Wrong Pagination When Using Server-Side Processing
Wrong Pagination When Using Server-Side Processing
Hello my dear fellows!
I'm developing Laravel, and using DataTable server-side processing to improve my UX.
I'm facing with a problem: For e.g i'm having 20 records (the 'res.data.data' in my code has recordsTotal and recordsFiltered are both 20) but the paginations are displayed by default from 1 to 5, and when I navigate to page 5, page 6 appears...
Please help me how can i fix this issue.
This is my JavaScript code in my Blade template
table = $('#list-item-categories').DataTable({
bStateSave: false,
responsive: true,
serverSide: true,
processing: true,
ajax: {
url: '{{ route($roleCode.'.item.json') }}',
dataSrc: function (res) {
if (res.status === 199) {
modalAlert(res.message);
} else if (res.status !== 200) {
modalError(res.message);
}
return res.data.data;
},
data: {
category: {{ $category->id }}
}
},
columns: baseColumns
});
This discussion has been closed.
Replies
Happy to take a look at the page if you link to it, per the forum rules (we need a test case showing the issue to be able to diagnose the error).
Allan
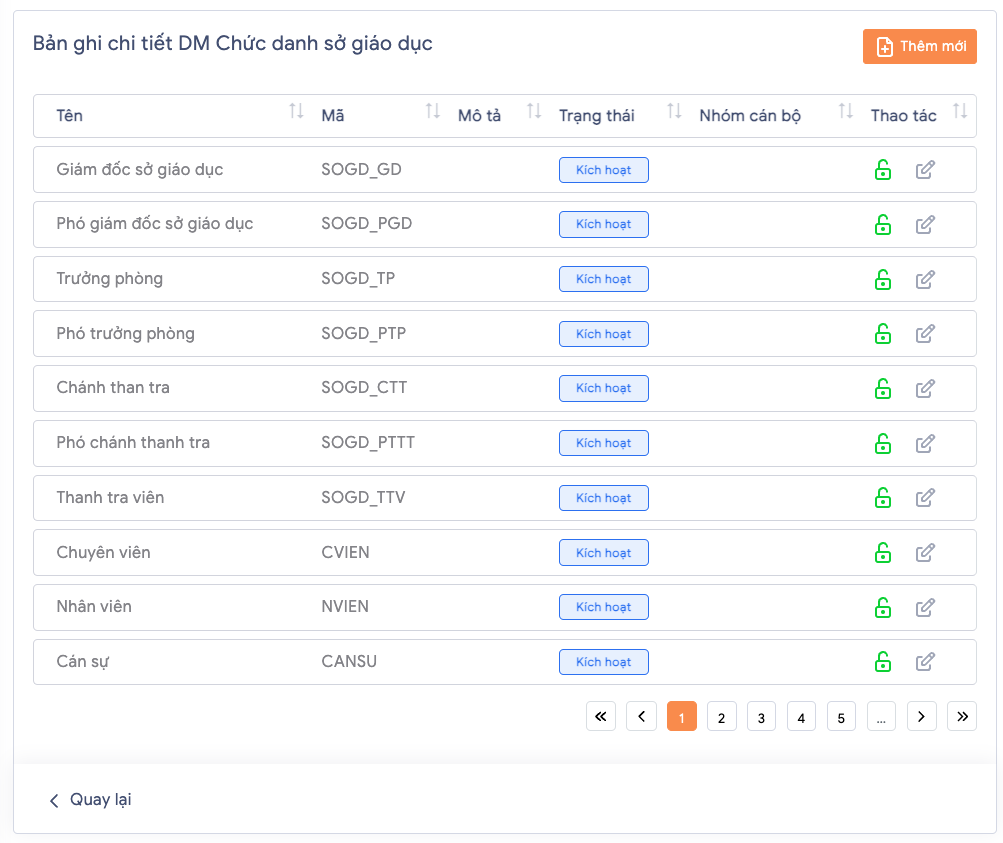
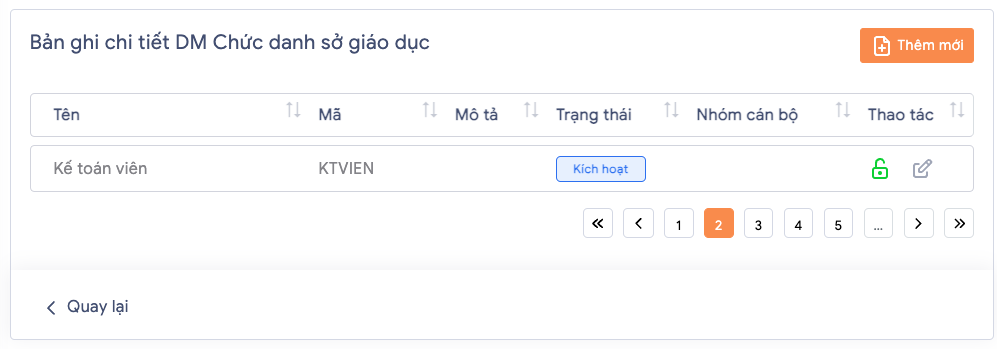
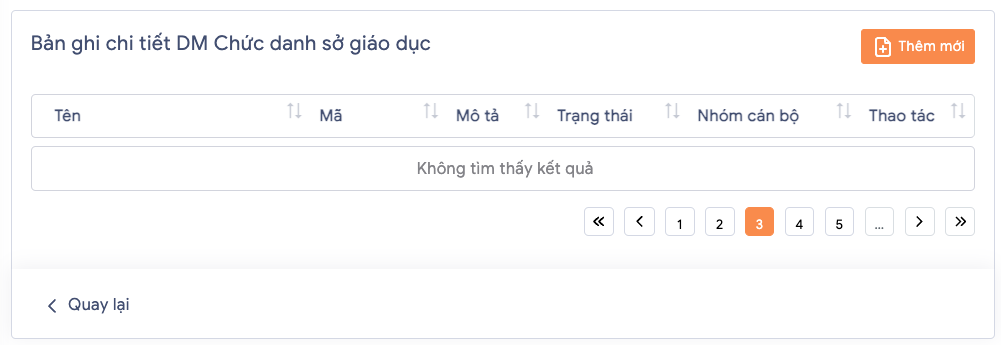
Here are some images of my datatable. As you can see, the data is only displayed up to page 2, but the paginations are endless, and i do not know how to fix it or what is the problem.
Hope to receive your help.
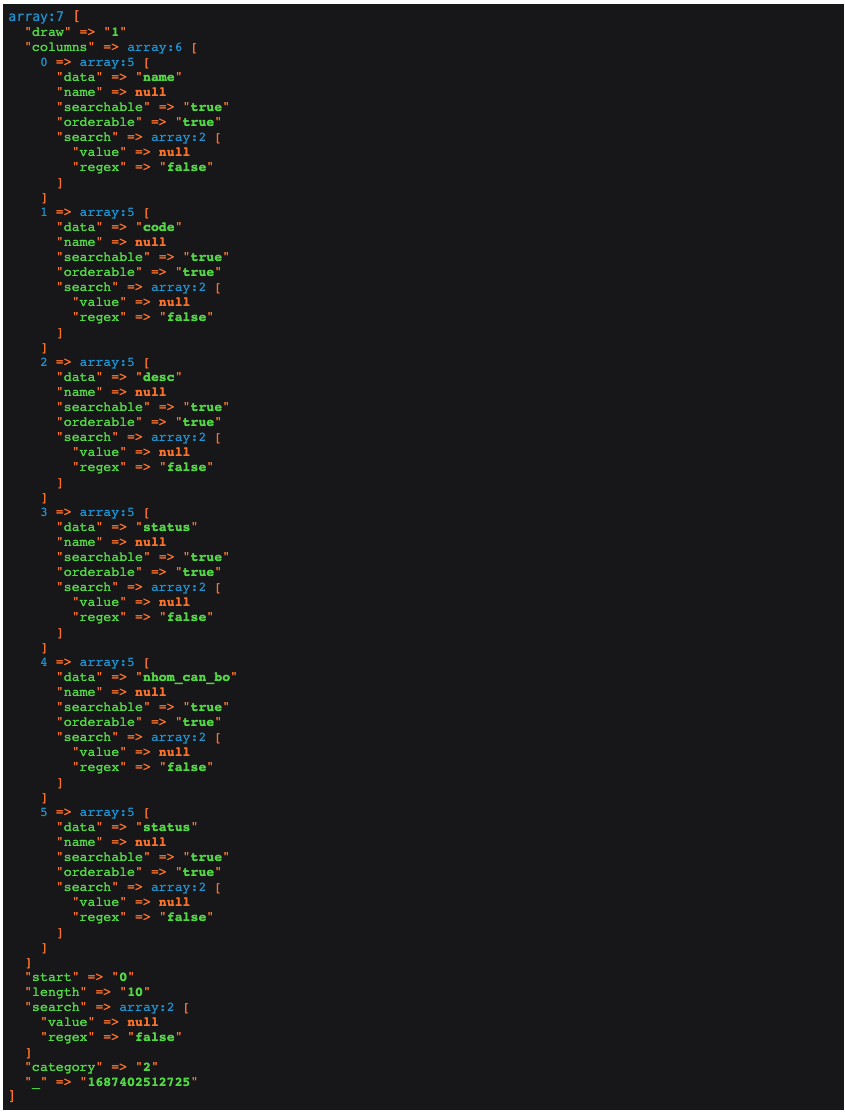
Data that is brought to the backend

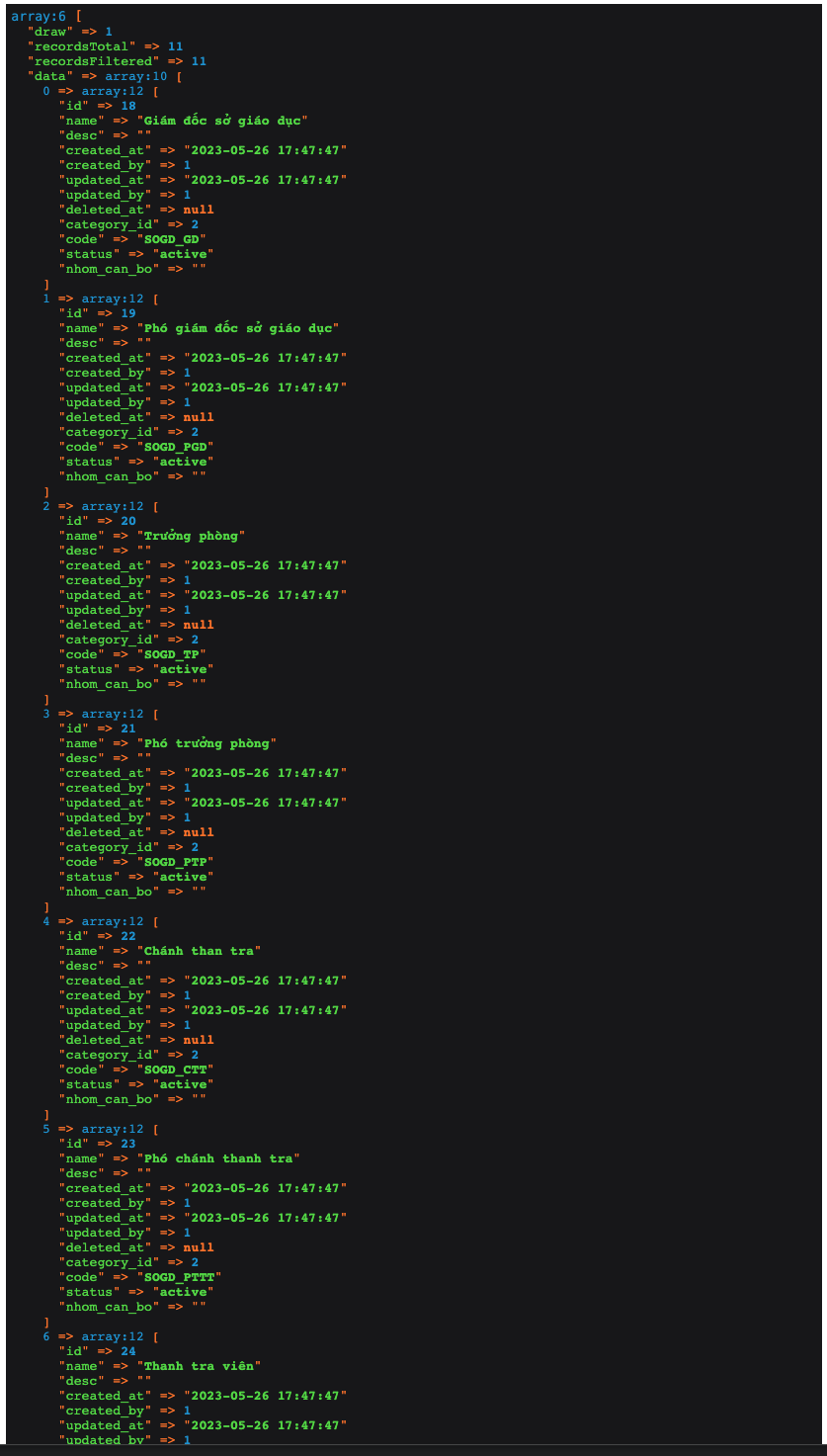
Data that is sent back from backend

Images of my datatable facing navigation problem



I'm afraid I can't debug images. Can you give me a link to the page?
I don't know why DataTables would be showing pagination options with more than 2 pages there. It works okay in this example and others on the site, hence the need for a test case showing the problem so it can be debugged.
Allan