Sorting rows when I click on a header keeping the block of parent and child rows always merged
Sorting rows when I click on a header keeping the block of parent and child rows always merged
HI,
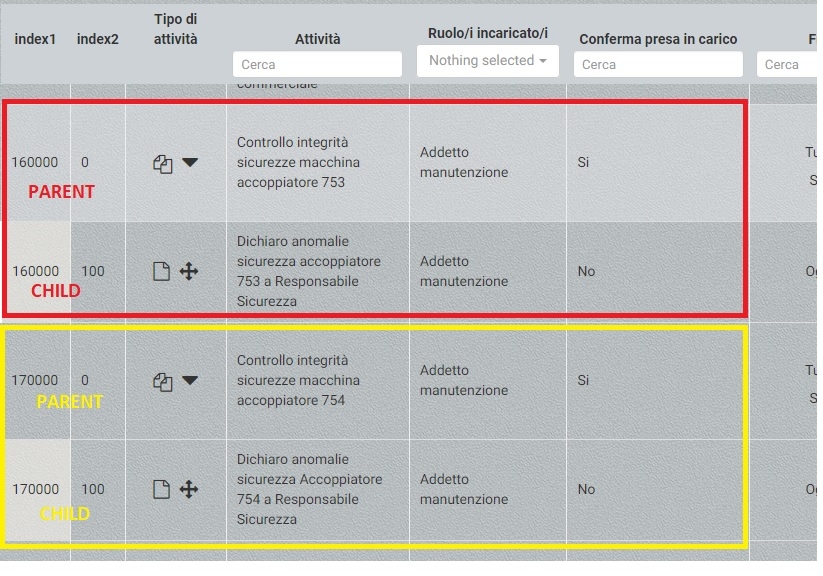
i have a table made up of single rows and rows made up of parent and child which are at the same level.
This is the table configuration:
oTable = $('#current_datatable').DataTable({
dom: 'rt<"bottom"flpi>',
pageLength: 1000,
paging: false,
info: false,
columns: columns,
//orderFixed: [ 0, 'asc' ],
fixedColumns: true,
ajax: {
type: 'POST',
url: current_action,
data: {
roles: roles,
scopes : scopes,
authors: authors,
action : '__get__procedures__',
procedure_type: "<?php echo($procedure_type); ?>"
},
dataSrc: function(json) {
return json;
}
},
order: [
[0, 'asc'], // colonna index1
[1, 'asc'], // colonna index2
],
language: {
decimal: ",",
emptyTable: "<?php TR('DATATABLE EMPTY TABLE'); ?>",
info: "<?php TR('DATATABLE INFO'); ?>",
infoEmpty: "<?php TR('DATATABLE INFO EMPTY'); ?>",
infoFiltered: "(<?php TR('DATATABLE INFO FILTERED'); ?>)",
infoPostFix: "",
thousands: ".",
lengthMenu: "<?php TR('DATATABLE LENGTH MENU'); ?>",
loadingRecords: "<?php TR('DATATABLE LOADING RECORDS'); ?>",
processing: "<?php TR('DATATABLE PROCESSING'); ?>",
search: "<?php TR('DATATABLE SEARCH'); ?>:",
zeroRecords: "<?php TR('DATATABLE ZERO RECORDS'); ?>",
paginate: {
first: "<?php TR('DATATABLE PAGINATE FIRST'); ?>",
last: "<?php TR('DATATABLE PAGINATE LAST'); ?>",
next: "<?php TR('DATATABLE PAGINATE NEXT'); ?>",
previous: "<?php TR('DATATABLE PAGINATE PREVIOUS'); ?>"
},
aria: {
sortAscending: ": <?php TR('DATATABLE ARIA SORT ASCENDING'); ?>",
sortDescending: ": <?php TR('DATATABLE PAGINATE PREVIOUS'); ?>",
}
},
rowCallback: function( row, data, index ) {
if(data.procedure_active == 0 && on_proposal === false) {
$(row).addClass('procedure-not-active');
}
},
fnDrawCallback: function(settings) {
$('#current_datatable').css('display','table');
},
fnInitComplete: function() {
$(document).on('mouseover', '.show-details', function() {
$(this).popover('show');
});
$(document).on('mouseout', '.show-details', function() {
$(this).popover('hide');
});
}
});
it has a default order of for index1 and index2 in fact when I view the table the data is sorted according to these two columns.

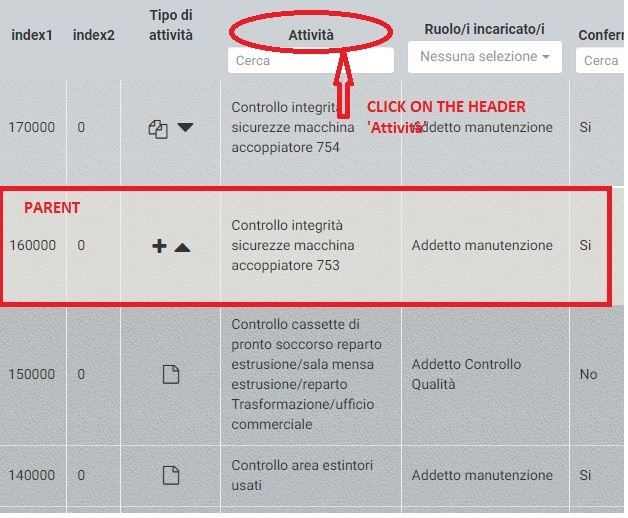
When I click on the table header eg 'Attività' all rows are sorted according to the data in the 'Attività' column and so the parent and child rows are no longer one below the other but are also sorted.

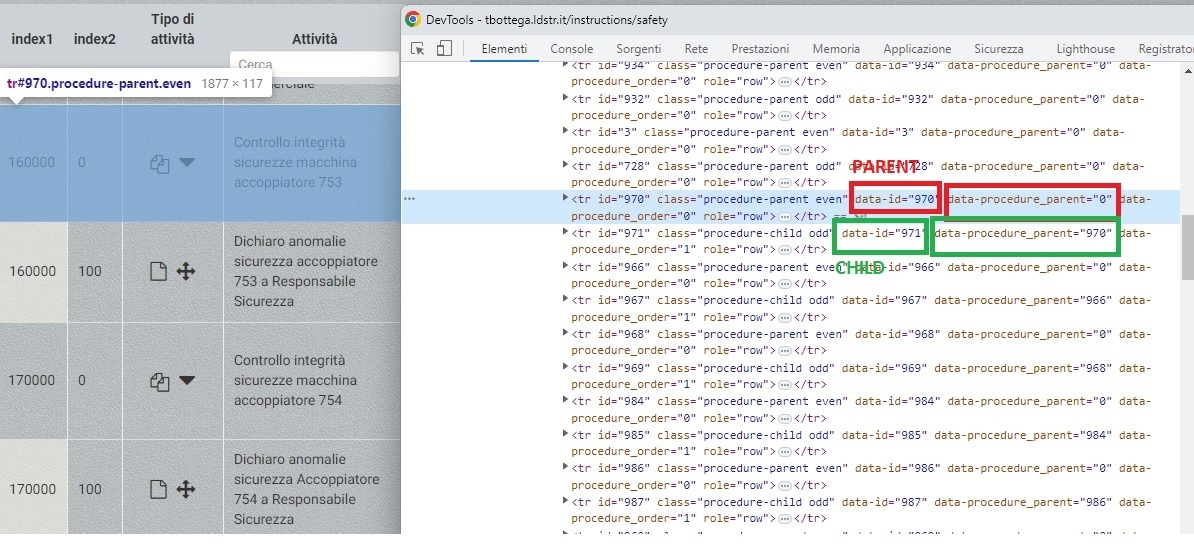
Instead, I would like the block of parent and child rows always remain together and the sorting was only for the father. The parent is marked by the class 'procedure-parent' or by 'data-procedure_parent=0' and the children by the class 'procedure-child' or by 'data-procedure_parent' different from 0 , :

Answers
It sounds like your child rows are actual table rows and not child rows like this example. Take a look at
orderFixedto see if it can sort the table the way you want.Kevin