dataset : loop on nested objects
dataset : loop on nested objects
Link to test case: https://live.datatables.net/vuzewaqo/1/edit
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi,
I'm trying to deal with a new data format for a dataset created by the application I'm using.
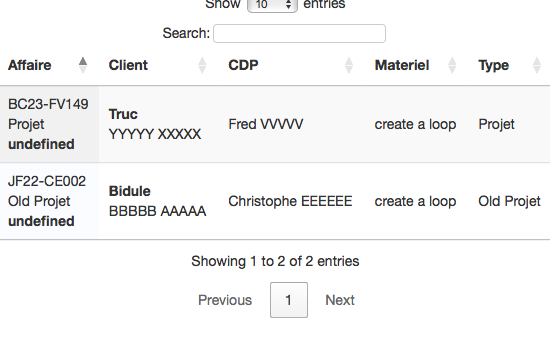
I've created a « light » version in this test case :
https://live.datatables.net/vuzewaqo/1/edit
I'm using data render and I'm reaching my JS limits for 2 things in this exemple :

1) In the first column called Affaire, I want to add the data of the column CDP but I think because they don't have the same nature (variable / object), I don't know the right syntax
2) The column Materiel should contain the values of a nested object (it could be empty, have one or multiple values).
I think I should make a loop on this object like in the example bellow but I didn't have any success so far tonight with the syntax inside the render.
https://www.w3schools.com/js/tryit.asp?filename=tryjs_array_nested
Do you have any clues to help me understand ?
(maybe I will be better with JS code after a night of sleep...)
Thanks
This question has accepted answers - jump to:
Answers
I took a look but I'm not clear what you're expecting to go into that column Could you say what you're expecting, and why - that would help work out the logic.
Could you say what you're expecting, and why - that would help work out the logic.
Colin
Here is one of many ways to do this:
row['cdp'][0]['libelle']. If the array can have multiple elements then use the solution in 2.<br>into a string.Updated example:
https://live.datatables.net/vuzewaqo/2/edit
Kevin
Thanks for you answers.
@Colin : Sorry if I'm not clear enough, I'm dealing with english too.
For the first point, the finality is to use the content of a hidden column (CDP in this case) in another column. But I didn't explain this part and tried to simplify my question.
@Kevin : Thanks for your answer and the updated example.
But the data generated by the App doesn't create empty objects.
If the original data doesn't contain a value for « cdp » or « material », I will have JS error and the table won't show.
I understand why because we refer to something who doesn't exist but I don't know how to add this control, it's not like controlling a simple variable (at my level of course...)
I'm trying to explain more the « empty objects » in the dataset
When the data doesn't exist, the App is returning this kind of code :
"cdp": [],
Use an if statement to check the length of the array. I updated the test case with one row having
"cdp": [],. See both theCode_affaireandcdp.0columns for the if statements.https://live.datatables.net/vuzewaqo/6/edit
Kevin
Thank you Kevin.
I will watch in details your answer tomorrow.
I'm trying to find a way in the App to receive a better dataset content because I have too much information not needed and also a lot of duplicate data. I already find a way to deal with the data for the column CDP (and other data who can only have one value). I'm trying to have a more minimalist dataset, it's more « readable » for me and maybe it's better for the performance too.
Thanks Kevin for your help. My datatable is almost finished, still need to deal with a few bugs.
I've changed the dataset for some data and keep the same format for the one with multiple values.
In the case of column cdp, it's now like that :
The column cdp like that :
The insertion of cdp inside another column like that :
For the column material and others who have the same structure in the dataset, I use your code and put it in a separate function to avoid duplication of code. I don't know if I did it like a pro would but it works.
See for example, columns materiel, concurrent, commettant, societe here :
Looks good to me - code reuse is a good thing!
Allan
Thanks Allan