**Error messages shown** DataTables warning
**Error messages shown** DataTables warning
 Mikecore
Posts: 2Questions: 1Answers: 0
Mikecore
Posts: 2Questions: 1Answers: 0
Hi!
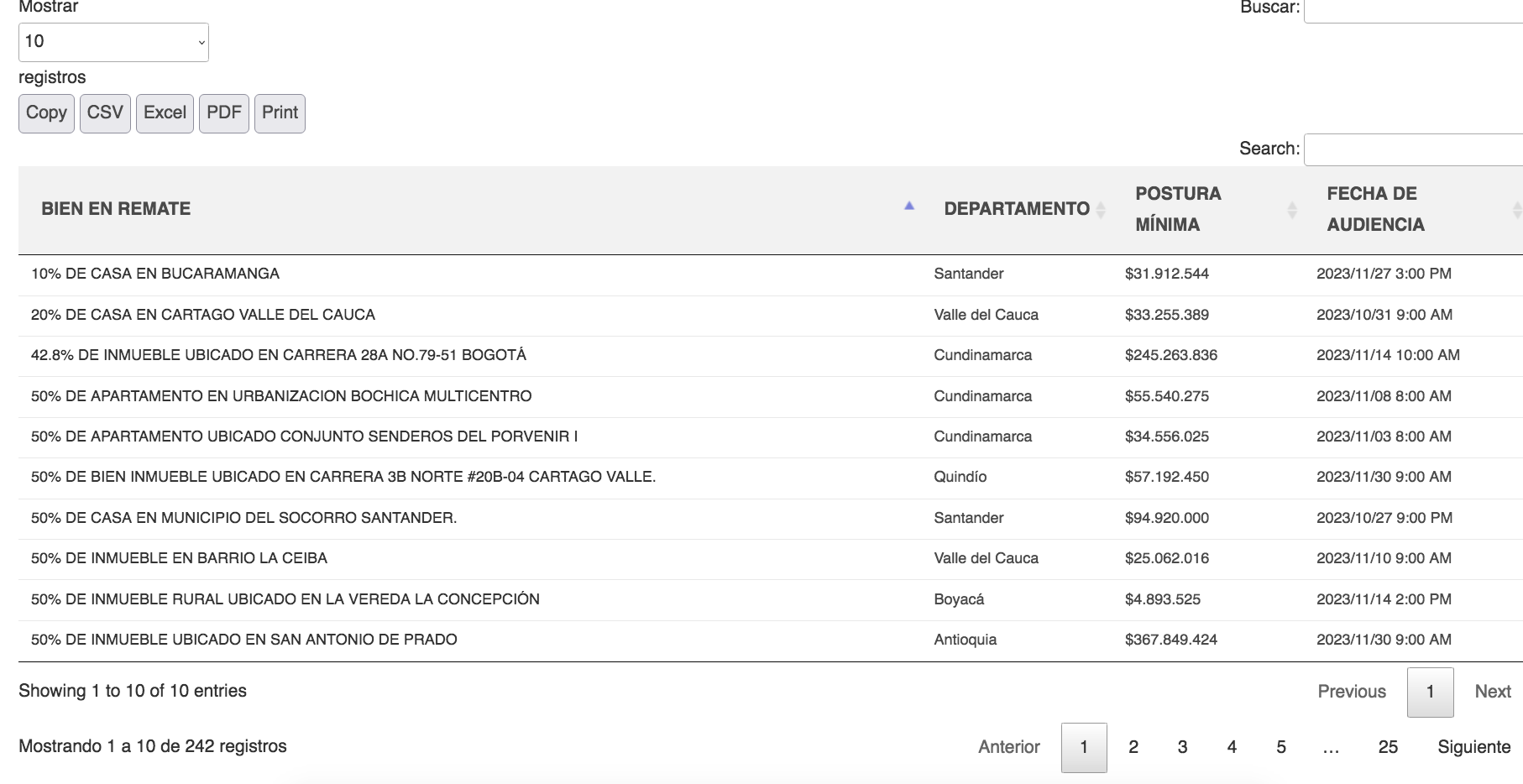
I am trying to translate correctly to Spanish a dynamic table inside a client's website in wordpress:
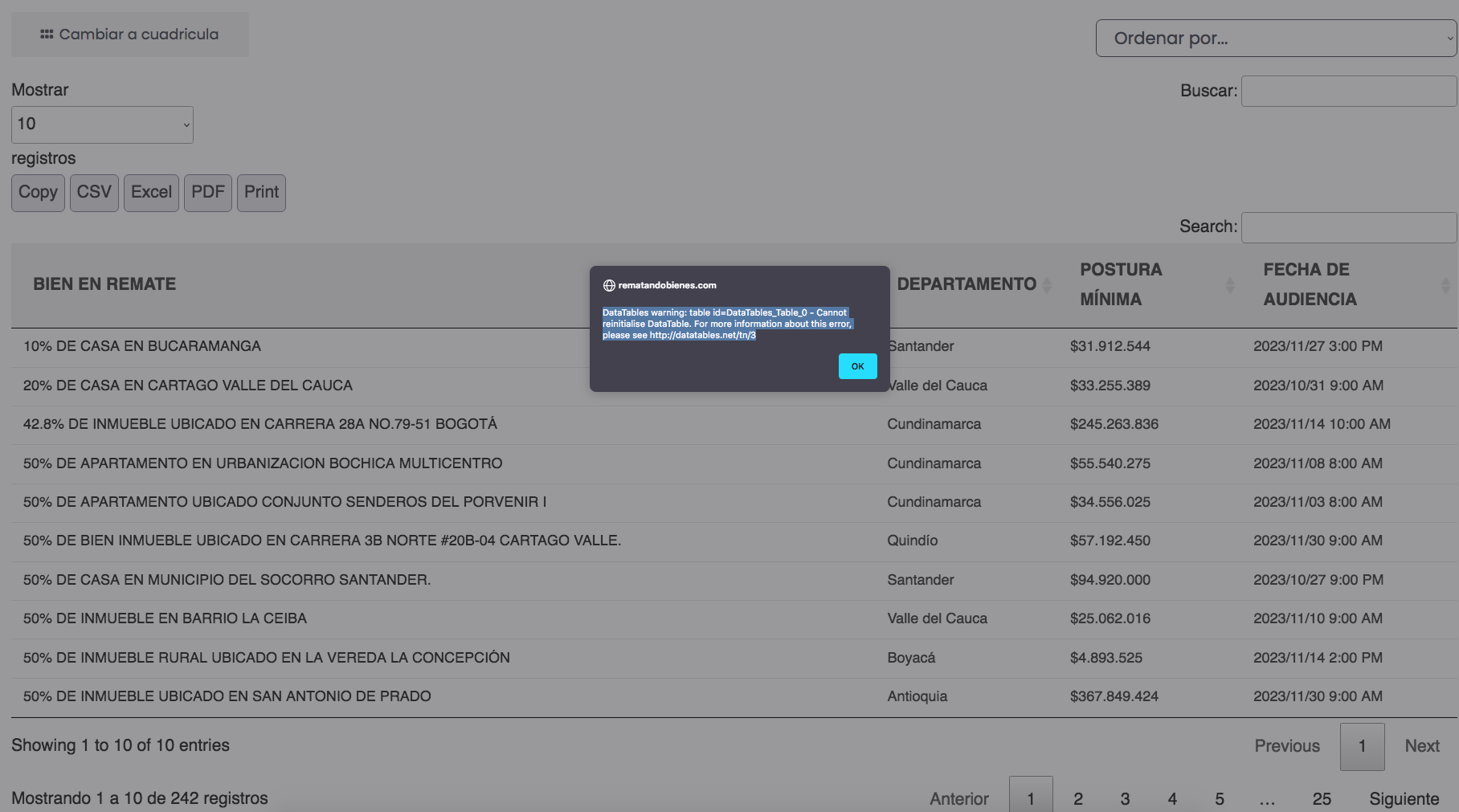
I achieved the translation but it throws me 2 errors, the first one has to do with a redundancy when calling the table.
"DataTables warning: table id=DataTables_Table_0 - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3"
I tried to use the methods here, but it was not possible so far: " https://datatables.net/manual/tech-notes/3"
The second thing is that in addition to Spanish, I also get the English language.
How could I correct this?


Answers
This is the code:
**This is the ID for table: **
.jet-dynamic-table
Have you followed the steps in the technical notes linked to in the error? That'll be the place to start. If so, what did you find?
Colin