Why the table content it's not changed ?
Why the table content it's not changed ?
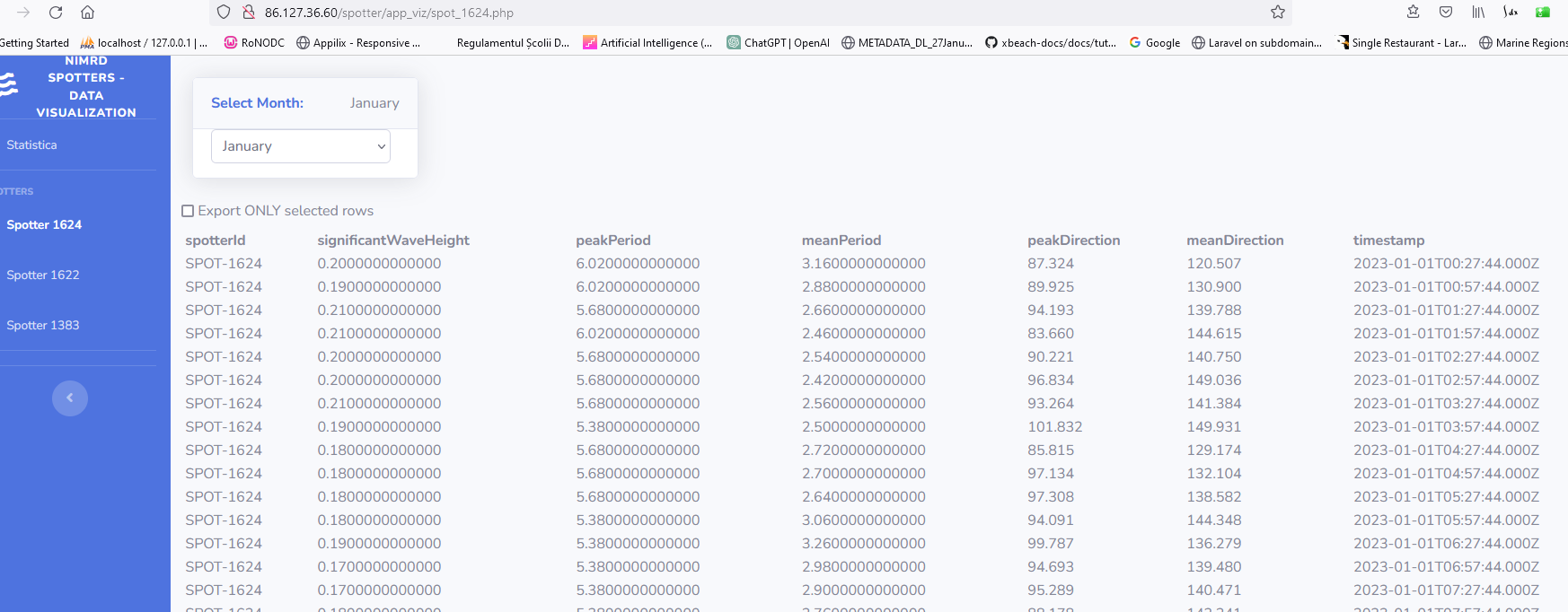
Link to test case: 86.127.36.60/spotter/app_viz/spot_1624.php
After the month it's selected (from select box), the content table and chart need to be changed. But the content table not changed.
My select:
`<select class="form-control dropdown" id="dd" name="dd" onchange="selectSpecie()" style="width:200px;margin-left:20px;">
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
<option value="8">August</option>
<option value="9">September</option>
</select>
`
`
function selectSpecie() {
var x1 = document.getElementById('dd').value;
$.ajax({
url:"showResults.php",
method: "POST",
data:{id1 : x1},
success:function(data){
//Replace the table content with the data received through ajax
$("#ans").html(data);
//Initialize DataTables with the required options
var table = new DataTable('#myTable', {
destroy: true,
dom: 'Bfrtip',
buttons: [
{
extend: 'excel',
text: 'Excel',
exportOptions: {
rows: function(idx, data, node) {
let found = false;
if ($("#exportSelected").is(":checked")) {
let selectedRowIndexes = table.rows('.selected').indexes();
for (let index = 0; index < selectedRowIndexes.length; index++) {
if (idx == selectedRowIndexes[index]) {
found = true;
break;
}
}
return found;
} else {
return true;
}
}
}
}
],
columnDefs: [
{
orderable: false,
className: 'select-checkbox',
targets: 0
}
],
select: {
style: 'multi',
selector: 'td:first-child'
},
order: [[1, 'asc']]
});
}
});
}
`
This discussion has been closed.
Answers
DataTables retains a cache to all initialised DataTables, so you need to destroy the old table first. Otherwise, it things you already have a table with that ID, and since you have
destroy: trueit will be reinstating the old table over the one you created with$("#ans").html(data);.Use:
Before you set the HTML, and that should do it.
Allan
Thank you very much !
Now, the table content it's changed, but the table options are not loaded
If I reformat your code to correct the indentation it looks like:
You are immediately destroying the DataTable you create...
Your original code was fine. Just put the code I suggested before
$("#ans").html(data);.The sequence needs to be:
Allan
I appreciate your help.
I updated the code, but the result is the same:
the options are not loading for the table (e.g.: limiting the number of rows, checkboxes for each row)
If you link to the page showing the issue, I'd be happy to take a look at the issue. If you can't link to the page, please use JSFiddle, https://live.datatables.net or something similar to provide a test case so we can debug it and offer some help.
Allan
86.127.36.60/spotter/app_viz/spot_1624.php
I see a graph not a table when I open that link. Please provide the steps needed to see the issue you are trying to solve.
Kevin
You must first select the month, and then the table will appear.
You are calling this function each time the month is selected:
You are initializing the Datatable then immediately destroying it. This is why the Datatables features aren't shown. Also you are updating the HTML table after the Datatables initialization. You need to change the order of operations as Allan described. Also use the code exactly as Allan provided:
This uses the
DataTable.tables()API. You will need something like this:Kevin
OK, Kevin, now works great
Thank you very much !