optimization of a column render
optimization of a column render
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi,
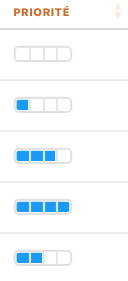
I have a column with a rendering as an image and a numerical sort to show Priorities like that :

The data is is french, the translation is :
- Néant = none, 0
- Basse = low, 1
- Moyenne = average, 2
- Haute = high, 3
- Urgent, 4
I've created this function for the rendering (display and sort), it works great but I'm wondering if I could have do it better (it seems long for a simple function).
Thanks for your advices.
function render_priorite_rapports( data, type, row ) {
if (type === 'display' || type === 'filter') {
switch(data) {
case "Néant":
var image = "<img src='maquette/images/icones/priorite0.png' />";
break;
case "Basse":
var image = "<img src='maquette/images/icones/priorite1.png' />";
break;
case "Moyenne":
var image = "<img src='maquette/images/icones/priorite2.png' />";
break;
case "Haute":
var image = "<img src='maquette/images/icones/priorite3.png' />";
break;
case "Urgent":
var image = "<img src='maquette/images/icones/priorite4.png' />";
break;
default:
var image = '';
}
return image;
}
if ( type === 'sort' ) {
switch(data) {
case "Néant":
var sort = 0;
break;
case "Basse":
var sort = 1;
break;
case "Moyenne":
var sort = 2;
break;
case "Haute":
var sort = 3;
break;
case "Urgent":
var sort = 4;
break;
default:
var sort = '';
}
return sort;
}
return data;
}
Replies
It's not bad, but I'd be tempted to join the two
switchstatements, something like:Colin
Thank you Colin, it's so obvious that I didn't think of it
I will try that ASAP and also separate the filter.
It works great !