Conditional percentageBars - PR
Conditional percentageBars - PR
Link to test case:
https://live.datatables.net/voyuhoma/1/edit
Description of problem:
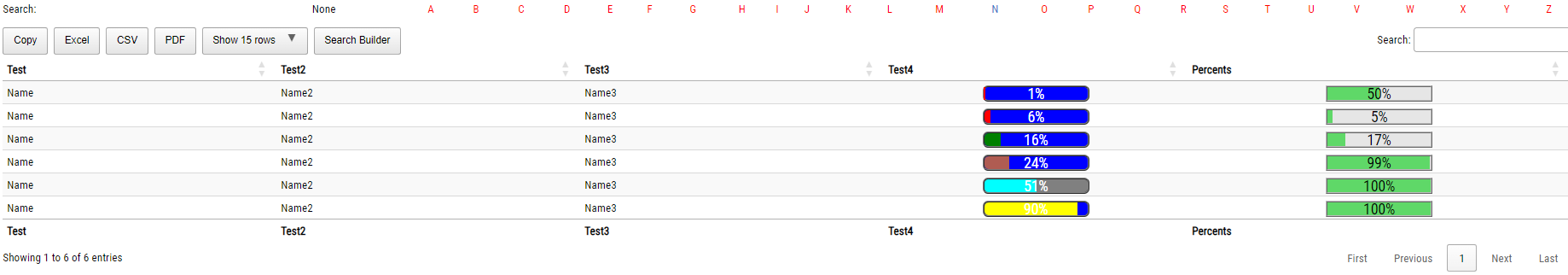
As part of my little project https://github.com/EvotecIT/PSWriteHTML which utilizes DataTables heavily I got this support request for percentageBars, but the colors should change based on percentage. Since this wasn't there, and I am not really good at JS I did try my best on this and this is what I came up with:

Here's the PR:
- https://github.com/DataTables/Plugins/pull/579
Test case above includes directly embedded source for the script. In the end it boils down to additional parameter which is an array of hashes, that can define one or more colors (or use defaults if not provided).
"columnDefs": [{
"targets": 4,
"render": $.fn.dataTable.render.percentBar('', '', '', '', '', 0, '')
}, {
"targets": 3,
"render": $.fn.dataTable.render.percentBar('round', '#ffffff', '#808080', '#ffd700', '#0000ff', 0, 'ridge', [
{ "min": 0, "max": 10, "backgroundColor": "#0000ff", "textColor": "#ffffff", "barColor": "#ff0000" },
{ "min": 11, "max": 20, "backgroundColor": "#0000ff", "textColor": "#ffffff", "barColor": "#008000" },
{ "min": 21, "max": 25, "backgroundColor": "#0000ff", "textColor": "#ffffff", "barColor": "#b05c52" },
{ "min": 26, "max": 85, "backgroundColor": "#808080", "textColor": "#000000", "barColor": "#00ffff" },
{ "min": 86, "max": 100, "backgroundColor": "#0000ff", "textColor": "#ffffff", "barColor": "#ffff00" }
])
}]
Any feedback on this (for improvements/fixes) and information whether you will accept PR or not would be great.
This question has an accepted answers - jump to answer
Answers
Many thanks - PR merged.
I think the next step with this plugin would be to change the parameters to be object based so they can each be optional. There should also be a class (possibly as part of your conditions as well) which can be applied so the styling is provided by CSS rather than in the JS, which I would much prefer.
Its great to see this plugin being used and enhanced.
Allan