call rowCallback from within column-reorder event
call rowCallback from within column-reorder event
 dpanscik
Posts: 202Questions: 47Answers: 0
dpanscik
Posts: 202Questions: 47Answers: 0
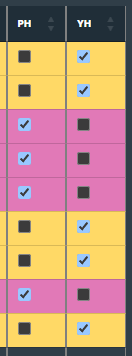
Before I move columns I have nice checks in the check boxes

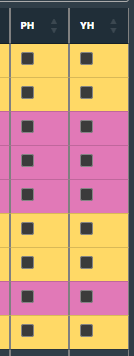
When I move any column the checks in the check boxes goes away.

After a column move I would like to use the colum-reorder event to fire rowCallback to redraw the checkboxes.
how can I fire rowCallback ?
$('#ApForm').on('column-reorder', function (e, settings, details) {
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
See if calling
draw()helps. You will probably want to pass thefalseparameter to stay on the same page. For example:table.draw( false );.Kevin
more datatable magic!
table.draw( false );this worked beauitfuly!