I have a problem with dataTable pagination html elements
I have a problem with dataTable pagination html elements
Hi guys, this is my first time here! English isn't my native language so I hope you can understand me.
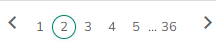
My main problem here is that I make a custom css style for my pagination and it seems like this:

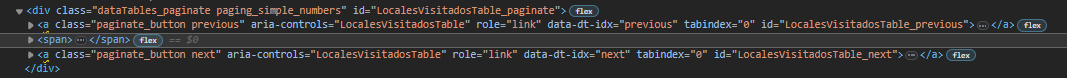
The DOM html structure generated:

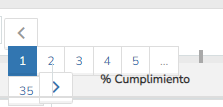
Now, I deploy that table in another enviroment (production) and I can see another DOM html structure for the pagination, so the css style I show you before isn't working.

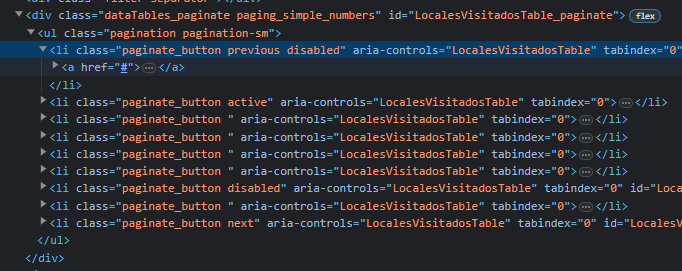
The DOM html structure generated in this enviroment:

So, my question is: how can I force to generate the pagination by the "DIV > a > span" way
instead of "DIV > UL > LI" way?
Replies
That DOM structure looks like the Bootstrap styling. You could modify the
dataTables.bootstrap5.jsfile to remove thepageButtonrenderer, which would cause DataTables to fall back to its own built in renderer.Allan