Populate table according to drop down list - Datatable
Populate table according to drop down list - Datatable
 thili
Posts: 3Questions: 2Answers: 0
thili
Posts: 3Questions: 2Answers: 0
I'm trying to populate table according to the selected dropdown option. But it is not working properly.
html code:
<select name = "annotations_axis_select" id = "axis" onchange = populate_annotations_table()>
<option value = "obs" selected="selected">obs-axis</option>
<option value = "var">var-axis</option>
</select>
....
<table id = "annotations_table" class="table responsive">
</table>
JS code:
const populate_annotations_table = function(indexes = "null") {
var axis = document.getElementById("axis");
axis = axis.options[axis.selectedIndex].value;
if (axis === "var") {
//create different table structure and retrieve data to table
}else{
//create different table structure and retrieve data to table
}
// Initialize the DataTable
$(document).ready(function () {
if ( $.fn.dataTable.isDataTable( '#annotations_table' ) ) {
table = $('#annotations_table').DataTable();
}else{
table = $('#annotations_table').DataTable({
'columnDefs': [{
'targets': 1,
'searchable':false,
'orderable':false,
'className': 'dt-body-center',
'render': function (data, type, full, meta){
return '<input type="checkbox" class="a" name="id[]" value="' + $('<div/>').text(data).html() + '">';
}
},{
'targets': 2,
'searchable':false,
'orderable':false,
'className': 'dt-body-center',
'render': function (data, type, full, meta){
return '<input type="checkbox" class="b" name="id[]" value="' + $('<div/>').text(data).html() + '">';
}
}
]
});
// Handle click on "Select all" control
$('#marked').on('click', function(){
// Check/uncheck all checkboxes in the table
var rows = table.rows({ 'search': 'applied' }).nodes();
$('input.a', rows).prop('checked', this.checked);
});
// Handle click on "Select all" control
$('#visible').on('click', function(){
// Check/uncheck all checkboxes in the table
var rows = table.rows({ 'search': 'applied' }).nodes();
$('input.b', rows).prop('checked', this.checked);
});
});
}
Followings are the output from the code.
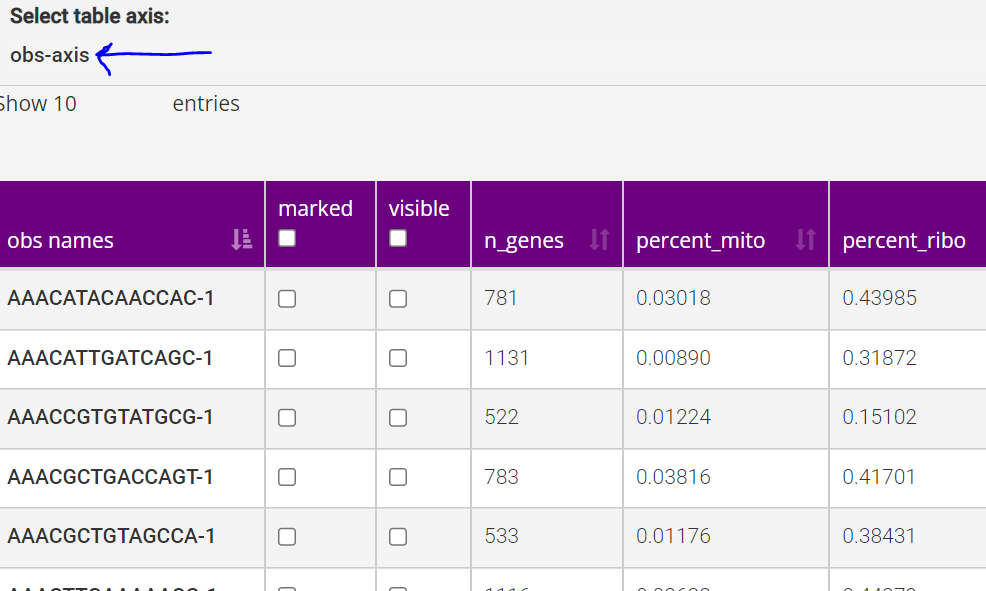
When select obs axis from the dropdown menu following is the output. By default obs axis related table will load.

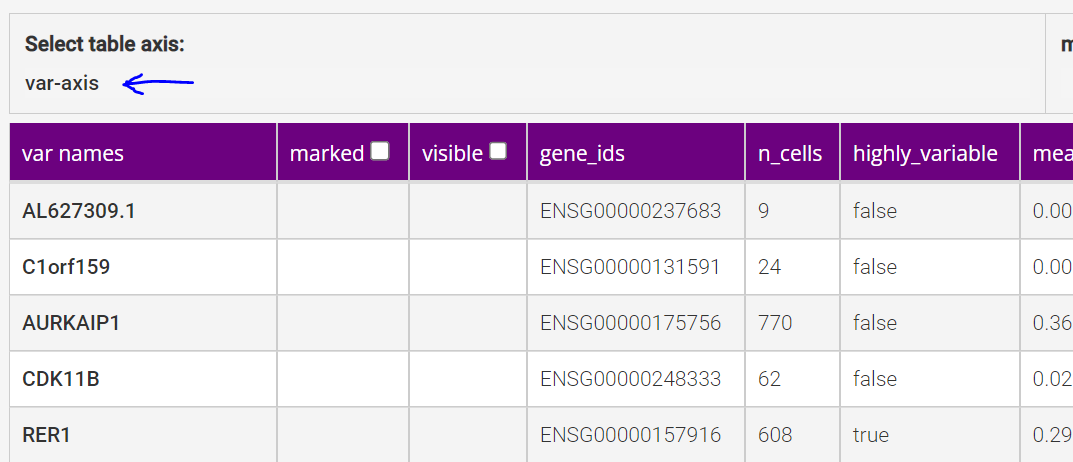
After selecting var axis from drop down it will give following output.

Search bar, select rows, sorting options are disappeared and check boxes are not working correctly. I guess the main reason for not displaying correct table is that datatable doesn't allow to initialisation again and again. Appreciate your support to solve this problem.
This question has an accepted answers - jump to answer
Answers
Based on this you probably will want to use
destroy()to reinitialize Datatables with the new table structure. You may want to remove thedocument.ready()function and do something like this:Kevin
Thanks a lot. You save my day. This is exactly the answer.