Checkbox submit conflicts with Column reordering
Checkbox submit conflicts with Column reordering
 dpanscik
Posts: 202Questions: 47Answers: 0
dpanscik
Posts: 202Questions: 47Answers: 0
I have Column reordering that conflicts with two checkboxes in the right most columns.
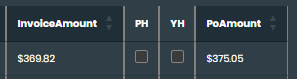
When columns look like this, I can edit "PO Amount".

When columns look like this, I cannot edit "PO Amount"

To solve this I need 1 of 2 solutions
1 - need to find a different way to exclude not:child (perhaps by class)
2 - block columns from reordering past the last to columns
Chasing after option 1
$('#ApForm').on('click', 'tbody td:not(:nth-last-child(-n+2))', function (e) {
editor
.inline(this, {
//onBlur: 'submit'
});
});
This strategy excludes the first one pinkHighlight but does not exclude the second yellowHighlight
$('#ApForm').on('click', 'tbody td:not(input.editor-pinkHighlight)','not(input.editor-yellowHighlight)', function (e) {
editor
.inline(this, {
//onBlur: 'submit'
});
});
Answers
You can have more than one class in the :not() selector. See the jQuery :not() docs.
Kevin
and in my typical fashion. I figured it out.
give everything you want to exclude the same class
className: "excludeFromSubmit"then you can exclude by referencing one class