1
1
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
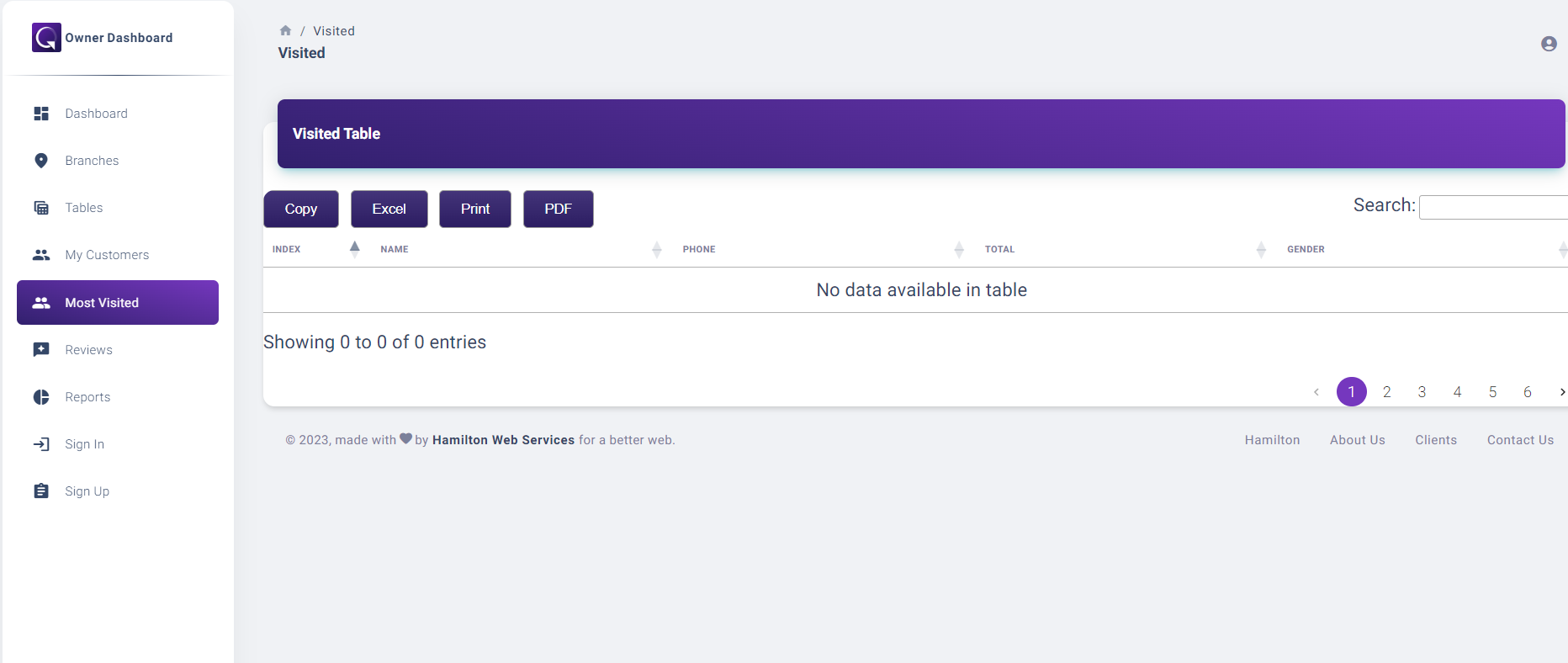
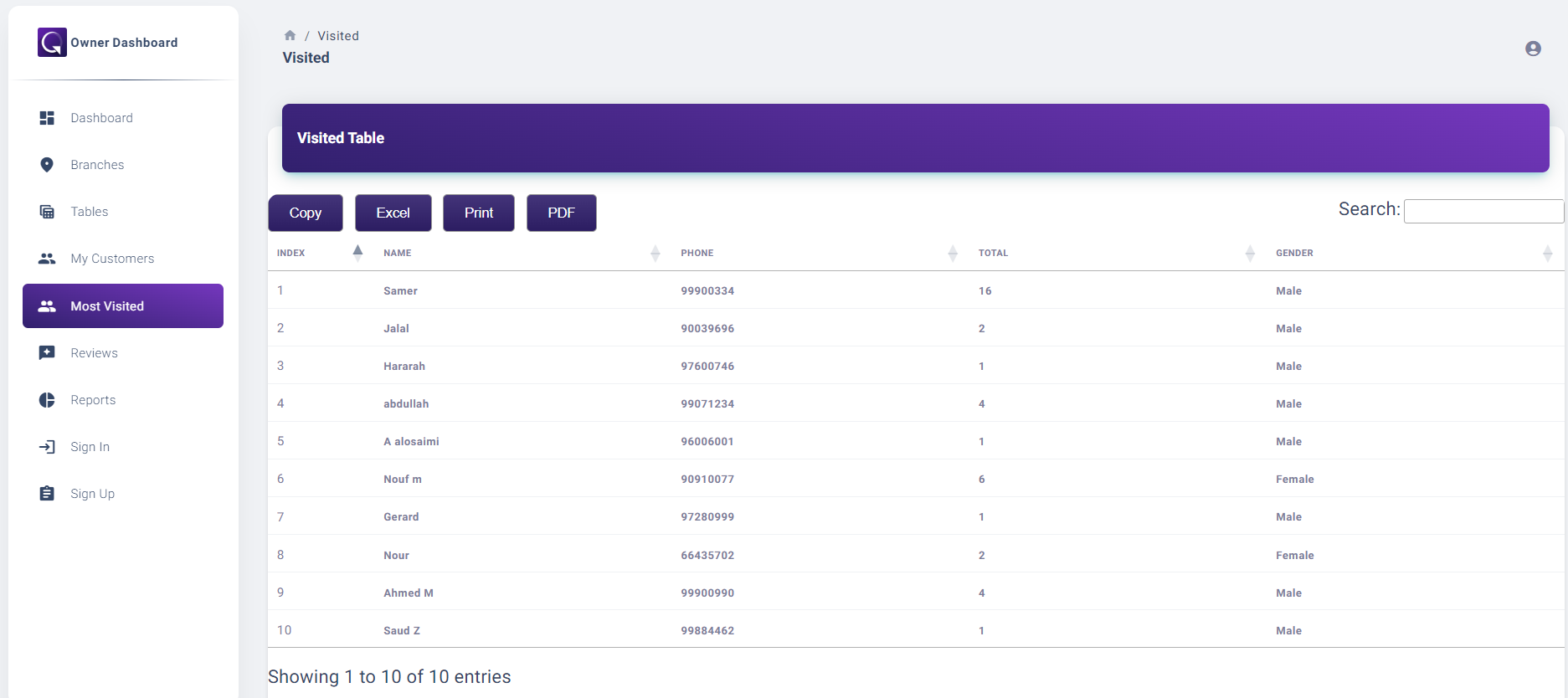
whenever I refresh the page it show no data available but when I revisit the same page it show data ?
import { useMemo, useEffect, useState, useRef } from "react";
import $ from "jquery";
import "datatables.net-dt/css/jquery.dataTables.min.css";
import "datatables.net-dt/js/dataTables.dataTables";
import "datatables.net-buttons/js/dataTables.buttons";
import "datatables.net-buttons/js/buttons.colVis";
import "datatables.net-buttons/js/buttons.flash";
import "datatables.net-buttons/js/buttons.html5";
import "datatables.net-buttons/js/buttons.print";
const {
getTableProps,
getTableBodyProps,
headerGroups,
prepareRow,
rows,
page,
pageOptions,
canPreviousPage,
canNextPage,
gotoPage,
nextPage,
previousPage,
setPageSize,
setGlobalFilter,
state: { pageIndex, pageSize, globalFilter },
} = tableInstance;
useEffect(() => {
if (tableRef.current) {
const datatable = $(tableRef.current).DataTable({
dom: "Bfrtip",
buttons: ["copyHtml5", "excelHtml5", "print", "pdfHtml5"],
paging: false,
});
return () => {
datatable.destroy();
};
}
return null;
}, [headerGroups, page]);
return (
<TableContainer sx={{ boxShadow: "none" }}>
{entriesPerPage || canSearch ? (
<MDBox display="flex" justifyContent="space-between" alignItems="center" p={3}>
{entriesPerPage && (
<MDBox display="flex" alignItems="center">
<Autocomplete
disableClearable
value={pageSize.toString()}
options={entries}
onChange={(event, newValue) => {
setEntriesPerPage(parseInt(newValue, 10));
}}
size="small"
sx={{ width: "5rem" }}
renderInput={(params) => <MDInput {...params} />}
/>
<MDTypography variant="caption" color="secondary">
entries per page
</MDTypography>
</MDBox>
)}
{canSearch && (
<MDBox width="12rem" ml="auto">
<MDInput
placeholder="Search..."
value={search}
size="small"
fullWidth
onChange={({ currentTarget }) => {
setSearch(search);
onSearchChange(currentTarget.value);
}}
/>
</MDBox>
)}
</MDBox>
) : null}
<Table ref={tableRef} {...getTableProps()}>
<MDBox component="thead">
{headerGroups.map((headerGroup) => (
<TableRow {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
<DataTableHeadCell
{...column.getHeaderProps(isSorted && column.getSortByToggleProps())}
width={column.width ? column.width : "auto"}
align={column.align ? column.align : "left"}
sorted={setSortedValue(column)}
>
{column.render("Header")}
</DataTableHeadCell>
))}
</TableRow>
))}
}),
isSorted: PropTypes.bool,
noEndBorder: PropTypes.bool,
};
export default DataTable;


Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I don't understand your code but I guess the problem is rather simple.
If you revisit the page the table hasn't been initialized before and gets initialized properly. Apparently if you refresh the page the data table still exists and you would re-initialize it. That doesn't work. You would either need to make sure the data table is being destroyed and re-initialized when refreshing the page. Or you just retrieve the data table settings without destroying the data table.
Take a look at the docs please:
https://datatables.net/reference/option/retrieve
https://datatables.net/reference/option/destroy