Datatables With Cards : Drop-Down Filter with options fetched from db
Datatables With Cards : Drop-Down Filter with options fetched from db
Hi There
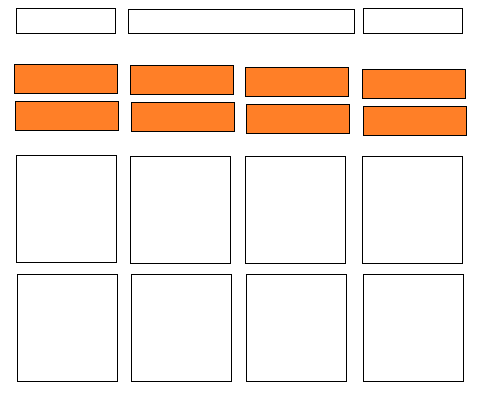
I'm relatively inexperienced in all of this so apologies in advance for incorrect terminology and nomenclature, but I'm using Data Tables to search & paginate a card grid, it works well and looks something like below (crude diagram)

The cards are across a grid at the bottom, the entries being displayed, search bar and pagination are at the top, appended to a div outside the datatable.
I would like to add a bunch of drop-down filters, the orange boxes (with options coming from column values in a database), not sure how many filters yet but would like it to be scalable. So far I've added one filter for testing php code only. My table currently only has 138 records but it will increase and end up beyond 5,000 and carries images.
I found the multi-select article and it seems straight-forward enough when the data is tabular and within the document itself but I cant connect the dots on the cards - php/mysql - JS (have almost 0 experience with JS!). Any help would be much appreciated.
Here is my code :
<body>
<div class="features_box"></div>
<div class="filters_box"> <!-- Filter 1 -->
<?php
$sql = "SELECT actor_id, name FROM actors";
$result = $conn->query($sql);
echo "<select>";
while ($row = $result->fetch_assoc()) {
echo "<option value='" . $row['actor_id'] . "'>" . $row['Full_Name'] . "</option>";
}
echo "</select>";
?>
</div>
<table id="actors" class='cards' width=100%>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<?php
include_once("conn.php");
$sql = "SELECT * FROM actors
INNER JOIN actor_count ON actors.actor_id = actor_count.actor_id
ORDER BY Full_Name";
$result = mysqli_query($conn, $sql);
while($row = $result->fetch_assoc()) {
?>
<?php
echo '<tr>';
echo '<td>';
?>
<div class="card">
<a href="<?php echo $row["Profile_Link"]; ?>" >
<img src="http://localhost/Images/<?php echo $row['Image_Title']; ?>" alt="..." class="card_image">
<div class="card_body">
<div class="card_body_line">
<div class="name"><?php echo $row["Full_Name"];?></div>
</div>
<div class="card_body_line" style="color:#777777">
<div class="material-symbols-sharp" onerror="this.style.display='none'">date_range</div>
<div class="dob_year"><?php echo $row["DOB_Year"];?></div>
<div class="material-symbols-sharp" onerror="this.style.display='none'">movie</div>
<div class="dob_year"><?php echo $row["count"];?> </div>
<div class="material-symbols-sharp" onerror="this.style.display='none'"><?php echo $row["legend"];?></div>
<div class="material-symbols-sharp" onerror="this.style.display='none'"><?php echo $row["favorite"];?></div>
<div class="material-symbols-sharp" onerror="this.style.display='none'"><?php echo $row["status"];?></div>
</div>
</div>
</a>
<?php
echo '</tr>';
echo '</td>';
?>
</div> <!-- End Card -->
<?php
}
?>
</tbody>
</table>
<script>
$(document).ready(function () {
$("#actors").DataTable({
lengthMenu: [
[24, 48, 72, -1],
[24, 48, 72, 'All']
],
dom: '<lfp<t>',
initComplete: (settings, json)=>{
$('.dataTables_length').appendTo('.features_box');
$('.dataTables_filter').appendTo('.features_box');
$('.dataTables_paginate').appendTo('.features_box');
},
} );
} );
</script>
</body>
Answers
It would be worth looking at SearchPanes or SearchBuilder , as those two extensions may give the filtering capability that you're looking for.
Colin