How to separate the searchpane header from the search form and put it separately on the top row?
How to separate the searchpane header from the search form and put it separately on the top row?
Hello everyone,
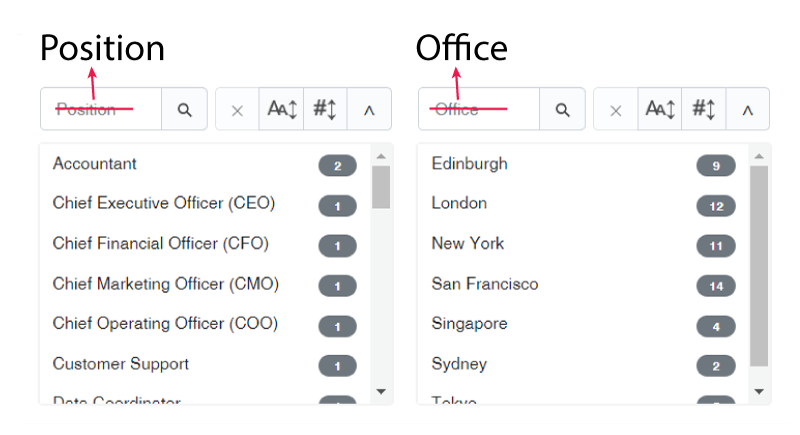
Is it possible to separate the searchpane headers and search input as in the screenshot below?

please help me if you have any ideas how to do this. thank you.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Do you mean you want the panes looking exactly the same, but you want a title above each one?
Colin
Hello Colin, yes
There is no option for that in SearchPanes at this time I'm afraid. The title is actually a
placeholderattribute for the input element.Allan
As Allan said, there's no specific option, but you could do something like this example here. It iterates through the panes and just creates a
h2element above each:Colin
@Colin, you are a genius! thank you! It works excellent with the basic initialization, but it doesn't work with Vertical Panes
I added some code to your example, Could you please check why it does not work when Panes are vertically stacked?
Ah, that's just because you're not initialising SearchPanes with the table, you're doing it afterwards - so you just need to make sure the code that generates the headers runs after SearchPanes is initialised, something like this,
Colin
@Colin, thank you very much for explaining and giving the solution! now I understand how it works.