Colums not sizing correctly when using fixed columns
Colums not sizing correctly when using fixed columns
Hey There,
A litte help would be EXTREMELY Appreciated.
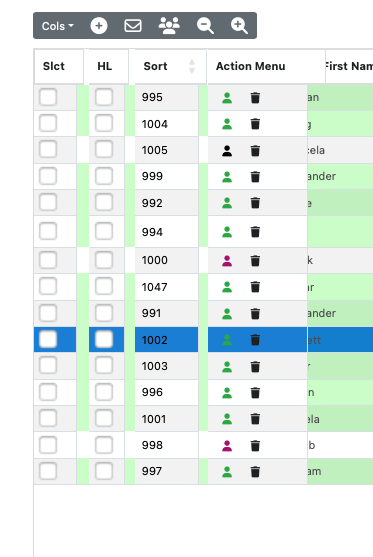
Take a look at the image attached.
If I manually resize the window off the application it will fix this, but I don’t want to have to tell people to do this.
I know there is A LOT of html in here, but I hope it is painfully obvious
https://jsfiddle.net/thegamechangerpro/2xrf3qek/

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I'm not sure what the exact problem is but you can call
columns.adjust()ininitCompleteto workaround the issue. For example:https://jsfiddle.net/nezb504c/
I noticed you are loading both
/4.5.2/css/bootstrap.cssand/bootstrap@4.5.3/dist/css/bootstrap.min.css. Probably should just load one of them to make sure there aren't any conflicts.Kevin
Thanks kevin!!!! I always appreciate you!!!!