Vue 3 + Buttons giving error on compilation
Vue 3 + Buttons giving error on compilation
Hello,
I am using 'datatables.net-vue3' library for my Vue project along with 'datatables.net-bs5'.
Everything is working fine except the Exporting data into excel with 'excelHTML5' button.
I have added everything as suggested on various forum threads and my code looks like below. I have added different cases which I tried along.
Code:
import DataTable from 'datatables.net-vue3';
import DataTablesLib from 'datatables.net-bs5';
import 'datatables.net-buttons';
import 'datatables.net-buttons/js/buttons.html5';
import jszip from 'jszip';
DataTable.use(DataTablesLib);
DataTable.use(jszip);
let options = {
dom: 'Bftilpr',
order: [[4, 'desc']],
buttons: [
'copy',
'csv',
'excel',
],
};
I tried to use jszip in different ways, always ended up with new error.
Case 1:
Integration:
DataTable.use(jszip);
Error at page load:
"Error: The constructor with parameters has been removed in JSZip 3.0, please check the upgrade guide."
Case 2:
Integration:
DataTable.Buttons.jszip(jszip);
Error at page load:
"TypeError: Cannot read properties of undefined (reading 'jszip')"
Case 3.1:
Integration:
import DataTablesLib from 'datatables.net-bs5';
DataTablesLib.Buttons.jszip(jszip);
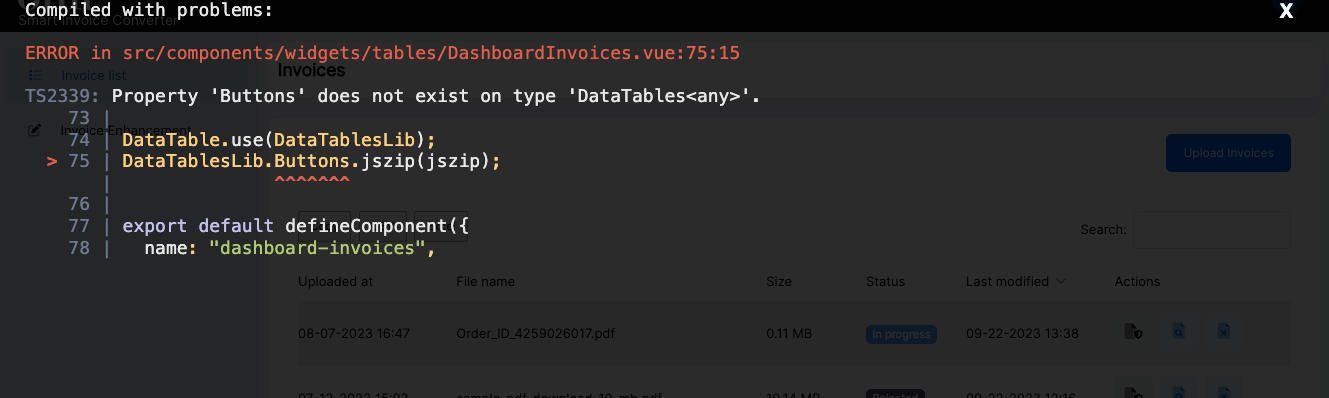
Error: At the time of compilation:
"Property 'Buttons' does not exist on type 'DataTables<any>'.ts(2339)"
This error doesn’t stops the page rendering and after that the 'Excel' button is also available on the page. but the error persists on the VS studio code and on the screen as:

Case 3.2:
Integration:
import DataTablesLib from 'datatables.net';
DataTablesLib.Buttons.jszip(jszip);
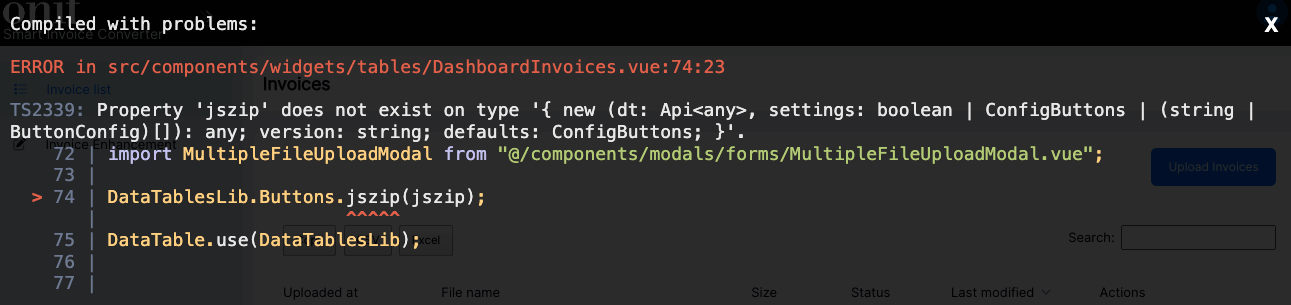
Error: At the time of compilation:
Property 'jszip' does not exist on type '{ new (dt: Api<any>, settings: boolean | ConfigButtons | (string | ButtonConfig)[]): any; version: string; defaults: ConfigButtons; }'.ts(2339)
By removing bs5, this error doesn’t stops the page rendering but I lost all the bootstrap styling. The excel button appeared on the screen as:

Snippet from package.json
"datatables.net-autofill": "^2.5.2",
"datatables.net-autofill-dt": "^2.5.2",
"datatables.net-bs5": "^1.13.1",
"datatables.net-buttons": "^2.4.2",
"datatables.net-buttons-dt": "^2.3.6",
"datatables.net-datetime": "^1.4.0",
"datatables.net-dt": "^1.13.2",
"datatables.net-editor": "^2.1.0",
"datatables.net-keytable": "^2.8.1",
"datatables.net-keytable-dt": "^2.8.1",
"datatables.net-plugins": "^1.13.5",
"datatables.net-vue3": "^2.0.0",
"jszip": "^3.10.1",
Any help is much appreciated.
This question has an accepted answers - jump to answer
Answers
Hi,
The JSZip should be applied to the
DataTablesLib.Buttons.jszip()method like in your second example. Here is an example showing that working.The error suggests that there might be an issue with our Typescript definitions for Buttons, and indeed, it looks like it isn't defined! What to do for the moment is:
And that should do it.
Allan
Here is the commit to fix that in the next release. Apologies for that error in Typescript.
Allan
Hi Allan,
Thank you for the quick fix.
this worked for me in both cases 3.1 and 3.2 mentioned above.
When using DataTablesLib from 'datatables.net-bs5' I did something like:
(DataTablesLib as any).Buttons.jszip(jszip);And the error is gone.
Do I need to just update the buttons library post release or do you suggest all of them?
Only Buttons, but probably good practice to update them all (new features, bug fixes and all that)
Allan