searchbuilder - rebuild
searchbuilder - rebuild
good morning,
I am using searchbuilder. when I create a filter I save it with: stored = table.searchBuilder.getDetails();
after some time rebuilding the filter with: table.searchBuilder.rebuild(XXResult);
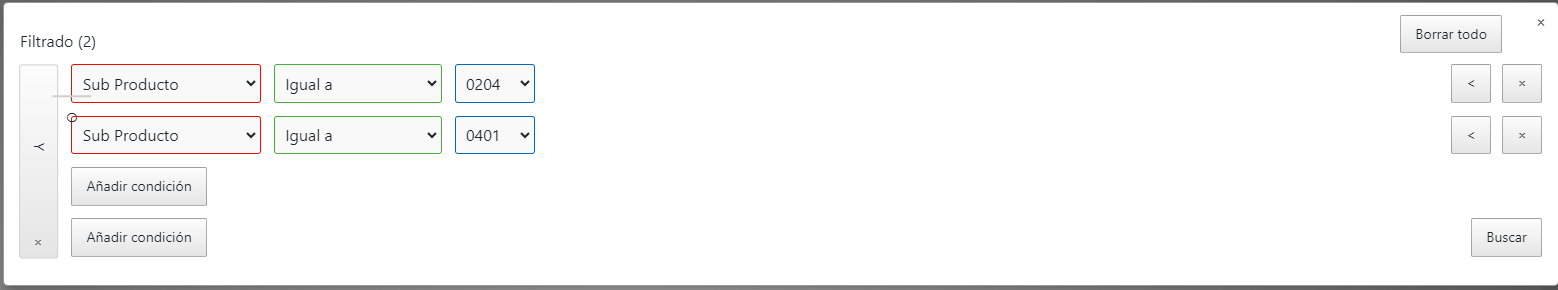
It shows me the screen like this.

Is there any way to solve it?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It's working as expected in this example. Is your
XXResultthe same asstored, which you used to get the values?We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Colin
XXResult. yes and no is the same. Before loading it it is the same (or so I think). The thing is that I save the filter in a file and it saves it this way: "{""criteria"":[{""criteria"":[{""condition"":""="","" data"":""Sub Product"",""origData"":""IDSPROD"",""type"":""num"",""value"":[""0204""]}, {""condition"":""="",""data"":""Sub Product"",""origData"":""IDSPROD"",""type"":""num"", ""value"":[""0401""]}],""logic"":""OR""}],""logic"":""AND""}";
I don't know the double quotes, but before loading it I remove them. and it loads it fine, but when I have a second level of grouping it does not move the fields to the right, I will surely have some inappropriate value.
this is my code
Now I'm confused, since when I tried to get an example, and enlarge the screen it was refreshed and corrected. In short, it is something that I think needs a refresher.
Thanks anyway and sorry for not giving an example, but I'm too new to this.
It sounds like those double quotes are being inserted by whatever is saving the string to a file. This would definitely mess up the load, since it's not expecting it.
Without seeing the issue, it's hard to debug. Here's an example that you can modify. If you can provide steps on how to reproduce there (and feel free to update it), we can take a look.
Colin