Search field doesnt work
Search field doesnt work
Hello, I use DataTable to make table which looking great on my PHP application but the serach field don't work and idk why.
My JS file :
$(document).ready( function () {
$('#to').DataTable({
order: [[0, 'desc']],
"language": {
"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/French.json"
}
});
$('#cc').DataTable({
order: [[0, 'desc']],
"language": {
"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/French.json"
}
});
}
I wanted to make a JS Bin to show you but on JS Bin the search field works, you have to know that I insert my data in PHP with a FOR loop which places each element of my PHP table in my DataTable and on JS Bin with data in due it works I put it to you anyway in case : https://jsbin.com/gefirunego/edit?html,js,output
The php and html code of one table (it's about the same code for the other one) :
<table class="display" id="to">
<thead>
<tr>
<th>To</th>
<th>Supprimer</th>
</tr>
</thead>
<?php
for ($i = 0; $i < count($mailto) - 1; $i++) : ?>
<tbody>
<td><?php echo $mailto[$i]; ?></td>
<td>
<form method="POST" action="<?= URL ?>listemail/mailtoDelete">
<button type="submit" class="btn btn-outline-secondary border-0"><svg id="icone" xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-trash-fill" viewBox="0 0 16 16">
<path d="M2.5 1a1 1 0 0 0-1 1v1a1 1 0 0 0 1 1H3v9a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2V4h.5a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1H10a1 1 0 0 0-1-1H7a1 1 0 0 0-1 1H2.5zm3 4a.5.5 0 0 1 .5.5v7a.5.5 0 0 1-1 0v-7a.5.5 0 0 1 .5-.5zM8 5a.5.5 0 0 1 .5.5v7a.5.5 0 0 1-1 0v-7A.5.5 0 0 1 8 5zm3 .5v7a.5.5 0 0 1-1 0v-7a.5.5 0 0 1 1 0z" />
</svg></button>
<input type="hidden" name="id" value="<?= htmlentities($listemail->getId()); ?>">
<input type="hidden" name="mail_to2" value="<?= htmlentities($arraymailto) ?>">
<input type="hidden" name="deletemail_to" value="<?= htmlentities($mailto[$i] )?>">
</form>
</td>
</tbody>
<?php endfor; ?>
</table>
Its may be a problem in insertion of data, Anyone can help me please.
Thanks !
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
It seems to work okay for me. If I type
exeminto the search box for the first table, then it correctly filters down to theexemplerow. The second table also appears to filter correctly.Perhaps you could clarify what you are looking for if this isn't correct?
Allan
Thank for your answere, yes I said it works on JS Bin but in my real project i use PHP to display my data and my data displaying normally but if i type something nothing happens. In addition the button to choose how many rows to display does not work, it will display all the rows of my table even if I have 1000.
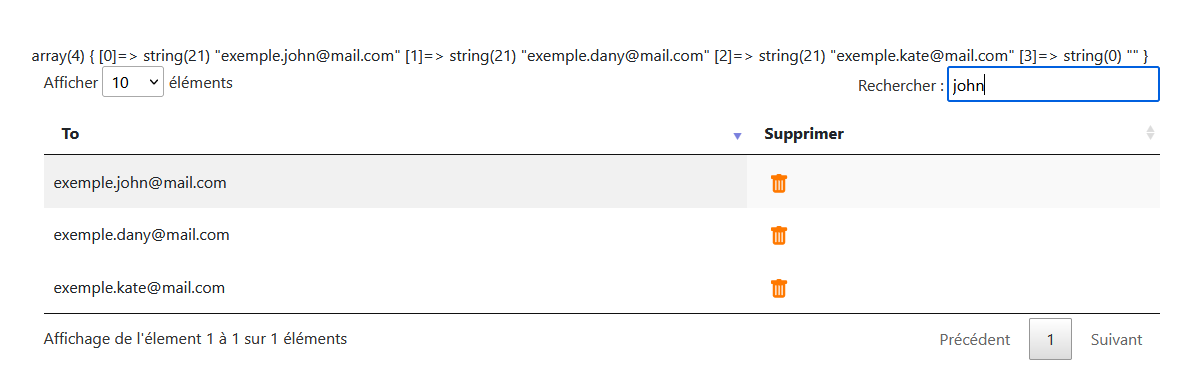
Exemple :
On this image u can see a var_dump of my array there is always an empty one, I don't know why, hence the line: count($mailto) - 1 in my for loop
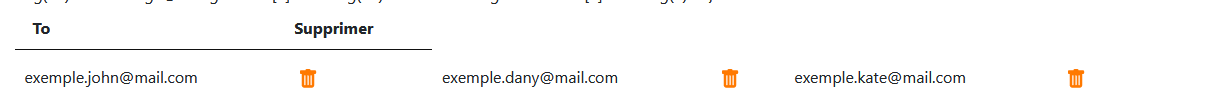
And also like this :
it doesn't make sense
It's hard to debug something that is working correctly .
.
I'd really need to see your page showing the issue or a test case showing the issue so it can be debugged.
Allan
I sent you the code that handles this already !
The problem is your PHP for loop includes the
tbodytag. So you are adding a newtbodyfor each row. Datatables supports only onetbodyin the table. See the HTML docs for details. Move the -tbodyoutside the loop so only one is inserted.Kevin
Darn - I missed that. Your built-in parser is operating better than mine Kevin
Allan
Thanks for your answer i just saw this i tried to put my for loop after the tbody but it do not work
The code :
With the same JS file, it give me this :

It outputs all the records in my table on one line.
Without search field and the button to choose the page
Ok p'tite erreur de ma part fallait que j'entoure mes balises <td> de balises <tr>
Comme ça :
Yes,
trelements are needed to define the rows. With that in place, does it work correctly?Allan