Help me understand why Datatables doesn't work...
Help me understand why Datatables doesn't work...
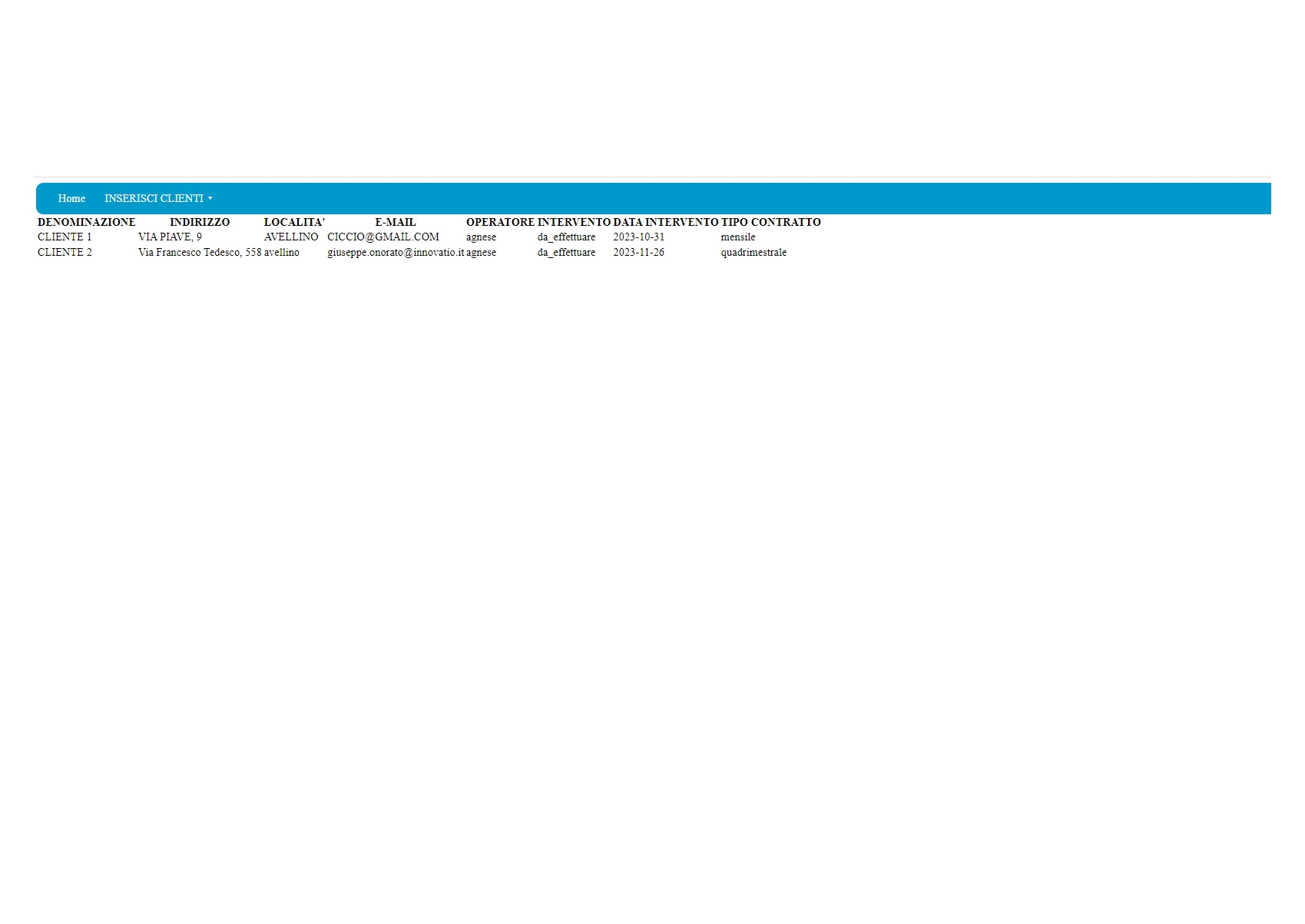
Hi guys, my name is Giuseppe and I'm writing to you from Italy. I recently discovered Datatables and I'm studying it a bit. I would like your help to understand why Datatables isn't working in my code. What mistakes am I making? I will copy my code and attach a photo of the index.php page. Thank you in advance.
<?php
//mi connetto al database
$mysqli = mysqli_connect("localhost", "root", "", "interventi");
if (mysqli_connect_errno()) {
echo "Errore nella connessione al database: " . mysqli_connect_error();
exit();
}
//eseguo la query nella tabella "CLIENTI"
$query = "SELECT * FROM clienti";
//RICEVO IL RISULTATO DELLA QUERY
$result = mysqli_query($mysqli, $query);
//Creare una pagina HTML con una tabella che contiene le intestazioni delle colonne della tabella del database.
<?php
>
```
?>
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.6/css/jquery.dataTables.css" />
<script src="https://cdn.datatables.net/1.13.6/js/jquery.dataTables.js"></script>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<title>Interventi</title>
</head>
<body>
<!--#container-->
<div id="container">
<div id="header">
<div id="navigation">
<?php
require('menu-bar.php');
?>
</div>
</div><!--#header-->
<!--#main-->
<div id="container2">
<table id="clienti">
<thead>
<tr>
<th>DENOMINAZIONE</th>
<th>INDIRIZZO</th>
<th>LOCALITA'</th>
<th>E-MAIL</th>
<th>OPERATORE</th>
<th>INTERVENTO</th>
<th>DATA INTERVENTO</th>
<th>TIPO CONTRATTO</th>
</tr>
</thead>
<?php
//Usare un ciclo while per scorrere le righe del risultato e stampare i valori delle colonne nella tabella HTML.
//Puoi usare la funzione mysqli_fetch_assoc per ottenere un array associativo con i nomi delle colonne come chiavi e i valori come valori.
//Puoi usare i tag <tr> e <td> di HTML per creare le righe e le celle della tabella.
while ($row = mysqli_fetch_assoc($result)) {
$denominazione = $row["denominazione"];
$indirizzo = $row["indirizzo"];
$localita = $row["localita"];
$email = $row["email"];
$operatore = $row["operatore"];
$intervento = $row["intervento"];
$data_intervento = $row["data_intervento"];
$tipo_contratto = $row["tipo_contratto"];
echo "<tr>";
echo "<td>$denominazione</td>";
echo "<td>$indirizzo</td>";
echo "<td>$localita</td>";
echo "<td>$email</td>";
echo "<td>$operatore</td>";
echo "<td>$intervento</td>";
echo "<td>$data_intervento</td>";
echo "<td>$tipo_contratto</td>";
echo "</tr>";
}
?>
</table>
<?php mysqli_close($mysqli); ?>
</div>
</div>
<script>
$(document).ready( function () {
$('#clienti').DataTable();
} );
</script>
</body>
</html>

Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Answers
Start by looking at your browser's console for errors. You will probably see something like this:
The load order of the Javascript files is important. Datatables requires jQuery so it needs to be loaded first. Change the order of lines 8 and 9 to this:
I think Datatables will add this but you should put your table rows in a
tbody. See the HTML requirements for more info.Kevin
wauuu A thousand thanks!!! it worked great!