Pagination not showing bootstrap css
Pagination not showing bootstrap css
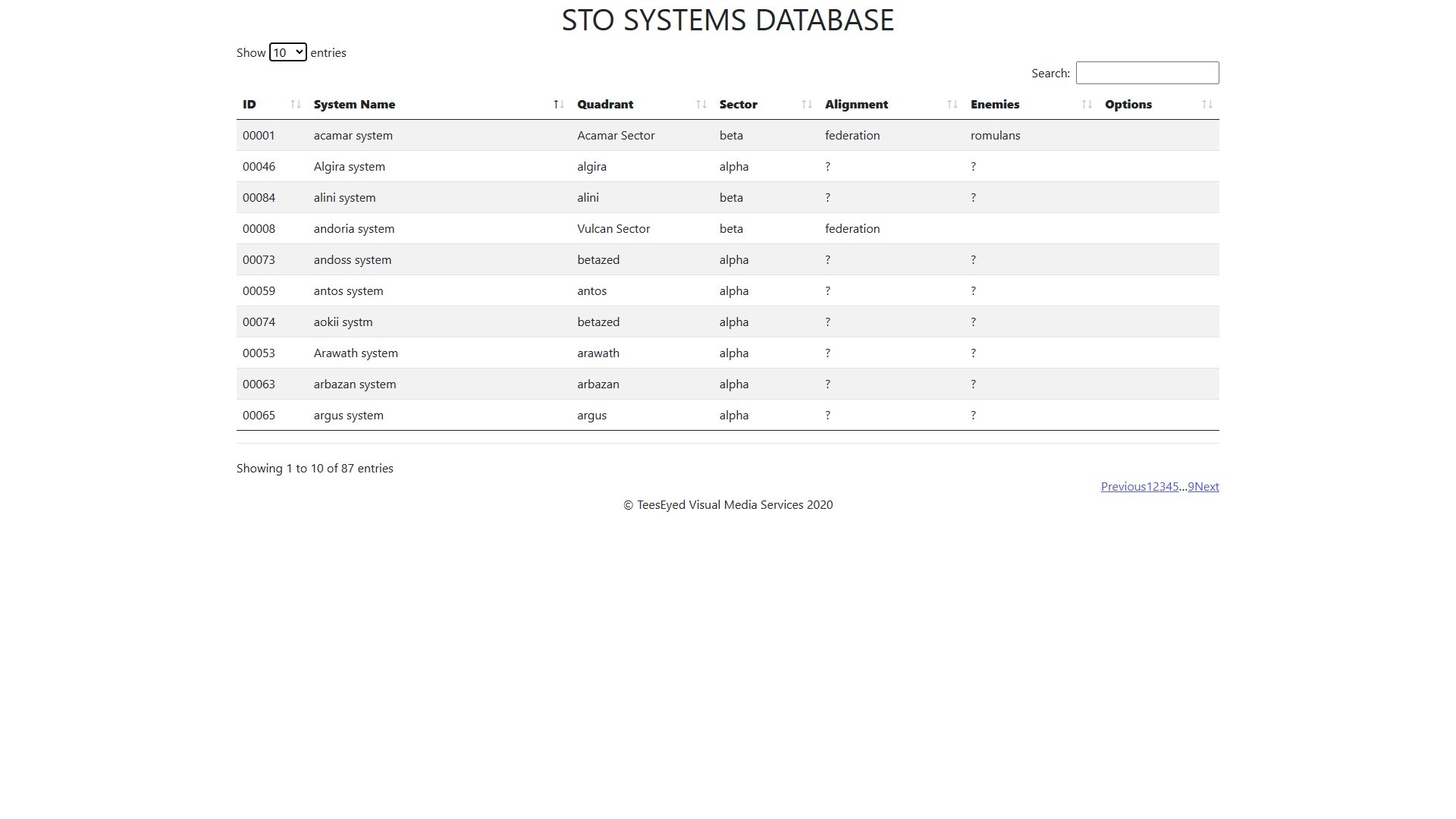
I have a working test for datatables, using oho/mysqli to pull the table rows, the table formats great and all functionality is there, but the pagination looks just like bare links, as i am new to datatables |I am using CDN links to all the scripts and css, what could be wrong?
This discussion has been closed.
Replies
The bootstrap examples are working fine here, so I suspect the issue due to missing files. If you look at this examples there, ensure you have the necessary files listed on the Javascript and CSS tabs beneath the table.
If it's still not working for you, please can you link to your page so that we can see the problem.
Cheers,
Colin
I have checked that all the links are there,
I have placed the page on my server at: https://teeseyed.online/ussastoria/_sto_systems/stod.php
Take a look at the browser's console. You are getting this error:
Load order is important. Change the order of your .js files to match this example.
Kevin
Seems to be working now, I was always told that calling js scripts were to be before the </body> tag and the last thing on the page.
I used 'view page source' on the example and copied the <link> and <script> blocks exactly
Where you had them on the page is ok. The problem was with the load order of the files themselves. You had this:
Which caused this error:
The error is because
dataTables.bootstrap5.min.jsrequires utilities fromjquery-3.5.1.js. Sojquery-3.5.1.jsneeds to load first.Kevin