RowReorder fails after 1st reorder when dependent field is enabled.
RowReorder fails after 1st reorder when dependent field is enabled.
Environment: latest laravel and bootstrap 4
The Contacts form is a multi-level form which in the parent uses rowOrder sorting and also a dependent field.
parentEditor.dependent( 'project_contacts.country_code', '/bin/contacts/regions' );
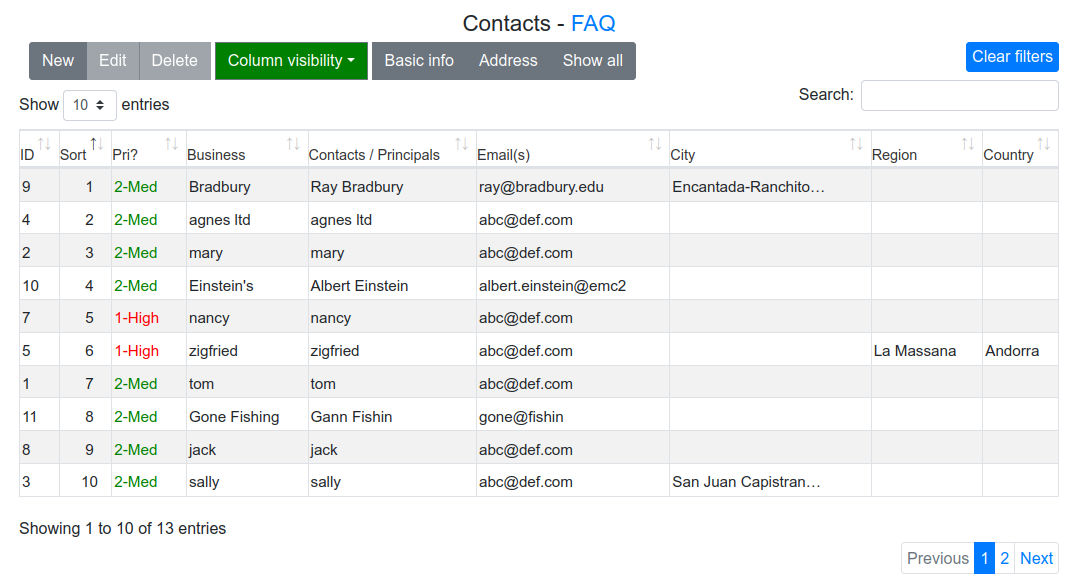
This works great when selecting a country then a region. However through quite some testing I identified a failure with rowOrder. In the image you will see 10 rows. Excluding the nancy row the first 4 and last 4 have no country. If I attempt to do a reorder contained within either set roworder works splendidly.

Moving around 1-4 or 7-10 is great. When I reorder the Zigfried row with a country selected the the reorder works but returns a console error with regions and reorder subsequently fails.
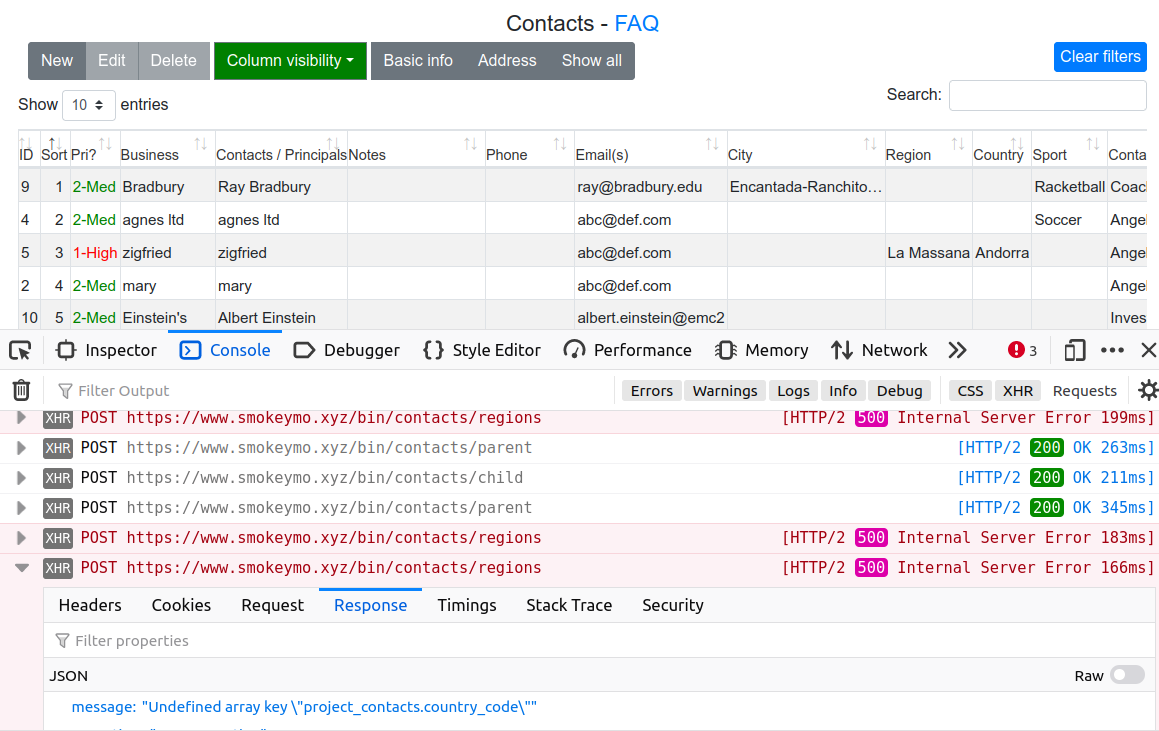
The console error image:

With country/regions dependent working, what is happening with dragging that causes this issue?
Answers
You are getting an Internal Server Error from the server when the rowReorder changes are sent to the server via the Editor. I would start by looking at the server logs to find out why its responding with the internal server error.
Are you using a Datatables supplied server script? If so which one?
Kevin
We are only seeing the regions error and resulting failure when the drag/drop affect a row in which country data has been added.
Understood but the error is coming from the server. You will need to look at the server logs to start the troubleshooting process. The logs should give an indication of why the internal server error is happening. There is a process in your server script that is failing.
Kevin
My partner looked at the problem. Here is the updated code from the laravel Controller file that solved the issue:
public function ContactsRegion()
{
$country_code = "";
if(array_key_exists('businesses.country_code',$_REQUEST['values'])){
$country_code = $_REQUEST['values']['businesses.country_code'];
}
$db = Connection::connect();
$regions = $db->select( 'regions', ['regions.id as value', 'regions.region_name as label'], ['regions.country_code' => $country_code, 'publish' => 'Yes'] )
->fetchAll();
echo json_encode(['options' => ['businesses.region_code' => $regions]]);
}
Please close this post as my partner fixed the problem.