Capturing total number of records?
Capturing total number of records?
I am trying to capture the total number of records shown in a given DataTable. Unfortunately I cannot link to the site since it's on a secure platform.
I have searched the forum for answers on how to do it but none of the similar posts made any sense to me.
I have also tried the page.info() method (https://datatables.net/reference/api/page.info()) like this:
// Extract total number of records
var showNumberOfRecords = function () {
var currentTable = $('#example').DataTable();
var info = currentTable.page.info();
$('#table-info-total-records').html(
'You have a total of '+info.recordsTotal+' employees'
);
console.log(currentTable);
console.log(info);
}
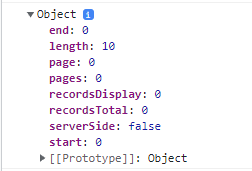
but that just returns an object with no records:

I noticed that the DataTable is showing the total number of records here:

and I found the responding code in datatables.bundle.js on line 15777:

but I don't know how to extract that data and don't even understand the syntax of the code...
The DataTable gets data from an ajax call, but Server-side processing is set to false, since searching and ordering ect. should be processed in the browser.
I hope I have explained the issue well enough and any help would be greatly appreciated.
I apologize for the lack of technical understanding on my part - I am but a novice developer ![]()
This question has an accepted answers - jump to answer
Answers
Its possible that you are executing the
showNumberOfRecordsfunction before Datatables has completed initialization. The ajax request is asynchronous so the code keeps executing while waiting for the ajax response. Move the call to this function into theinitCompleteoption.Kevin
@kthorngren Kevin, my man, that did the trick. Thank you, I truly appreciate it.
For anyone experiencing the same issue, here is my updated code: