Loading the datatable with the data from JsonResult method from the controller, makes alignment fail
Loading the datatable with the data from JsonResult method from the controller, makes alignment fail
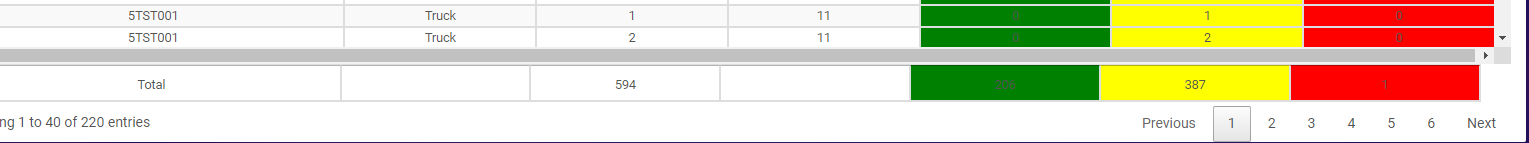
I was trying to find to find the total of 'Net Value' and ' Total sales Value' in datatable using footer row. the total column shows different position from its data column, if I poppulate the data from Jason method from the controller . If I hardcoded the value inside of the datatable , the alignment would be fine and the footer would be same column of the data row. If I bring the data into datatable from Json method, the alignment would be wrong. I have given the code below
@model myModel
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.2/css/jquery.dataTables.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/2.3.4/css/buttons.dataTables.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.13.2/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.3.4/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.3.4/js/buttons.html5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
</head>
<body>
<table id="myTable" class="table table-bordered table-striped" style="width:100%;font-size:90%">
<thead>
<tr>
<th>
Item
</th>
<th>
Net Value
</th>
<th>
Total Value
</th>
</tr>
</thead>
<tbody id="body">
<tr>
<td>Item</td>
<td>NetVal</td>
<td>TotVal</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total</td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
<script>
$(document).ready(function () {
var report = {};
report.FromDate = "@Model.FromDate";
report.ToDate = "@Model.ToDate";
report.CustomerCode = "@Model.CustomerCode";
var table = $('#myTable').DataTable({
"processing": true,
"ajax": {
"url": "/mySales/SalesData",
"data": report,
"dataSrc": function (json) {
console.log(json);
return JSON.parse(json);
}
},
"columns": [
{ "data": "Item" },
{ "data": "NetVal" },
{ "data": "TotVal" },
],
"columnDefs": [
{
"className": "dt-center", "targets": "_all"
},
{ "width": "10%", "targets": 0 },
{ "width": "5%", "targets": 1 },
{ "width": "5%", "targets": 2 },
],
"pageLength": 40,
scrollY: "500px",
scrollX: true,
paging: true,
footerCallback: function (row, data, start, end, display) {
var api = this.api(), data;
var intVal = function (i) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '') * 1 :
typeof i === 'number' ?
i : 0;
};
var col1 = api
.column(1)
.data()
.reduce(function (a, b) {
return intVal(a) + intVal(b);
}, 0);
var col2 = api
.column(2)
.data()
.reduce(function (a, b) {
return intVal(a) + intVal(b);
}, 0);
$(api.column(1).footer()).html(col1);
$(api.column(2).footer()).html(col1);
},
scrollCollapse: true,
dom: 'Bfrtip',
buttons: [
'copyHtml5',
'excelHtml5',
'csvHtml5',
'pdfHtml5'
]
})
})
</script>
// Controller
public JsonResult SalesData(myModel model)
{
DateTime fromDate = new DateTime();
DateTime toDate = new DateTime();
if (report.FromDate != "" && report.ToDate != "" && report.FromDate != null && report.ToDate != null)
{
fromDate = DateTime.ParseExact(report.FromDate, "dd/MM/yyyy", CultureInfo.InvariantCulture);
toDate = DateTime.ParseExact(report.ToDate, "dd/MM/yyyy", CultureInfo.InvariantCulture);
}
report.CustomerCode = "001";
var data = _unitOfWork.GetSummary(report.CustomerCode, fromDate, toDate);
String jsonResult = JsonConvert.SerializeObject(data);
return Json(jsonResult);
}
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
You are using Bootstrap 3 but aren't using Datatables Bootstrap 3 style integration files. See the Bootstrap styling docs and example. Use the Download Builder to get the appropriate files for Bootstrap 3. If you still need help then provide the test case Colin asked for.
Kevin