Request Date not display search input as date picker why ?
Request Date not display search input as date picker why ?
I work on jQuery data table i face issue request date not display search related as date picker
it display as input text
search is working on all columns and request date also as input text .
but only issue I can't solve it request date display as input text
desired result is to display request date as date picker and enable search
request date search working success but on header
I need to display it on row above or before header
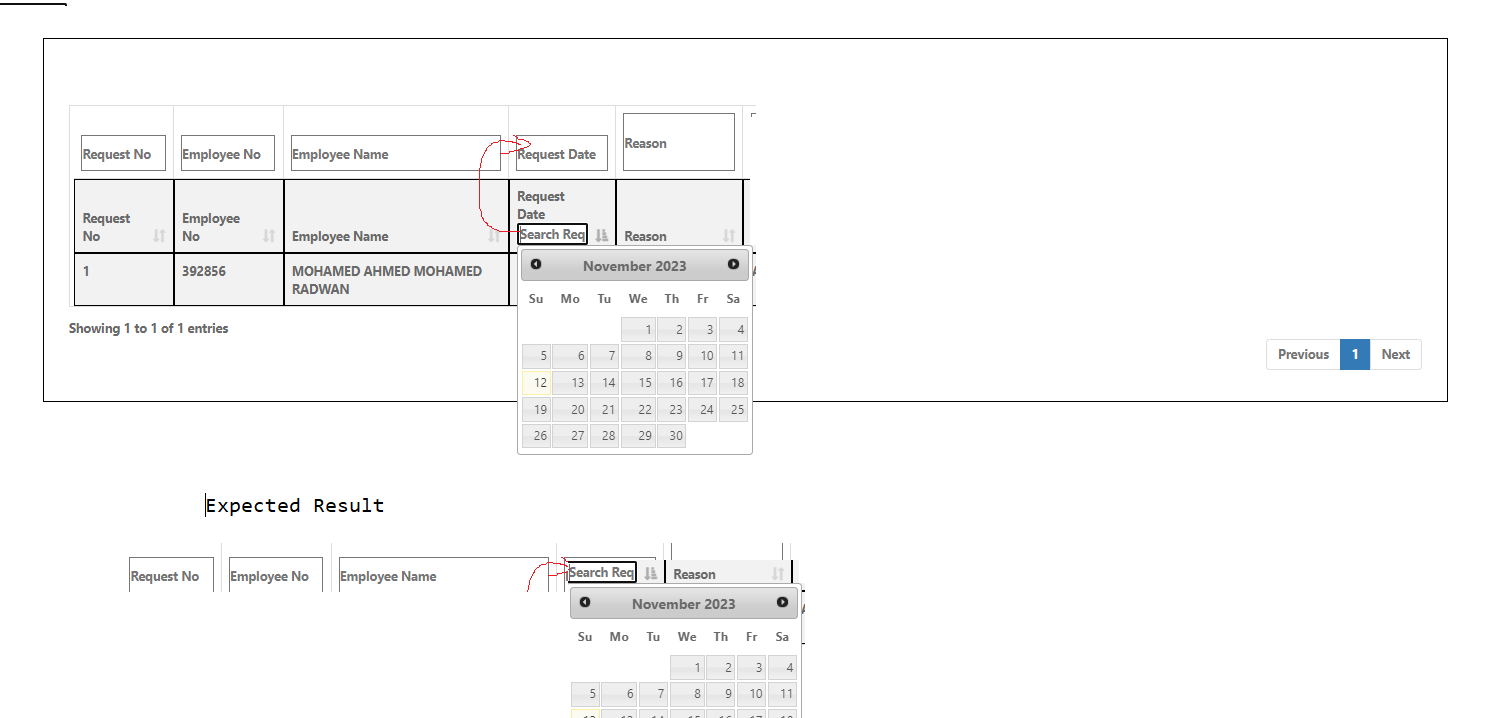
why i try as below ![]()
<table id="dtbl" class="table table-bordered table-hover table-striped" style="width:100%;padding-left:5px;
padding-right:7px;">
<thead>
<tr style="background-color: #f2f2f2;">
<th style="border: 1px solid black;">
Request No
</th>
<th style="border: 1px solid black;">
Employee No
</th>
<th style="border: 1px solid black;">
Employee Name
</th>
<th style="border: 1px solid black;">
Request Date
</th>
<th style="border: 1px solid black;">
Reason
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr style="background-color: #f2f2f2;">
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.RequestNo)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.EmpID)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.EmpName)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.ResignationSubmissionDate)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.Reason)
</td>
</tr>
}
</tbody>
<tfoot>
<tr>
<th>Request No</th>
<th>Employee No</th>
<th>Employee Name</th>
<th>Request Date</th>
<th>Reason</th>
</tr>
</tfoot>
</table>
</div>
$(document).ready(function () {
new DataTable('#dtbl', {
"dom": 'rtip',
"order": [[0, 'desc'], [2, 'asc']],
initComplete: function () {
$('#dtbl tfoot tr').insertBefore($('#dtbl thead tr'))
this.api()
.columns()
.every(function () {
let column = this;
let title = column.footer().textContent;
let input = document.createElement('input');
input.placeholder = title;
$(input).css({
"width": "100%",
"padding": "0",
"margin": "0",
"height": $(column.header()).height() + "px",
"box-sizing": "border-box"
});
column.footer().innerHTML = ''; // Clear the footer cell
column.footer().replaceChildren(input);
var input22;
if (title === "Request Date") {
let datepickerInput = document.createElement('input');
datepickerInput.type = "text";
datepickerInput.id = "datepicker";
datepickerInput.placeholder = "Search " + title;
$(datepickerInput).datepicker({
dateFormat: 'yy-mm-dd',
onSelect: function (dateText) {
column.search(dateText).draw();
}
});
column.header().appendChild(datepickerInput);
}
else {
$(this).html('<input type="text" placeholder="Search ' + title + '" />');
}
$(column.footer()).html(input);
input.addEventListener('keyup', () => {
if (column.search() !== this.value) {
column.search(input.value).draw();
}
});
});
}
});
});
expected result as image below

Replies
Have you debugged this? What does the console say? What date picker are you using? Make a test case please as per the forum rules.
can you show me how to debug that
I'm beginner for jQuery
can you please show me
Just Google it please.
Here is something for example:
https://coderpad.io/blog/development/javascript-debugging-in-chrome/
This is moving the footer above the header. Datatables doesn't know about this change, since its done using jQuery APIs not Datatables APIs, so Datatables still considers this the footer. Instead of using
column().header()on line 105:I think you should use
column().footer(), like this:Good work in getting this working
Kevin