DateTime 1.5.1 strange effects
DateTime 1.5.1 strange effects
in Bug reports
https://editor.datatables.net/examples/dates/time-increment.html
{
label: 'Shift end:',
name: 'shift_end',
type: 'datetime',
format: 'HH:mm:ss',
fieldInfo: '24 hour clock format with seconds',
opts: {
minutesIncrement: 15,
secondsIncrement: 15
}
}

Other point... If format is set to "HH:mm" picker has no value linked
{
label: 'Shift end:',
name: 'shift_end',
type: 'datetime',
format: 'HH:mm'
}

Other point
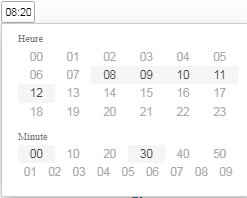
If setting minutesAvailable: [00, 15, 30, 45], when clicking on hour control, minute is set to current time minute, not regarding minute limitation.

Reverse case :
hoursAvailable: [7, 8, 9, 10, 11] , when clicking on minute control, hour is set to current time hour, not regarding hour limitation.

This discussion has been closed.
Replies
The data given to it needs to match the format. If you need different display and wire formats, you can use
displayFormatandwireFormat.You presumably have
def: () => new Date()or something like that to set the default date? That's where the non-rounded minute will come from. We don't attempt to correct / round it. I think the default function would be responsible for that. Moreover, theminutesAvailableandhoursAvailablieare not validators. They should not be relied upon as such - the server should always do validation. Rather, they are designed to stop users selecting dates they should not, but they could easily still mess around with the value using the inspector (or just typing it in if that option is enabled).Allan
Hi @allan
Tks for answer
For first point... I thought if minute increment is set to 15, display should be 00 15 30 45, not 00 10 20 30 40 50. not ?
For second point I need to use a getFormatter as
to get value with no seconds... Not pretty but running. Another way to do it
For last point, I do not have any def value (set as null) but just getting time, not datetime...
If I open datetime picker for time with empty value (def set to null) and then select hour, minutes and seconds are filled with current values (the same if select a minute or second).
In your sample https://editor.datatables.net/examples/dates/time.html same react... current parts are set when selecting a time part
Where is my mistake ?
Hi @all
Some help please ?
Hi,
Sorry I wasn't able to reply yesterday, I was at a funeral.
I've added a reply to your other thread on this topic. As noted there, the time control is not smart about how it lays out options which are disabled - I think that would be a good future enhancement.
I'm surprised by that. If I set a
nulldefault value like in this little example the input is empty, which is what I would expect. Do you have an event handler setting the time somewhere perhaps?Allan
Hi @Allan
Condolences
With you for yesterday... Each day passing makes us more competent but closer to the end. This is the way.
I missexplain problem. I mean you thought at open picker was filled... This is not the case in fact. Picker comes clear.
In the sample you post, the problem exist... Click New, then Start Date then click hour.... minute will be set regarding current time.
In fact clicking on hour control look like set minute to today time...
So idea should be minute (or hour) be set to 0 when clicking on hour (or reverse) or to first of allowed hours / minutes or to first set in minutes interval...
but just 0 should be better (for me)
Respectfully
Best regards
Bob
Thank you
Right I see. When you select an hour and the value is currently empty, what happens is that it creates a
new Date()object, which is why the minutes get to the time when the click happened. I don't then attempt to set it to 0, but I can see that would be useful.I've added that to my list - it would be a 1.x upgrade of DateTime, so I'll put it in for that.
Regards,
Allan