Tricky responsive bootstrap situation
Tricky responsive bootstrap situation
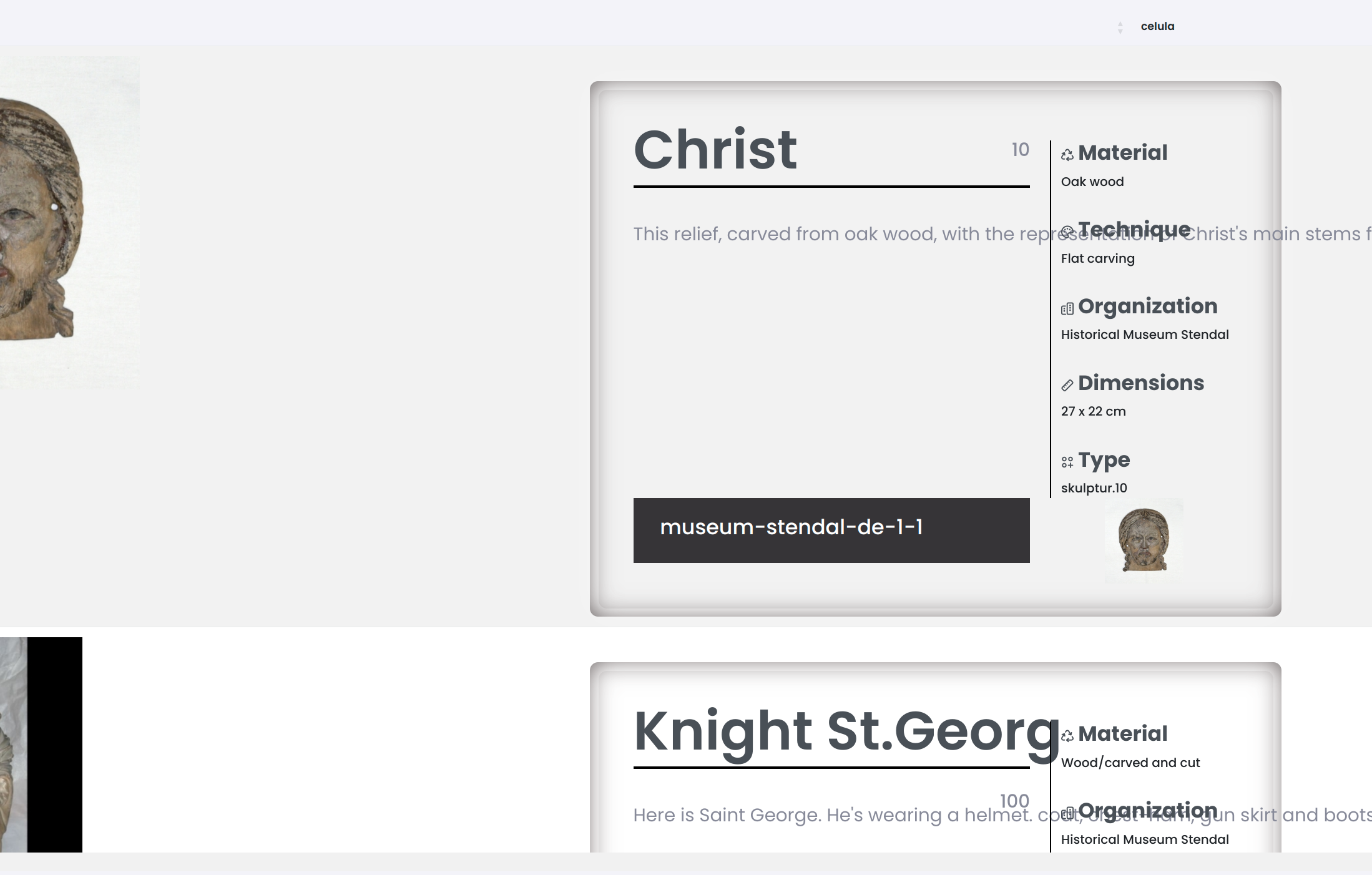
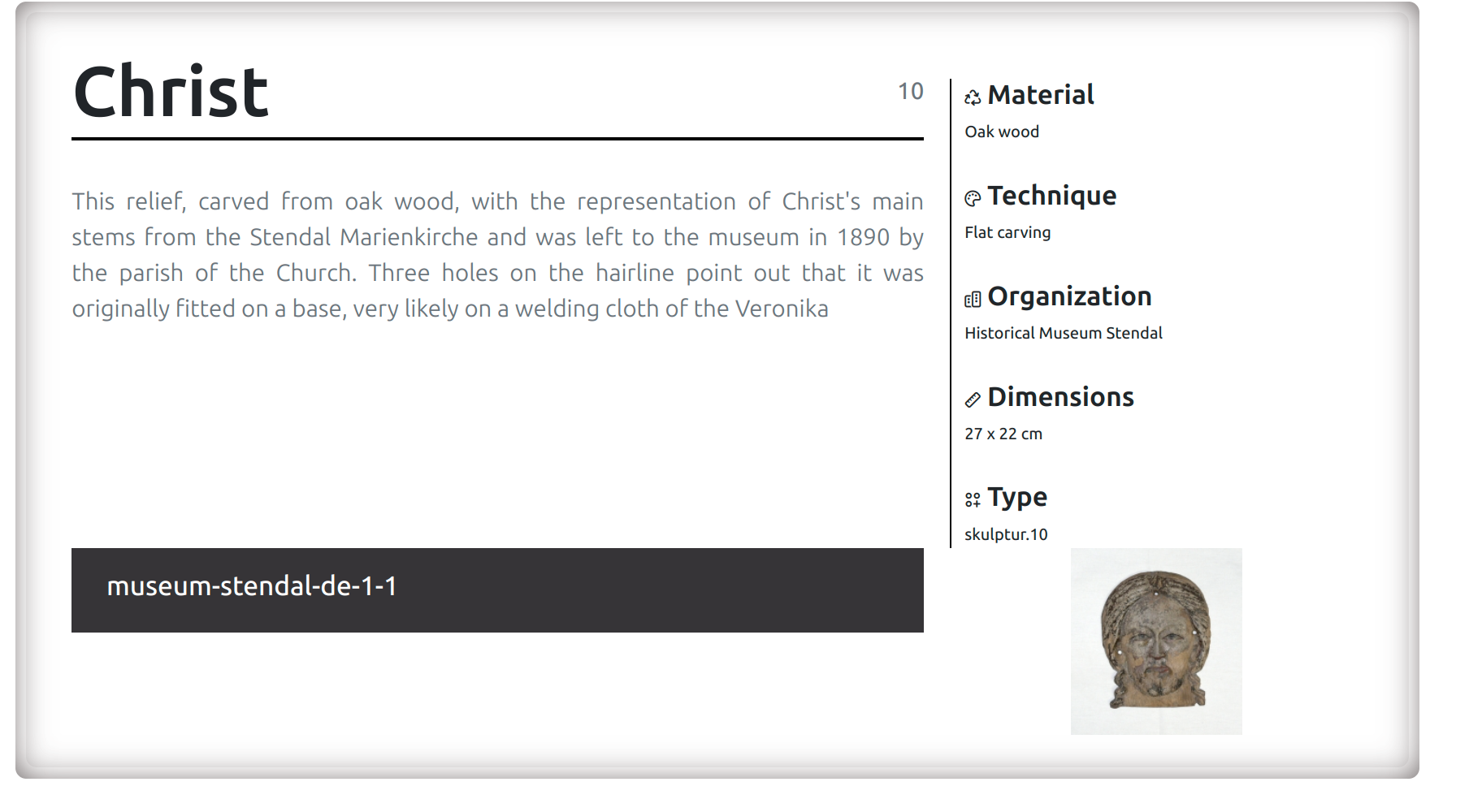
[I have a bootstrap 5 card inside a datatable column that isn't responsing as expected:
https://dm-1.museado.org/en/museum-stendal-de-1-1/dm-1/obj/tombstone
In particular, the title and description should wrap.

https://dm-1.museado.org/en/museum-stendal-de-1-1/dm-1/obj/instance/public/layout/10

The HTML is loaded dynamically, which I imagine is part of the problem -- maybe I need to trigger a redraw of some sort when the HTML is loaded, but that doesn't make sense, since the HTML is loaded when the table cell is added to the DOM (the data is loaded dynamically via AJAX).
I realize it's a fairly complicated setup, any suggestions on how to resolve this?
Thanks.
Answers
is in the CSS, which is why the text isn't wrapping. That comes from Scroller which absolutely requires that all rows be the same height. I would strongly recommend you drop Scroller from your page - the loading of images plays havoc with it since you need to make sure they are all the same size, pre-populate the size of the images and make sure the text can never overflow.
I would strongly recommend you switch to using paging to improve performance if Scroller is to be dropped as well.
You could try:
Which will solve the single line issue, but you might still run into problems with Scroller if the rows are different heights.
Allan
Thanks! I love the scroller plugin, but I can see how it might not be appropriate for here.