How applied z-index for button in cell
How applied z-index for button in cell

I add buttons in cell with rendor as below.
columns : [
{data:"TITLE"}
, {data:"REMARK"}
, {
data:null
, render: function ( data ) {
console.log(data)
var id = data.DT_RowId.slice(4)
return data ?
`<div class="dt-buttons">
<button class="dt-button" onClick="doAction('cellBtnClick',${id})">click</button>
<button class="dt-button" onClick="doAction('makeReport',${id})">Report</button>
<button>Test</button>
</div>` :
`no Data`
}
}
],
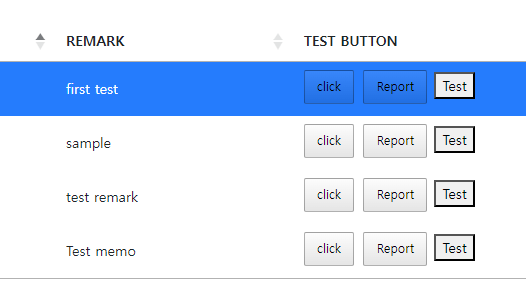
but when I selected a row as above figure, all buttons on selected row had same color.
I hope to keep buttons color like normal button without any class(right button) when a row selected.
please advise for that.
Thank you
This question has an accepted answers - jump to answer
Answers
That's not z-index, but rather the fact that our default styling uses transparency to allow for different backgrounds (e.g. light / dark themed sites).
You'd need to override our CSS if you want to use our
dt-buttonstyling. Alternatively, apply your own class name with whatever styling you need.Allan
thank you allan!!
I choose copy original css and modifiy.
and I solve it!