Trim the spaces in every search pane header
Trim the spaces in every search pane header
Hello,
For a reason I do not understand, my search panes' placeholders have a lot of space characters before and after eventhough the column headers of my table are perfectly fine. Here's an example:
<input class="dtsp-paneInputButton dtsp-search" placeholder="
Environment
">
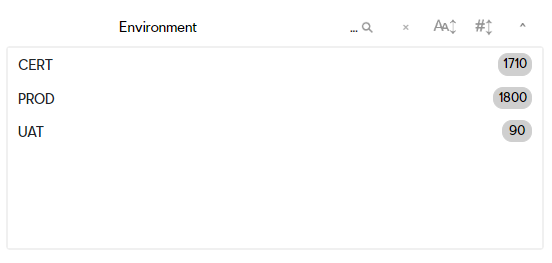
It makes them look weirdly centered and truncated:

I have several questions:
- Do you know what could cause this and how to fix it?
- If not, is there a way to change them all easily? Ideally I was thinking of something similar to this:
{
extend: 'colvis',
columnText: function(dt, idx, title) {
return columns_data.titles[idx];
}
};
Here's my table:
let columns_data = await fetch(route('getStorefrontsColumns')).then(response => response.json());
let table = $('#datatable').DataTable({
columns: columns_data.columns,
ajax: route('getStorefrontsRows'),
deferRender: true,
searchPanes: { layout: 'columns-2' },
dom: 'BPQlfrtip',
pageLength: 10,
buttons: [
{
extend: 'colvis',
columnText: function(dt, idx, title) {
return columns_data.titles[idx];
}
}
]
});
And here's how the table's header row is filled:
<table id="datatable" class="display text-center">
<thead>
<tr>
@foreach($columns as $column)
<th>
{{ $column['title'] }}
@isset($column['tooltip'])
<span class="badge rounded-pill bg-dark text-light" data-bs-toggle="tooltip" data-bs-placement="bottom" title="{{ $column['tooltip'] }}">
?
</span>
@endisset
</th>
@endforeach
</tr>
</thead>
<tbody></tbody>
</table>
Thanks!
Answers
Guessing the
spanis causing the white space. Possibly you can useinitCompleteto loop through all the SearchPane inputs to adjust the placeholder. For example:https://live.datatables.net/hiqunapa/1/edit
It uses trim() to strip the white space. However you might need to do more depending on what the placeholder actually contains.
Kevin
Thanks for your response @kthorngren. Actually I've already tried without
span, it doesn't change anything. Plus, this tag is added only in 3 out of 12 column headers, yet the SearchPane inputs are messed everywhere.Thanks for your solution though, even if it doesn't fix the root of the problem, it still does the job!
If you want help finding the root of the problem then please post a link to your page or a test case (using your generated HTML) showing the problem so we can take a look.
https://www.datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I had the same issue. For me the solution was to directly place the th-Elements around the column name.
Instead of
I have done this in my html:
Good find @PBahner!
I did this as my formatter puts the elements on there own line.