row group with 2 levels : get the level 0 group name in the level 1
row group with 2 levels : get the level 0 group name in the level 1
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi,
I've used multilevel grouping with rowgroup :
- the level 0 is a year
- the level 1 is a month
I want to get the year (level 0) in the startRender & the endRender of the level 1.
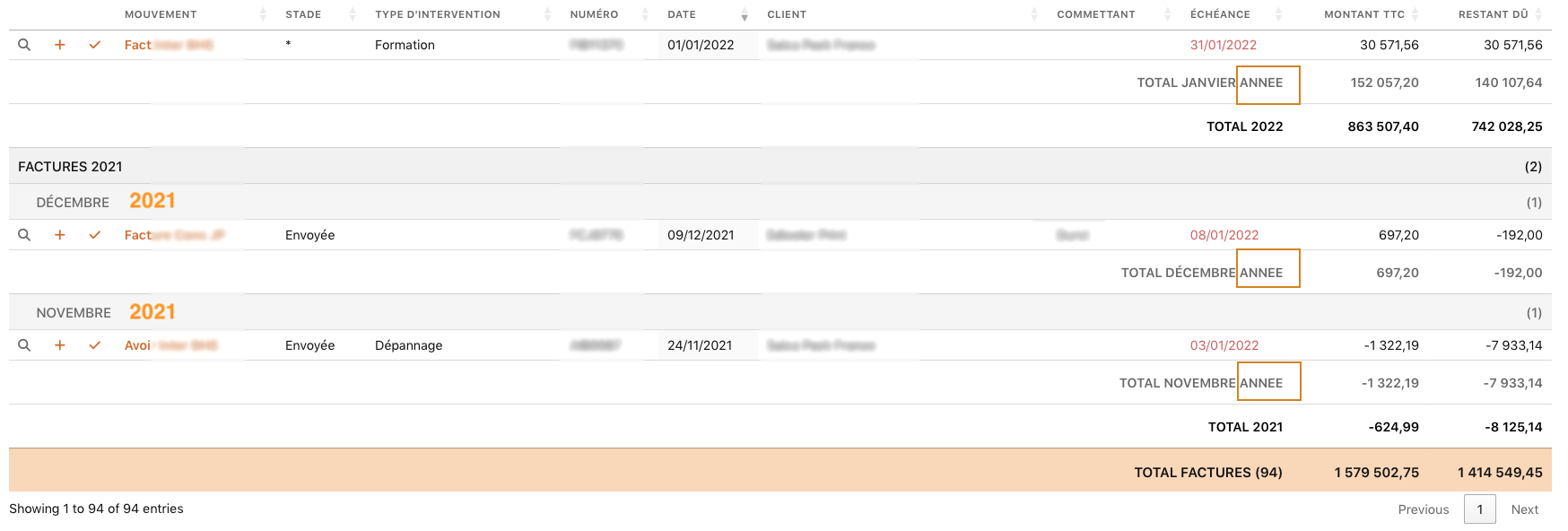
Exemple : show January 2023 in level 1 (level 0 = 2023, level 1 = January)
I don't know how to get the value of the « superior » group or the value of a column to get the year (it could be the value of the first or the last row, there is always a year).
Here is an example of what I want to do, I've put the text in orange + border where I want to show the year.

The year is in the 13th column (a hidden one) and this column defs is : { data: 'dateFacture.annee' }
This is the part of the code concerning rowgroup :
rowGroup: {
dataSrc: ['dateFacture.annee', 'dateFacture.nomMois'],
startClassName: 'rupture',
endClassName: 'soustotal ' + textColor,
startRender: function ( rows, group, level ) {
if (level === 0) {
return 'FACTURES ' + group + '<span class="float-r">('+rows.count()+')</span>';
} else {
return '<span class="dimgrey">' + group.toUpperCase() + '<span class="float-r">('+rows.count()+')</span></span>';
}
},
endRender: function ( rows, group, level ) {
if (level === 0) {
// totaux par année (group, level 0)
var totalTTC =
rows
.data()
.pluck('Montant2')
.reduce(function (a, b) {
return a + b * 1;
}, 0) ;
var totalRestant =
rows
.data()
.pluck('Montant3')
.reduce(function (a, b) {
return a + b * 1;
}, 0) ;
totalTTC = DataTable.render.number(' ', null, 2, null, '').display(totalTTC);
totalRestant = DataTable.render.number(' ', null, 2, null, '').display(totalRestant);
return $('<tr/>')
.append('<td colspan="11" class="black">TOTAL ' + group +'</td>')
.append('<td class="black">' + totalTTC + '</td>')
.append('<td class="black">' + totalRestant + '</td>')
} else {
// var annee = rows.data('dateFacture.annee');
// console.log(annee);
// totaux par mois (group, level 1)
var sousTotalTTC =
rows
.data()
.pluck('Montant2')
.reduce(function (a, b) {
return a + b * 1;
}, 0) ;
var sousTotalRestant =
rows
.data()
.pluck('Montant3')
.reduce(function (a, b) {
return a + b * 1;
}, 0) ;
sousTotalTTC = DataTable.render.number(' ', null, 2, null, '').display(sousTotalTTC);
sousTotalRestant = DataTable.render.number(' ', null, 2, null, '').display(sousTotalRestant);
// WHERE I WANT THE SHOW THE YEAR (=ANNEE)
return $('<tr/>')
.append('<td colspan="11" class="dimgrey">TOTAL ' + group.toUpperCase() + ' ' + annee + '</td>')
.append('<td class="dimgrey">' + sousTotalTTC + '</td>')
.append('<td class="dimgrey">' + sousTotalRestant + '</td>')
}
}
},
Thank you.
This question has an accepted answers - jump to answer
Answers
One option might be to use a global variable to keep track of the current level 0 group name. For example:
https://live.datatables.net/yigasaju/1/edit
Kevin
Thank you Kevin, that's perfect.
I tried before asking on the forum but I forgot the global variable before the datable.
I'm still doing beginner mistakes