Stiling the order buttons and individual column searching (select inputs) in header
Stiling the order buttons and individual column searching (select inputs) in header
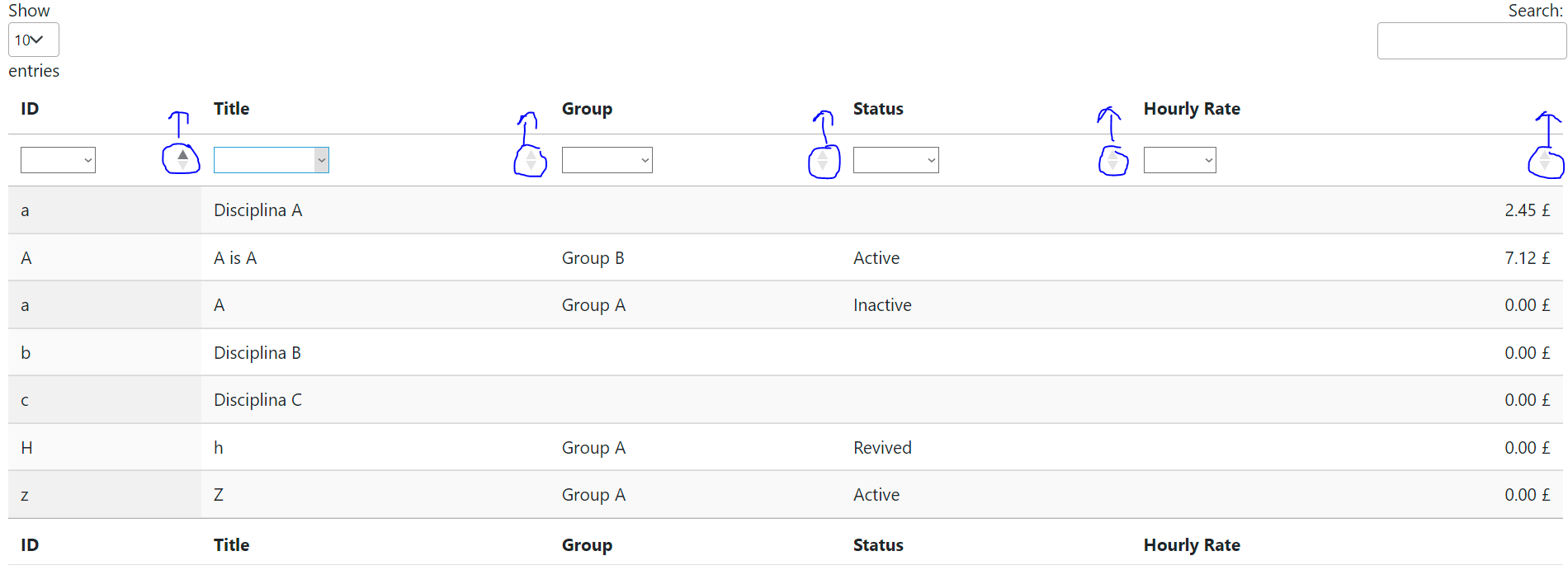
So i want to make the table have two header rows, one for the column title AND the little order ascension/descension button, and the other header for the column search (basically take the Individual column searching (select inputs) example, but put the search from footer to a new header row). The problem is, that no matter what i do, how i split the rows, i can't separate the order buttons from the search elements. They're always stuck together like glue. Here's what it looks like:

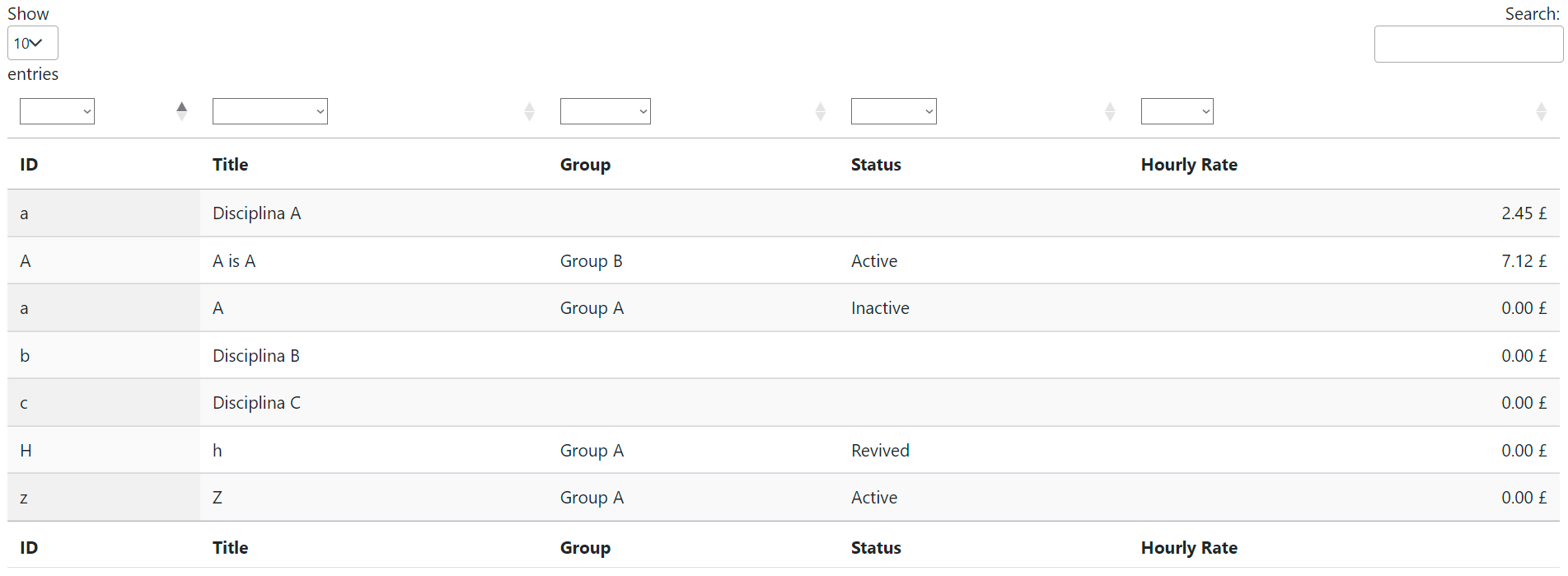
And if i use "orderCellsTop": true, which i believe should only put the order buttons to the top most row, for some reason, it also takes the search select elements as well:

Here's the code:
HTML:
<table class="table display" id="example"style="width:100%">
<thead>
<tr>
<th>
ID
</th>
<th>
Title
</th>
<th>
Group
</th>
<th>
Status
</th>
<th>
Hourly Rate
</th>
</tr>
<tr>
<th>
ID
</th>
<th>
Title
</th>
<th>
Group
</th>
<th>
Status
</th>
<th>
Hourly Rate
</th>
</tr>
</thead>
<tbody>
...
</tbody>
<tfoot>
<tr>
<th>
ID
</th>
<th>
Title
</th>
<th>
Group
</th>
<th>
Status
</th>
<th>
Hourly Rate
</th>
</tr>
</tfoot>
</table>
SCRIPT:
$(document).ready(function () {
console.log("2");
$('#example').DataTable({
//"orderCellsTop": true,
initComplete: function () {
console.log("3");
this.api()
.columns()
.every(function () {
console.log("4");
var column = this;
console.log($(column.header()));
var select = $('<select><option value=""></option></select>')
.appendTo($(column.header()).empty())
.on('change', function () {
console.log("5");
var val = $.fn.dataTable.util.escapeRegex($(this).val());
column.search(val ? '^' + val + '$' : '', true, false).draw();
});
column
.data()
.unique()
.sort()
.each(function (d, j) {
select.append('<option value="' + d + '">' + d + '</option>');
});
});
},
});
});
P.S. - Sorry, i completely forgot how the code highlights work on these forums. Can't get them to listen to me.
Answers
See if this example helps.
https://live.datatables.net/saqozowe/1828/edit
It doesn't copy from the footer.
Kevin
Works like a charm! Many thanks.