FixedColumn with Bootstrap 5 dropdown overlapping problem
FixedColumn with Bootstrap 5 dropdown overlapping problem
Link to test case: https://codepen.io/rahmad0813/pen/yLRweYq
Debugger code (debug.datatables.net): -
Error messages shown: -
Description of problem:
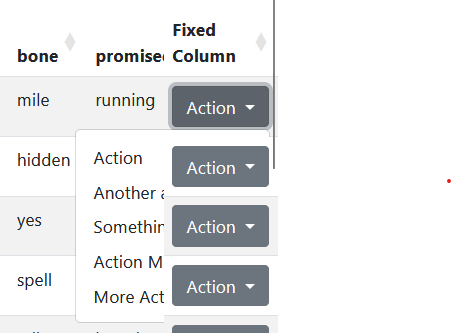
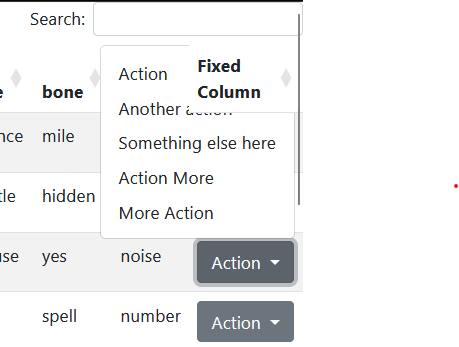
I have a problem about my DataTable (using FixedColumns) that have Bootstrap 5 dropdown on the rightmost column that set as fixedcolumn.
The dropdown item is shown under the row after the dropdown itself

If the dropdown item shown on top, it shown over the row above but shown under the row header

I've tried something like changing z-index, position or workaround the dropdown using bootstrap 5 dropdown 'boundary' option, but no luck.
I also doesnt have that much knowledge about CSS.
Any help would be much appreciable. Thank you.
Answers
This SO thread may help, I believe it's asking the same issue,
Colin
Thanks for your reply and Im sorry for my late reply, I've tried the solution in the thread you've mentioned, but unfortunately still not working as expected.
I actually have also tried adding boundary option and overridding 'strategy' in the popperConfig, but still no luck
(these two are updated on the test case)
Hi,
The issue here is that each column in the fixed column has a
position: stickyassigned to it in CSS (so it does the "fixed" thing). That creates its own z-index structure and since your popovers are inside each of those elements, they will always be overlapped by the other elements.There are two fixes I can think of:
bodytag. That way it will have its own layer context and you can set its z-index to hover over everything on the page.Personally I'd go for option one. It also means that you aren't repeating a whole lot of HTML - you can just reuse the same dropdown for all rows.
Allan
below code works form me
const dropdowns = document.querySelectorAll(".dropdown-trigger");
// Initialize all dropdowns with custom configuration
const dropdown = [...dropdowns].map(dropdownToggleEl => {
var instance = new bootstrap.Dropdown(dropdownToggleEl, {
popperConfig(defaultBsPopperConfig) {
return { ...defaultBsPopperConfig, strategy: "fixed" };
},
});
/ /Attach event listeners to the dropdown trigger
dropdownToggleEl.addEventListener("show.bs.dropdown", function (event) {
$(event.target).closest(".table").find(".dtfc-fixed-right").removeClass("z-index-9");
$(event.target).closest("td").addClass("z-index-3");
});
dropdownToggleEl.addEventListener("hide.bs.dropdown", function (event) {
$(event.target).closest("td").removeClass("z-index-3");
});
});
I created a test case using @ranjan16031999 's code.
https://live.datatables.net/cufejemu/1/edit
It uses
cells().nodes()to get all the dropdown buttons asquerySelectorAll()will only find the nodes on the current page. Datatables removes the remaining rows for performance reasons. It applies this CSS when the dropdown is shown:Kevin
Thank you, @kthorngren , for creating a test case using my code! I appreciate your effort in showcasing the solution and making necessary adjustments.
Hi, I created an alternative solution when using the render function to make the dropdown. I will share it here as it might help others in the future.
Thank you for sharing!
Allan