Issue on dynamic table header rendering
Issue on dynamic table header rendering
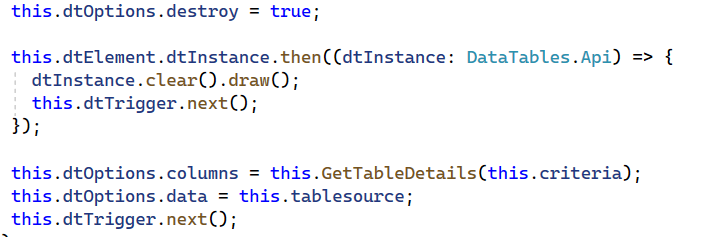
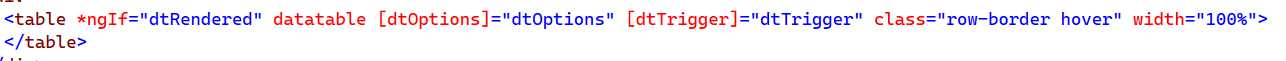
I am using angular datatable(dtOptions) and rendering table based on the dropdown selection. Headers and data inside table is dynamic. When I change table header it will display the header along with additional header of previously loaded. I am using the below code to load header and data.


Thanks in advance
Erai.
This discussion has been closed.
Answers
You will probably need to ask on a forum that supports Angular Datatables. Angular Datatables is a library that wraps the use of Datatables. I don't believe there is anyone on this forum that knows much about Angular Datatables.
Looks like you are using
destroyto allow reinitializing Datatables with a new config. You might need to use thedestroy()API instead and clear the HTML table. See the second example in the docs. You will need to reference the Angular Datatables docs to learn how to do this in your environment.Kevin
dtInstance.destroy() clears only the table's data not header. I want to clear data as well as header too.
.destroy(true)will remove thetablefrom the document. If instead you wanted to keep thetable, but have it empty:Or if not using jQuery, loop over while the childNodes.length of
#myTableis not empty and remove the child.Allan