How to code a pure Html + CSS Datatable with no JavaScript and no plug-in?!
How to code a pure Html + CSS Datatable with no JavaScript and no plug-in?!
How to code a pure Html + CSS Datatable with no JavaScript and no plug-in?!
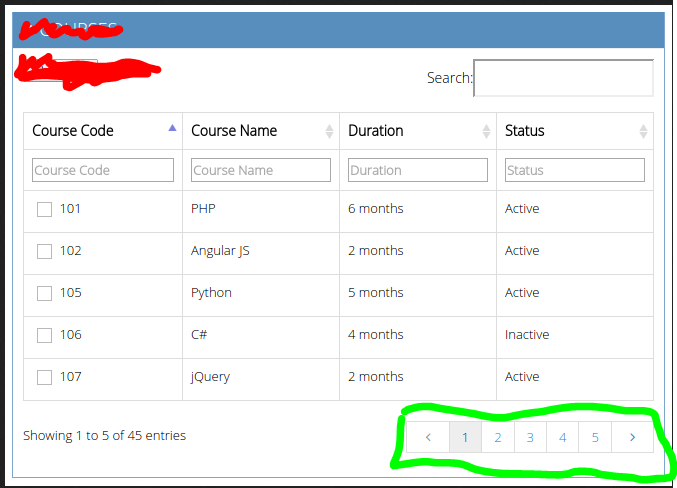
I need to do a datatable similar to the image atttached, and on the pagination numbers at the botton (green box) it should display data and time of the search instead of the pagination numbers.
I will then need to connect via PHP and MySql to my company server (Main Schema).
I´ve try looking up everywhere, but it seems that there are only JQuery and plug-in datatables, expecting the old-school guys to help me out.

Answers
DataTables, the software published on this website and of which I am the author, is a Javascript library.
If you need help with generating a pages and searchable table with PHP alone, you are probably best asking on StackOverflow.
If you can use JavaScript, that DataTables will get you a table like the image you show in just a few lines of code (plus the library include of course, and a JSON data feed from the server (or use HTML if you prefer).
DataTables operates from the principal of "progressive enhancement", so if you are worried about the users without JavaScript enabled, then they will still see the table and it's data, just not with paging, filtering and sorting.
Allan