Retrieving 250-500 word text field from mySQL table
Retrieving 250-500 word text field from mySQL table
Here is my jQuery
var cpData = $('#cpMinistriesList').DataTable({
"Paging": true,
"bLengthChange": true,
"bInfo": true,
"bAutoWidth": false,
"processing": true,
"serverSide": false,
"order": [],
"ajax": {
url: "action.php",
type: "POST",
data: { action: 'cpMinistriesList' },
dataType: "json"
},
"columnDefs": [{
"targets": [0, 5],
"orderable": true,
}],
"pageLength": 25,
'rowCallback': function(row, data, index) {
$(row).find('td').addClass('align-middle')
$(row).find('td:eq(0), td:eq(3)').addClass('text-left')
}
});
Here is my php code that fetch records from table
$result = mysqli_query($this->dbConnect, $sqlQuery);
$numRows = mysqli_num_rows($result);
$cpData = array();
while( $cp = mysqli_fetch_assoc($result) ) {
$cpRows = array();
$status = '';
$cpRows[] = $cp['id'];
$cpRows[] = $cp['cpno'];
$cpRows[] = " Sample";
//$cpRows[] = $cp['title'];
$cpRows[] = $cp['dec_date'];
$cpRows[] = " Not Implemented";
//$letterRows[] = $status;
//$letterRows[] = $letter['name'];
$cpRows[] = '<div class="btn-group btn-group-sm"> <button type="button" name="update" id="'.$cp["id"].'" class="btn btn-primary btn-sm rounded-0 update" title="Update"><i class="fa fa-edit"></i></button><button type="button" name="upload" id="'.$cp["id"].'" class="btn btn-outline-secondary btn-sm rounded-0 upload" title="Upload"><i class="fa fa-cloud-upload"></i></button><button type="button" name="view" id="'.$cp["id"].'" class="btn btn-info btn-sm rounded-0" title="View"><i class="fa fa-eye"></i></button></div>';
$cpRows[] = '<div class="btn-group btn-group-sm"><button type="action_taken" name="action_taken" id="action_taken" class="btn btn-success" title="Workflow">Action</div>';
$cpData[] = $cpRows;
}
$outputData = array(
//"draw" => intval($_POST["draw"]),
"recordsTotal" => $numRows,
"recordsFiltered" => $numRows,
"data" => $cpData
);
echo json_encode($outputData);
}


**
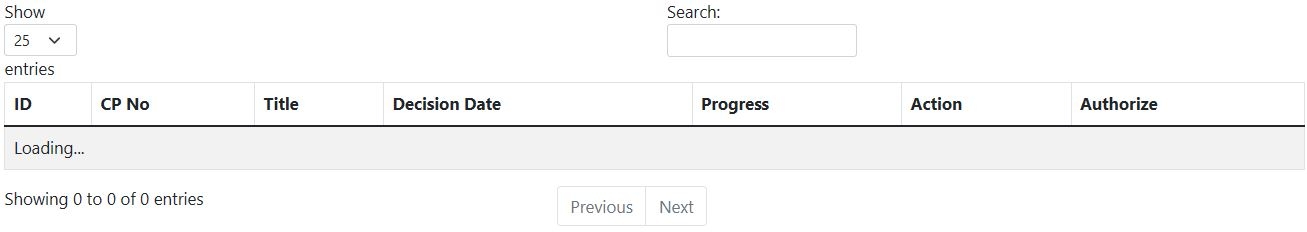
Title field is TEXT a field. The title field is having paragraph like text. when i try to retrieve Title field, response stuck and message "Loading" is displays instead of data( see the image 2). What would be the issue?.
**:
This question has accepted answers - jump to:
This discussion has been closed.
Answers
What is the JSON response from the server when it gets "stuck"? Hopefully it will contain an error message. You can look in the browser's Network inspector to check what the response from the server is.
Allan
it shows nothing. just blank response window. by the way it shows invalid JSON response.
That's likely the issue then (at least from DataTables' point of view). The next step would be to debug the server-side script you are using. Does the server's error log show anything? You might need to put trace statements into it to see what is going on.
Allan
Can I do it using VS Code? I am new to server-side scripting and debugging. I came from front-end dev. environment.
No - the server's error logs will be in a location defined by the HTTP server's configuration. That will depend on if you are using Nginx, Apache, Caddy or something else.
You have
action.phpso the easiest think to do is to putecho "here";statements into it and trace through what it is doing.Allan
got it cleared. The actual problem was with data itself. I used special extraction program to retrieve data from excel worksheet to MySQL db. I had data format issue with that. I cleared that bug, now system runs perfectly.
Thanks for your support. cheers!!
Ben
Hi Ben,
Thanks for the update. Great to hear you got it working.
Allan