No data available in table
No data available in table
Hi,
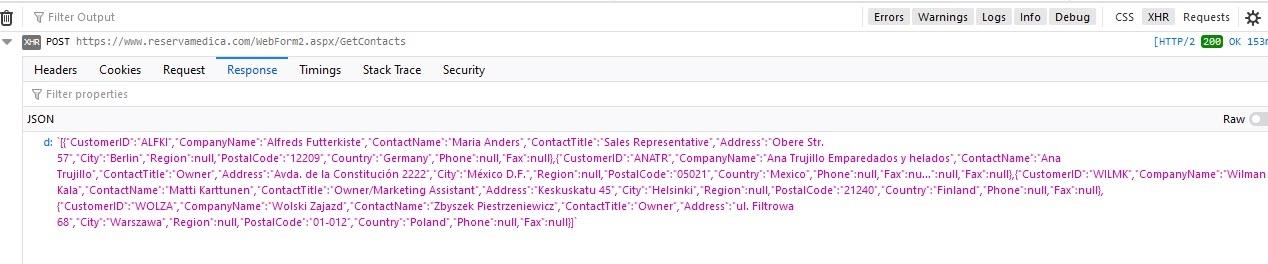
I am trying to hook up a table to my SQL Server database and I am having some difficulties finding the correct way. The Ajax call appears to work, as shown in the print screen below, but no data is being displayed as I am getting "No data available in table"
I have uploaded my test form here
The data I am getting can be seen in the developer's tools

The table is has follow
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>CustomerID</th>
<th>CompanyName</th>
<th>ContactName</th>
<th>Address</th>
<th>City</th>
<th>Country</th>
</tr>
</thead>
<tfoot>
<tr>
<th>CustomerID</th>
<th>CompanyName</th>
<th>ContactName</th>
<th>Address</th>
<th>City</th>
<th>Country</th>
</tr>
</tfoot>
</table>
The script is as this:
<script>
$('#example').DataTable( {
ajax: {
type: "POST",
contentType: "application/json; charset=utf-8",
url: '/WebForm2.aspx/GetContacts',
dataSrc: ''
},
columns: [
{ data: 'CustomerID' },
{ data: 'CompanyName' },
{ data: 'ContactName' },
{ data: 'Address' },
{ data: 'City' },
{ data: 'Country' }
]
});
</script>
This discussion has been closed.
Replies
Your response has the data in the
dobject. Thedobject value is a string. You will need to useajax.dataSrcas a function to extract the JSON string and parse it to a Javascript object. Something like this I believe:Kevin
Spot on ! Thank you