Search each word individually
Search each word individually
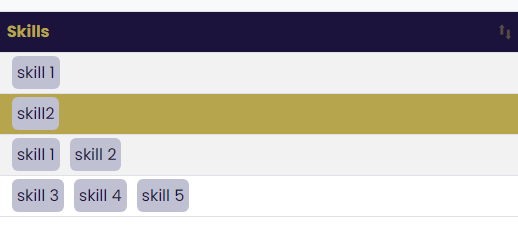
Hello, i have a table with a column skills set up like this :

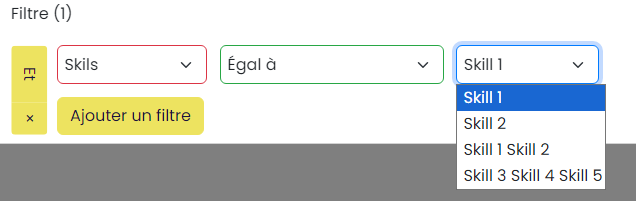
i would like when i use searchbuilder, that i can search each words individually (actualy the filter is like this, how i m suppose to do ?)

Thank for your time / answer
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi,
This example shows how it can be done.
If you need more help than that, could you give me a link to your page so I can see the configuration and data please?
Thanks,
Allan
i see that in ur ajax, the data are set up with 2 value, an id and a name
so the javascript is set up like this :
In my json, the data is only one value and not separate with { } :
"SKILLS":"Skills1 , Skill 2"How i m suppose to set up my javascript ? Do i have to change my json as well to look like your ?
Change your
columns.renderto a function and return thesbOrthogonal data as an array. I didn't test it but try this:Kevin
As you have it at the moment, the data is just a string, so it is correctly just displaying a list of the possible strings.
Yes, if you want to use SearchBuilder's array based operations, you'd need to use an array for the data.
Allan
Thank you, i change my json to use an array and now it work perfeclty !