Header disappear after recreate table while search builder applied and scrollCollapse enabled
Header disappear after recreate table while search builder applied and scrollCollapse enabled
Link to test case: https://live.datatables.net/macahone/1/edit?html,js,output
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
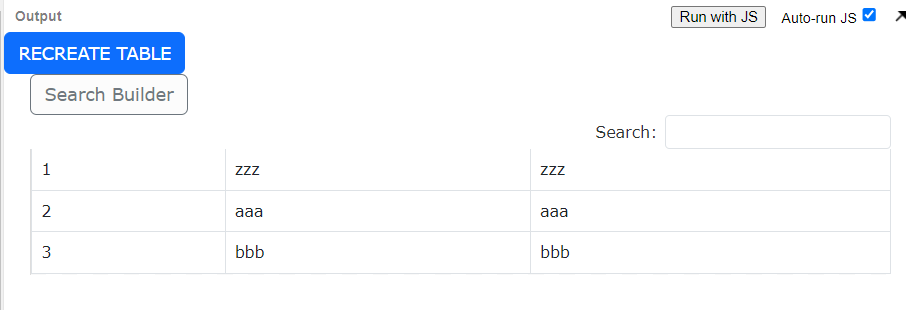
When applying (or simply clicking the search builder button and doing nothing) conditions with the search builder, and then clicking the recreateTable button to reinitialize the table, the headers will disappear!
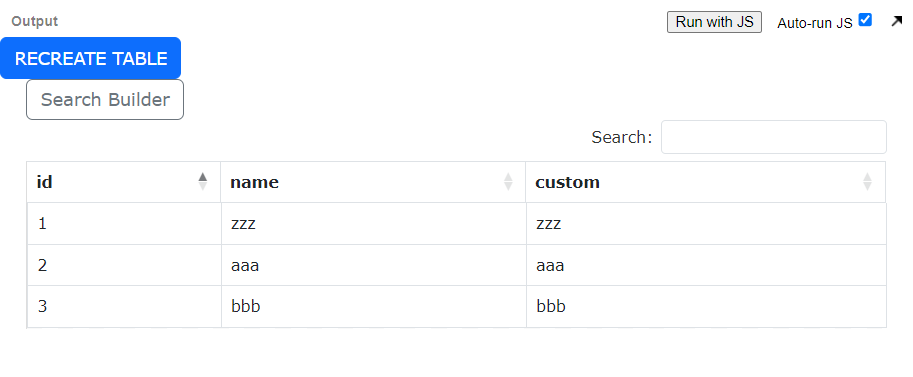
Before reinitializing:

After reinitializing while search builder is clicked (applied):

I found that the style of the table class inside dataTables_scrollHeadInner class are:
element.style {
overflow: hidden;
position: relative;
border: 0px;
width: 100%;
}
but after filter applied, and reinitialize the table, it becomes:
element.style {
position: absolute;
top: 0px;
left: 0px;
margin-left: 0px;
width: 1108.38px;
}
which cause the headers to disappear.
I can only use a temporary solution with css:
.dataTables_scrollHeadInner table:first-child {
position: relative !important;
}
the fix:
https://live.datatables.net/lidimotu/1/edit?html,css,js,output
I'm not sure if there is a more elegant way to fix this bug.
and finally I noticed that the filter applied using search builder won't reset after reinitializtion,
I had to use:
$('#example').DataTable().searchBuilder.rebuild({}) before the reinitializtion, Is it the case that the filters of the Search Builder are not reset by default after a reinitialization?
Best regards
This question has an accepted answers - jump to answer
Answers
wow
Thank you - there does indeed appear to be an issue there that needs to be resolved. I'll dig into what is going on here and let you kow what the resolution is.
Allan
I can confrim that two issues
1. header disappear after recreate table
2. search builder won't reset after reinitializtion
are fixed in DT2 using Search Builder and Bootstrap 5:
see
https://live.datatables.net/macahone/12/edit?html,js,output
Thanks!