Editor not inserting new record
Editor not inserting new record
 dpanscik
Posts: 202Questions: 47Answers: 0
dpanscik
Posts: 202Questions: 47Answers: 0
I have cleared the previous hurtle and graduated on to the next issue.
Moving on to testing a record insert. I am unable to insert a record.
I don't know if this is related or not, but I am not using the ajax request that is suggested by "editor generator".
The HTML/Java sample created by "editor generator" shows to use the following ajax command.
"ajax": '/api/OnCallData',
which creates the following response (NOTICE THE draw":null, right at the beginning). The "draw":null causes the table to not draw anything. even though there is clearly table data in the string.
{"draw":null,"data":[{"DT_RowId":"row_1","day":"Wed, 12 Dec 2012","shop":"test shop","name":"test name","phone":"111-222-4444","email":"n@n.com"}],"recordsTotal":null,"recordsFiltered":null,"error":null,"fieldErrors":[],"id":null,"meta":{},"options":{},"searchBuilder":null,"searchPanes":null,"files":{},"upload":{"id":null},"debug":null,"cancelled":[]}
if i instead use
"ajax": {
"url": "/api/OnCallData",
"type": "POST",
"datatype": "json",
"data": function (d) {
return $.extend({}, d, {
"start_date": $('#datemin').val(),
"form_id": "OCgrid",
});
}
},
i get the following response (NOTICE THE draw":1,"data)
{"draw":1,"data":[{"DT_RowId":"row_1","day":"Wed, 12 Dec 2012","shop":"test shop","name":"test name","phone":"111-222-4444","email":"n@n.com"}],"recordsTotal":1,"recordsFiltered":1,"error":null,"fieldErrors":[],"id":null,"meta":{},"options":{},"searchBuilder":null,"searchPanes":null,"files":{},"upload":{"id":null},"debug":null,"cancelled":[]}
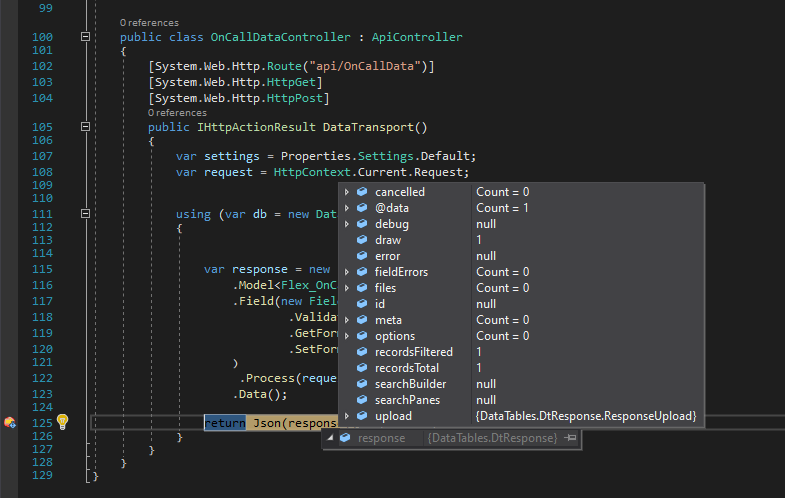
which looks like this in the controller

this is all fantastic. we have one record in the database and ajax returned 1 record.
now to try to insert a record
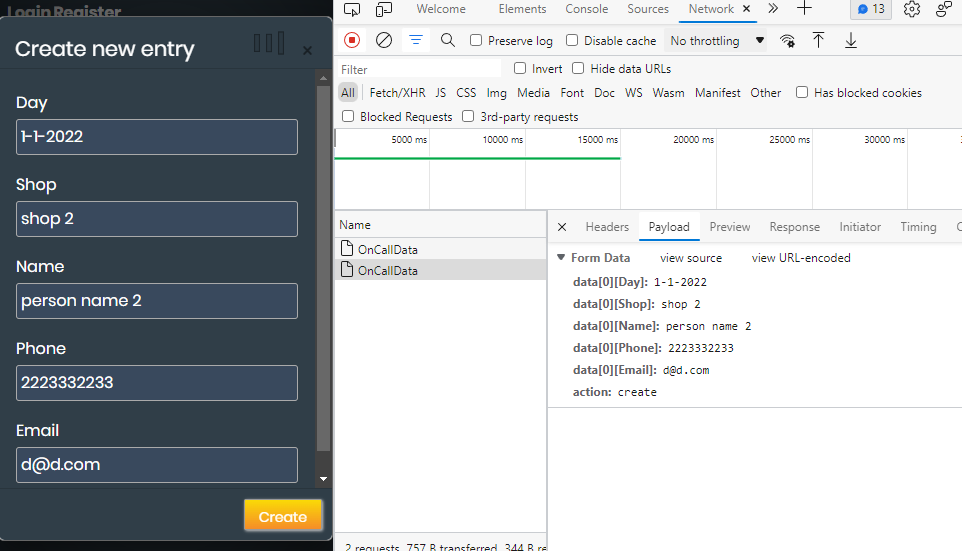
here is me filling out the form and sending out the Payload

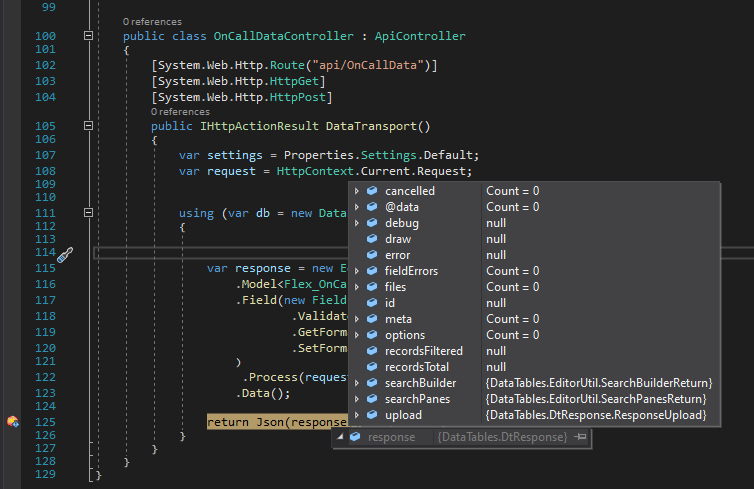
Here is the create visit to the controller resulting in no data

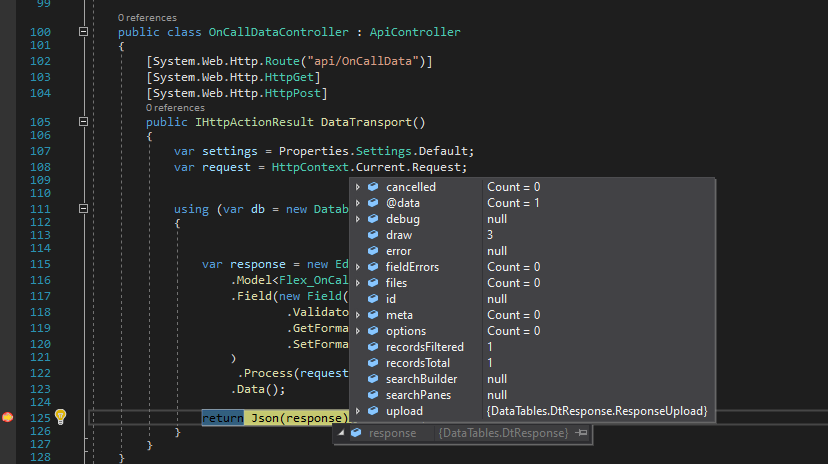
Here is the 2nd visit to the controller to gather data and send back to the form. Notice only 1 record is returning, where we should now have 2 records if the insert worked.

unfortunately we only have 1 record returning. Here is network showing only 1 record (the original record) returning.
{"draw":1,"data":[{"DT_RowId":"row_1","day":"Wed, 12 Dec 2012","shop":"test shop","name":"test name","phone":"111-222-4444","email":"n@n.com"}],"recordsTotal":1,"recordsFiltered":1,"error":null,"fieldErrors":[],"id":null,"meta":{},"options":{},"searchBuilder":null,"searchPanes":null,"files":{},"upload":{"id":null},"debug":null,"cancelled":[]}
Answers
Looks like you might have enabled server-side processing? If so, then you need to have DataTables send its data as
POST- i.e.:That's why the one when you sent extra data worked.
For the insert part, could you add
.Debug(true)just before the.Process(...)call, then make the submit request for the insert, and show me the response.When you have server-side processing enabled, then an Editor edit / create will result in two requests:
Allan
Hi Allan,
Thank you for your continued support.
Ahh... I never connected server side processing as needing a ajax POST. Makes sense.
Here is the debug info you requested.
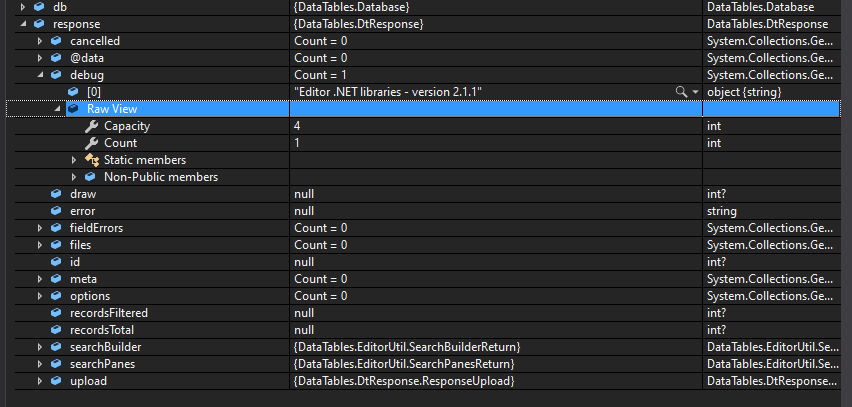
First pass through the controller, not anything exciting here...

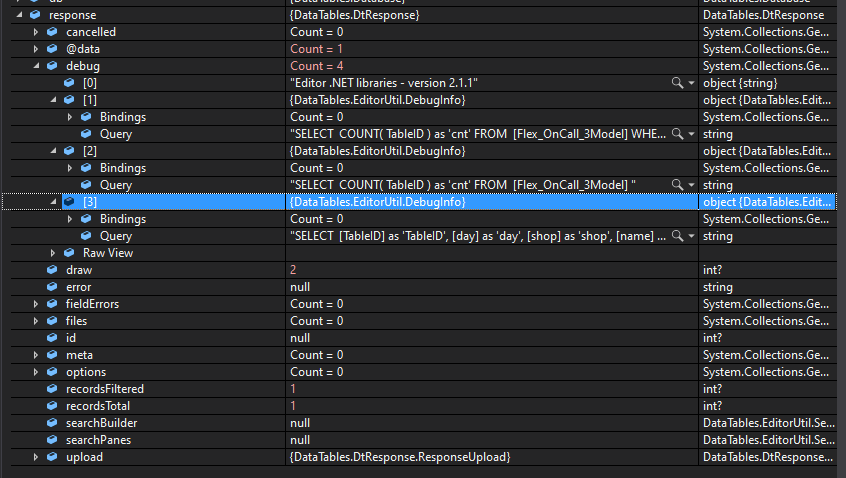
Second pass through the controller has some interesting stuff...

Here is the actual text of;
[1] Query
[2] Query
[3] Query
duplicate
The INSERT should have been in the first Ajax response from the server. That it isn't, means something has gone wrong at that point. In the browser, could you just grab the full JSON response text for that first Ajax request and show me that please? It would be useful to see the submitted data as well (or even better would be to PM me a link to the page if that is possible)?
Allan