how can I display multiple data into one cell?
how can I display multiple data into one cell?
Example:
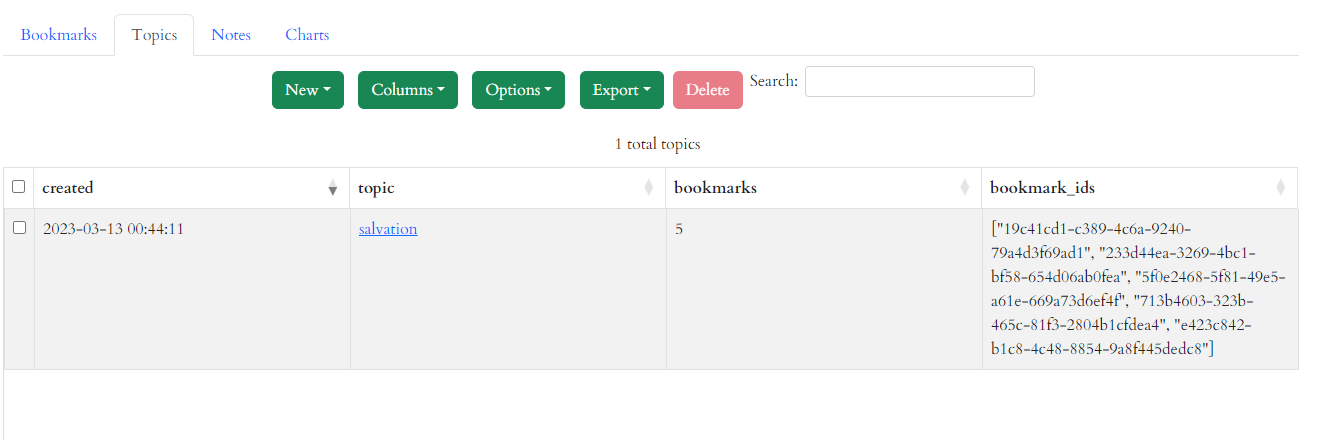
https://www.dailybiblelog.com/
Click on topics tab, and toggle on bookmark_ids
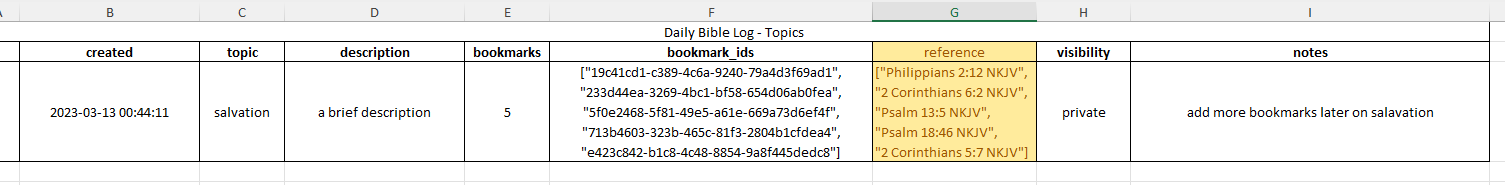
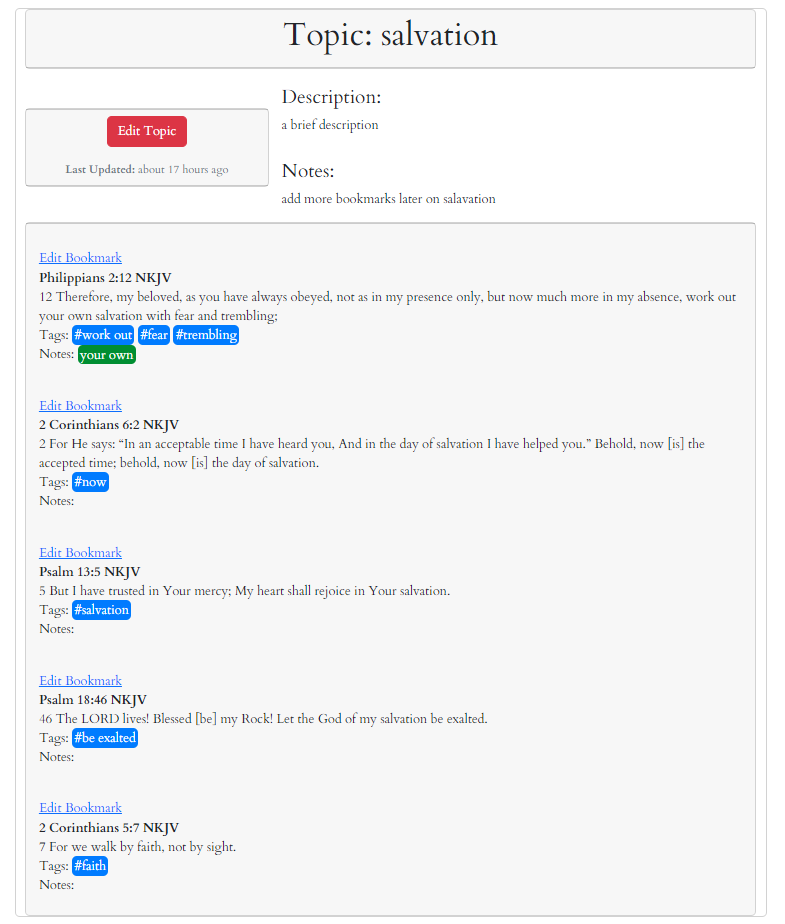
Instead of bookmark_ids, I want to add a column to display all the bookmark references in one cell that are associated with the topic. Is this possible? If so, how can I modify this code to display the data?
"data": window.topics,
"columns": [
{"name": "id", "data": "id", "title": "id", type: "string" },
{"name": "created", "data": "created", "title": "created", width: "160px" },
{"name": "name", "data": "name", "title": "topic", width: "160px",
"fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
$(nTd).html('<a href="/topics/' + oData.id + '">' + oData.name + '</a>');
}
},
{"name": "content", "data": "content", "title": "description", width: "160px", visible: false },
{"name": "bookmarks", "data": "bookmarks", "title": "bookmarks", width: "160px"},
{"name": "bookmark_ids", "data": "bookmark_ids", "title": "bookmark_ids", width: "160px", visible: false },
{"name": "visibility", "data": "visibility", "title": "visibility", width: "160px", visible: false },
{"name": "notes", "data": "notes", "title": "notes", visible: false },
]



This discussion has been closed.
Answers
Hi,
You need to use a rendering function. With that you can loop over the array of ids and build up a string of the references that would be returned from the function and thus displayed in that column.
As long as the data you want is available either in the row or somehow other addressable from the function then this will work nicely.
Allan