SearchPanes - Error: display and filter not the same length
SearchPanes - Error: display and filter not the same length
Link to test case: https://live.datatables.net/gebitagi/1/edit
Debugger code (debug.datatables.net):
Error messages shown: Error: display and filter not the same length
Description of problem: SearchPanes won't show
Hi,
In this demo page, SearchPanes won't show :
https://live.datatables.net/gebitagi/1/edit
When I'm using this page on my computer, I can see an error message in the console that I don't see it in the live example but the result is the same (no SearchPanes)
Error: display and filter not the same length
When I click on the error, I can see :
jQuery.readyException = function( error ) {
window.setTimeout( function() {
throw error;
} );
};
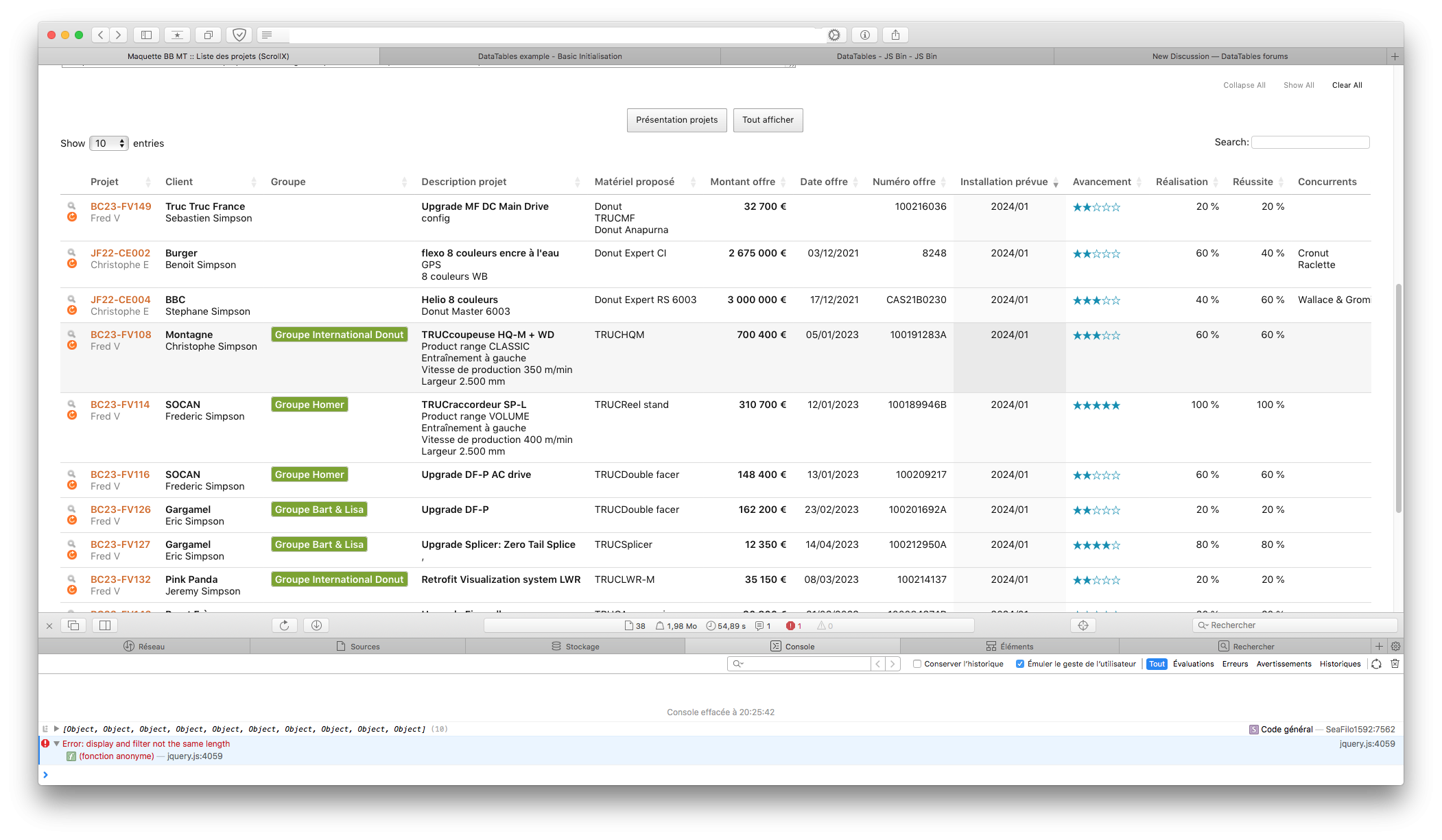
Here's what I see in the console with my live page :

This page was working, with the SearchPanes and the Buttons. The App totally changed the data format, I had to update all the columns defs. I can't find my mistake in the datable (or maybe something in the dataset ?)
If you have any idea of what I'm missing and the meaning of the error message, it will be helpful.
Thank you
Replies
You are getting this error:
Its due to the added libraries are in the wrong order and loaded before jquery.js and datatable.js. I reordered the libraries.
Then you get this error:
Its due to not loading the Column Visibility library. I commented out the buttons.
Now we see this error:
I'm not sure about the internals of SearchPanes and why the error but I worked around it by changing the
render_rub_multival()function to build both thedisplayandfilterdata the same:https://live.datatables.net/gebitagi/4/edit
Not sure this results in what you want. @allan will need to explain the
display and filter not the same lengtherror and how to handle it.Kevin
Thank you Kevin
I didn't pay attention of the JS insertion in the live demo, good point and sorry for that...
In my original page, all the insertions are like that. More than I need in this demo because it's the same included file for all my pages and each demo page use different combination of extensions..
The problem was in the function
render_rub_multival()because when I've add your changes, it works back !Before the App change the data structure, it works well (see the example below, blurry because I can't show the real data).
With the new data structure and columns defs, I thought the problem was coming from here but didn't find it. Thanks again Kevin.
The result on my live page with fake data
@kthorngren
Working with real data, I realized that when a column used for filter has multiple values, the values are not separated in the search panes.
I've edited the last example to had a second value for the column Commettant for the first row of the dataset and table. The 2 values are like one in the Search Pane and return 0 instead of 1 result in the counter. And if you click on it in the Search pane, the row is not shown in the table.
https://live.datatables.net/kilunoqo/1/edit
I think I should adapt this function to have a different format for filter and display but I don't know how to write it for the filter case.
Also, I wanted to add another functionality, choosing the separator between values (<br> should be the default value) for the display mode so I can use it in the columns defs :
{ data: 'societe', render: render_rub_multival(display, ' / ') }and also in the details modal display (responsive) like that for example :
.append('<tr><td>Commettant</td><td>' + render_rub_multival(data.commettant, 'display', ', ') + '</td></tr>')The original function you wrote :
I was thinking of changing the function like that, is it a good approach ?
NB : It's full of mistakes (and typos !) I know, just wanted to know if what I want to do is a nonsense or not
Thank you