Using Laravel 9, brand new project using Editor constructor error.
Using Laravel 9, brand new project using Editor constructor error.
The Error:
jquery.js:4114 jQuery.Deferred exception: $.fn.dataTable.Editor is not a constructor TypeError: $.fn.dataTable.Editor is not a constructor.
I have datatables working but cannot get my newly purchased Editor to work. What am I missing in my setup?
Is there an example of Laravel 9 with Editor?
blade.php
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
package.json
"dependencies": {
"datatables.net-bs5": "",
"datatables.net-buttons-bs5": "",
"datatables.net-editor": "^2.0.5",
"datatables.net-editor-bs5": "^2.0.3",
"datatables.net-select-bs5": "^1.6.0"
}
app.js
import './bootstrap';
import 'laravel-datatables-vite';
vite.config.js
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/sass/app.scss',
'resources/js/app.js',
],
refresh: true,
}),
],
});
bootstrap.js
import _ from 'lodash';
window._ = _;
import 'bootstrap';
import axios from 'axios';
window.axios = axios;
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
try {
window.Popper = require('popper.js').default;
window.$ = window.jQuery = require('jquery');
require('bootstrap');
require('datatables.net-bs5');
require('datatables.net-buttons-bs5');
require('datatables.net-select-bs5');
require('datatables.net-editor-bs5');
} catch (e) {}
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
Answers
If you do:
What does the browser's console show you?
I suspect you'll need to do:
And the same with the other DataTables components. See the npm / require docs here for more details.
Allan
Hi Allan, thanks for the quick response. I am rather new to this so I am not understanding your feedback.
What file are you asking me to put the var Editor = require .... statement into? Including it in the bootstrap.js? I just get the same errors...
I did see another post on the Editor that stated this was required in app.js:
But now I get:
editor.bootstrap5.js:32 Uncaught TypeError: (init_dataTables_editor(...) , __toCommonJS(...)) is not a function
at module.exports (editor.bootstrap5.js:32:5)
at app.js:6:1`
That makes it better. I do get the Editor to show the buttons and can select a row to edit but the Editor form shows up at the bottom of the page with no/little CSS formatting.
Is there anything else I should fix?
Thanks
That sounds like progress and that the library is at least loading. I don't know what
__toCommonJS()is though. What does the browser show the code to be around there?Sounds like the Editor CSS hasn't been loaded in. You are using Bootstrap file, so you need to include
editor.bootstrap5.cssand also the Bootstrap 5 CSS itself.Allan
The error is related to line 32 in editor.bootstrap5.js, still sounds like all is not loading correctly, I am including all that I have for configs files...
my app.css is:
and my package.json is:
and my app.js is:
lastly my vite.config.js is:
I wonder if the issue is the mix of
requireand ES modules from Vite. Are you able to create a repo that demonstrates the issue, so I can experiment with it a little please?The error you are getting is from the CommonJS loader for Editor, but that shouldn't be getting executed if you are using Vite, which prefers the ES module file.
Also, other other thing to check is that
datatables.net-editor'spackage.jsonfile contains:"version": "2.1.0". If not 2.1, it would be worth updating.Allan
Hi,
I am still somewhat confused, it just seems like it should be straight forward but there is something I am not seeing.
I have created a shared Git at:
https://github.com/BoSmith/G2_Shared.git
Thanks for any help in getting me going, I have been working on getting this going for several days now.
Thanks
Many thanks for the repo! I've done:
and I get the Laravel + Vite page:
But I'm not sure how to see the Editor error. I've tried going to
/usersURL, but just get the same thing.Could you let me know how I can see the Editor error please?
Thanks,
Allan
Hi Allan,
It is run by going to the localhost/users as you showed. I cannot even get what you created to run. But I have never seen the screen you are showing...
I downloaded a copy of the shared GIT and cannot make it run. Frustrating...I get this when running npm run dev:
looking at the reason I see this:
I just get a 500 Server Error on my browser with this shared version on GIT. Before I was getting this:

I don't know a huge amount about Laravel unfortunately - I've been digging around a bit and I've realised that the vite server is actually only used for assets such as Javascript and CSS. The PHP / Laravel aspect still needs to happen elsewhere.
First create a
.envfile withAPP_KEY=. Then run this series of commands:Allows the PHP server to run.
Next I removed most of
bootstrap.jsleaving only:There DataTables and Editor stuff doesn't need to be in there.
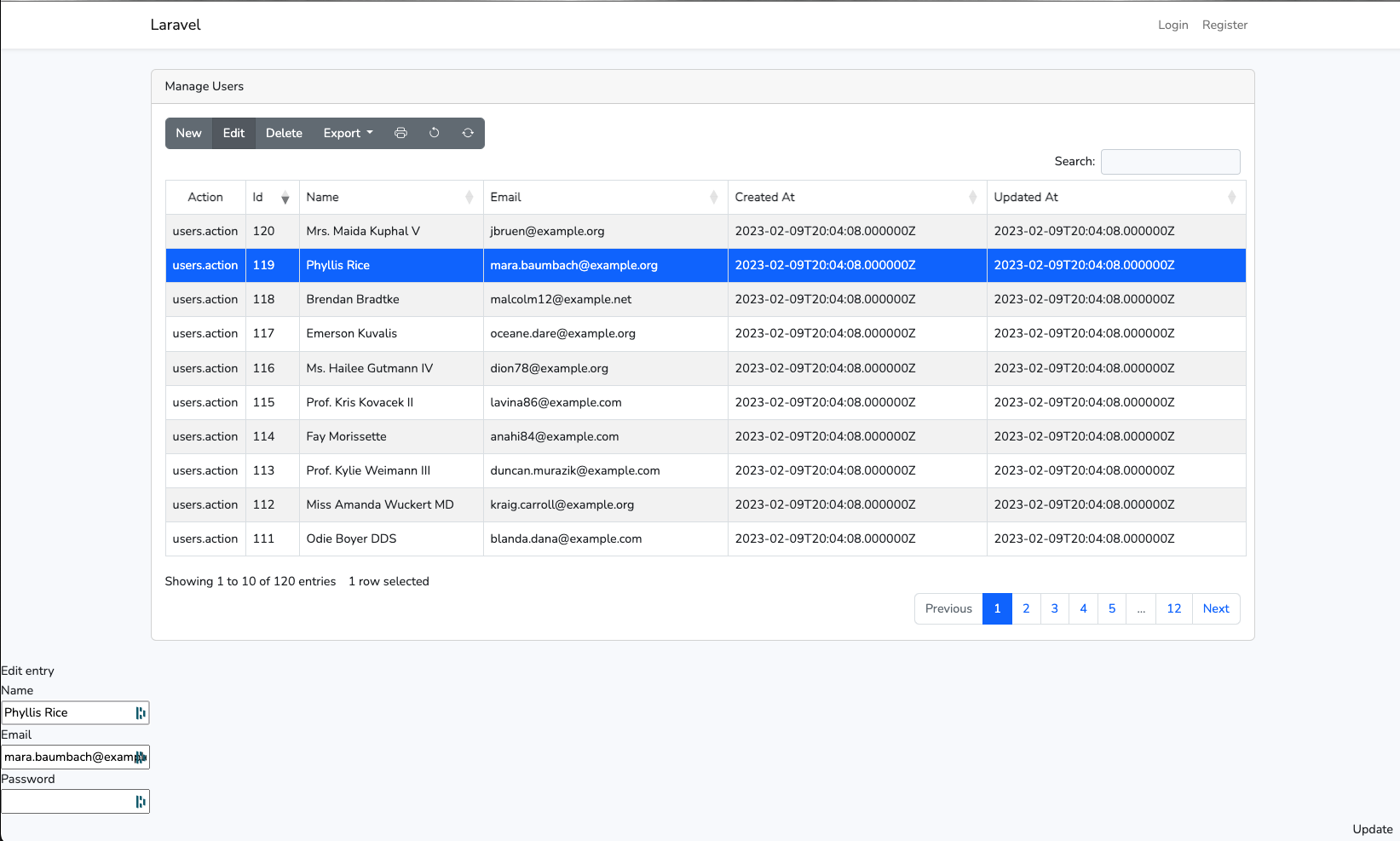
Finally I go to http://127.0.0.1:8000/users and get:
I miss the days when web development was just a script tag in an HTML file sometimes...
Allan
I agree, I think the use of packages often makes things more difficult. Thanks for all of your help, but updating my shared GIT with your updates I still get the following. I just must have something on my machine that is killing me. It seems to be JS errors and the CSS not working... Just about to give up.
I'll try it on a fresh checkout tomorrow morning and see what happens.
There are so many moving parts in these complex setups, that it is no wonder that things break.
Allan
This is what I've just done with that repo:
Then load: http://127.0.0.1:8000/users and I get:
It does give a 500 error when attempting to submit the form, but I haven't looked into that yet.
Allan
Note, all of that was done on a Linux VM (Fedora 35).
Thanks Allan!
Not sure what I am doing wrong in the base Laravel project but I was able to get working what you demonstrated. I have hope now that I can make this all work.
Thanks for your help and patience!
One further note:
What turned out to be the problem was this, I was using:
npm run dev (which calls Vite to run its dev server) results in the CSS/JS not working as we saw in the screenshots.
Using:
npm run build (which calls Vite to run build for production) results in correct CSS/JS usage.
I cannot figure out why at this point, but at least this the fix.
Yup - we'll take working. Great to hear that helped. CLI incantations can be messy
Allan
Playing with fresh Laravel 10 and encountered the same error.
npm run buildis working butnpm run devis not.I was able to make
npm run devwork using the code below:app.js
Interesting! What version of Editor are you using there? Both from the
datatables.net-editor/package.jsonfile andDataTable.Editor.version? They should both be 2.1.0.Allan