Multi Select Edit form not visible
Multi Select Edit form not visible
I have an issue i'm trying to figure out where the multi-select edit box isn't showing. I can multi-select rows, and press the edit button, but the box isn't visible as a popup when I click the button
If I manually trigger a editor.bubble with an onClick it shows up fine. And the DataTables debugger shows fine when enabled.
When inspecting the DOM, before clicking edit the DTED_Lightbox_Wrapper isn't there, but after clicking Edit on my page I see a DTED_Lightbox_Wrapper div, but its not visible. It is the last item before </body>
In Chrome debug tools I manually modified the position to absolute and top and left values to get it visible on the page and I can see some content from it then, but it still has no background and had to be moved manually to see anything.
Im using DataTables editor 2.0.8
Any ideas on what can be stopping the overlay of this edit but not the debug or bubble?
This question has an accepted answers - jump to answer
Answers
Are you loading the Editor CSS? It sounds like some of the styles are missing.
To be able to diagnose much further than that, I'd need a link to a page showing the issue please.
Thanks,
Allan
Yes, loading the editor CSS, everything else (inline edit for example) working as expected. I'll need to figure out how to reproduce in a way I can share
This is a server side implementation, here's a gist with a Django template without any non-standard third party includes:
https://gist.github.com/the-mace/9d91ed950c4288d9837afdf490c0e557
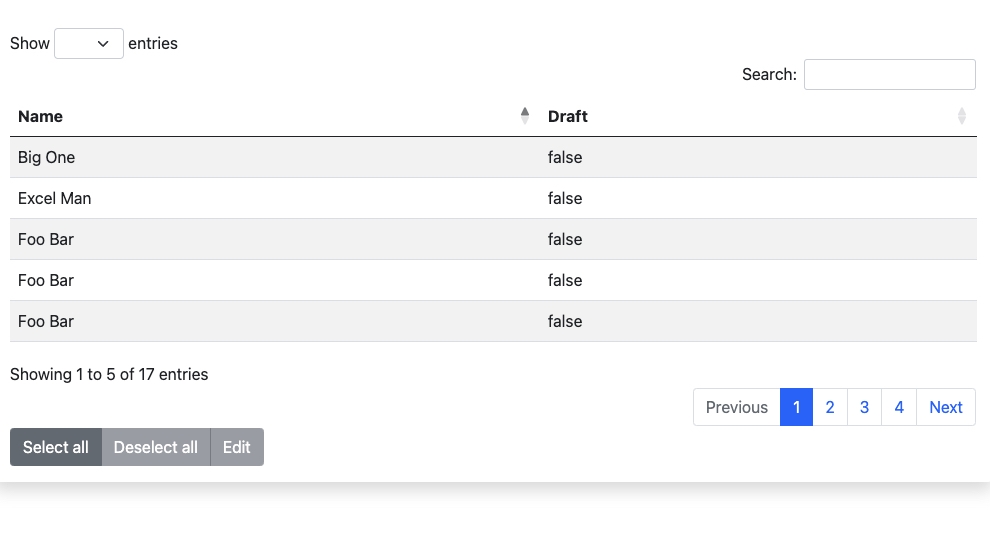
Looks like this when it loads:

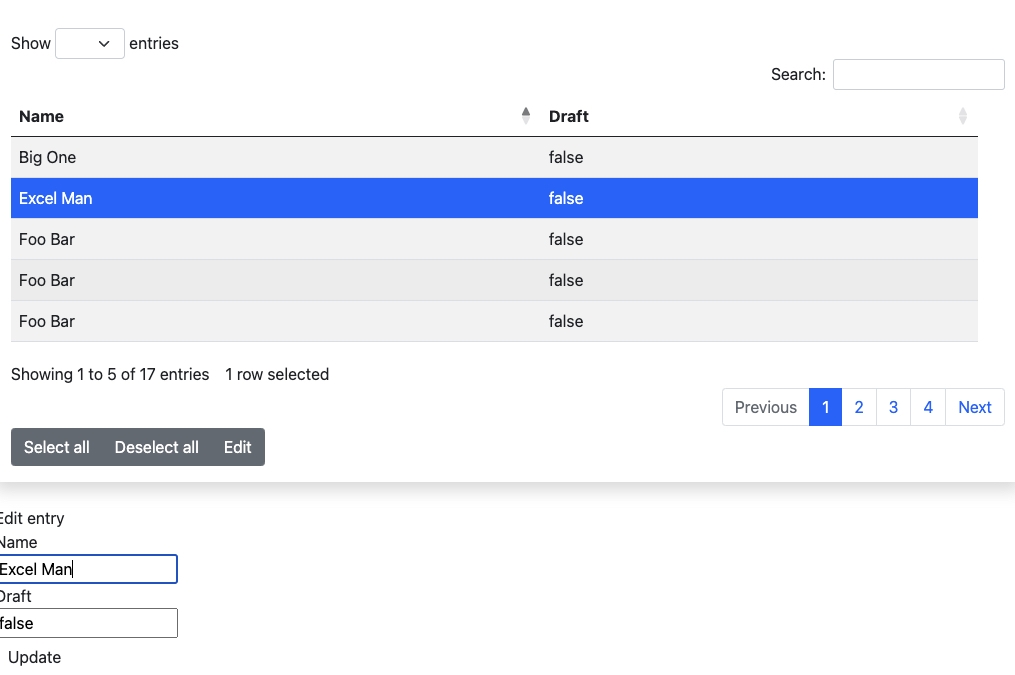
Selecting a row and pressing edit does this:

You can see the edit block comes in way down low, off the screen and definitely not an overlay on the table etc.
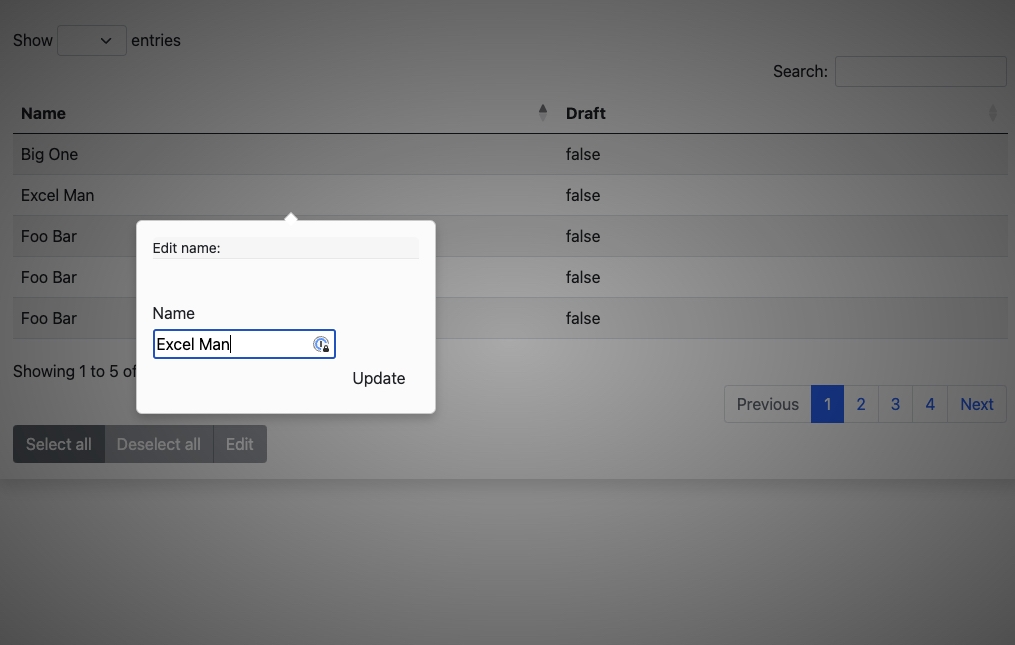
Clicking on first row shows the bubble (just to show that kind of thing is working:

There's not much to it at this point. Any ideas with this additional info?
Have you loaded in the
editor.bootstrap5.jsfile? It looks like you are using Bootstrap styling (I'm guessing 5 since it is current) so you would need the integration files for it. I suspect you are also missing thedataTables.bootstrap5.jsfile based on the misalignment of the table control elements.Equally make sure you load
editor.bootstrap5.cssrather thaneditor.dataTables.css(and likewise for DataTables).The download builder is the best way to make sure you get all the files you need.
Allan
I've just remembered your gist from above!
Change:
to be:
And change:
To be:
Also change:
To be:
Yes it looks terrible . DataTables 2 will fix that
. DataTables 2 will fix that 
Allan
Thank you, the only thing that was absolutely needed was:
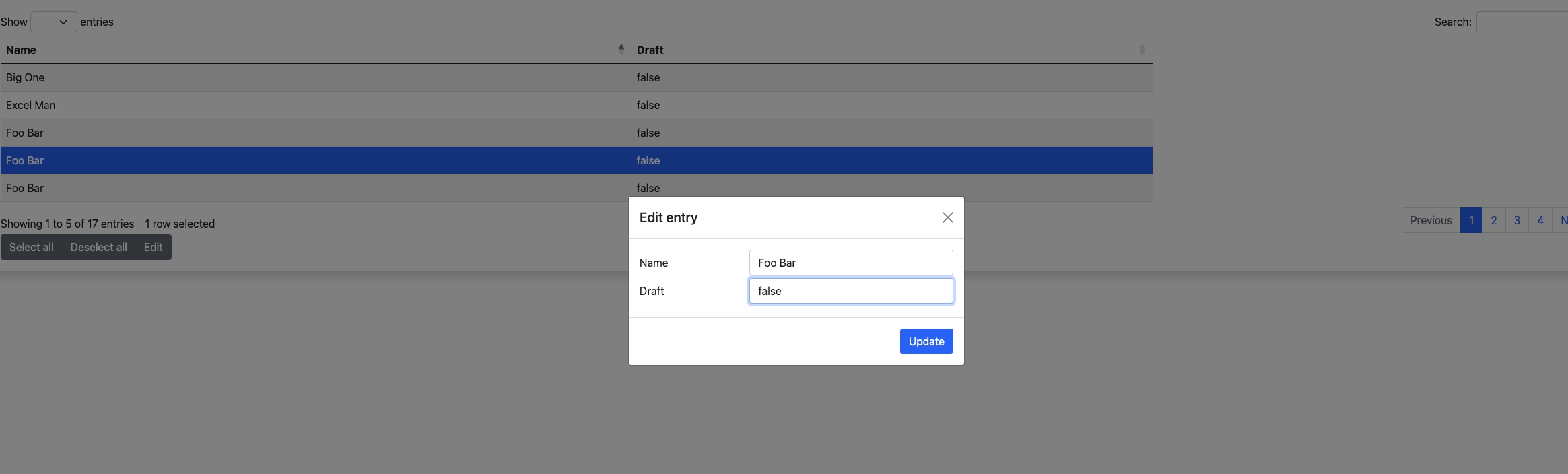
That solved it:

I also took the time to update my editor license, I thought it was a subscription but evidently it wasnt. Thanks for the continued excellent work and support!
Thank you
Great to hear you got it working!
Allan