for Editor open and close
 Brandon_Voorvelt
Posts: 7Questions: 3Answers: 0
Brandon_Voorvelt
Posts: 7Questions: 3Answers: 0
in Editor
Hi team!
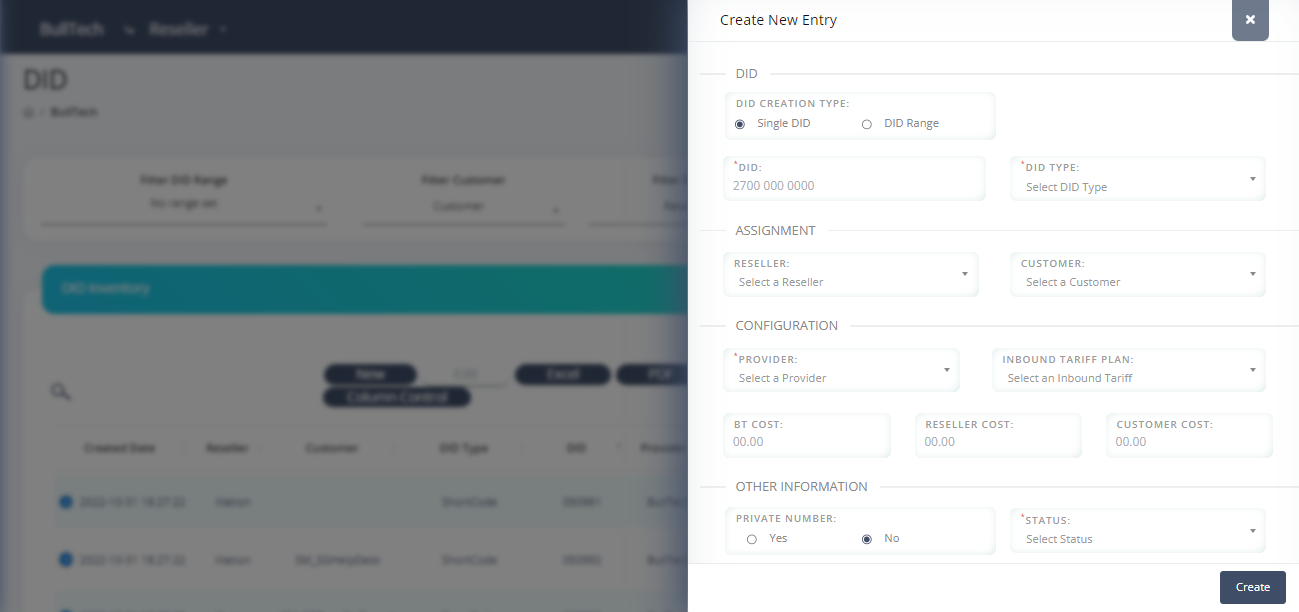
I'm using a custom template for editor and will need to change up the Editor open/close animations.
Specifically, I would need the Editor to slide in from the right on open and vise versa on close.
I noticed that the .fade class in the .modal container controls the animations.
How would I be able to customise the default animations?

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It looks like you are using Bootstrap styling for Editor there? You might be able to modify the Bootstrap CSS, similar to what this SO thread mentions, but reading the Bootstrap documentation it doesn't look like something that they specifically support.
Allan
Thanks Allan, that SO thread worked for me
In case the SO thread or codepen disappears in the future, to achieve this - adding either
.leftor.right(whichever you desire) to the.modalalong with this css works perfectly:Nice one - thanks for sharing the completed solution with us.
Allan