Table info not truncated when rendering HTML
Table info not truncated when rendering HTML
Link to test case:
N/A
Debugger code (debug.datatables.net):
N/A
Error messages shown:
N/A
Description of problem:
I have a table that has job data including position, company etc, in a csv format. However, it also has detailed job information represented as in html tags.
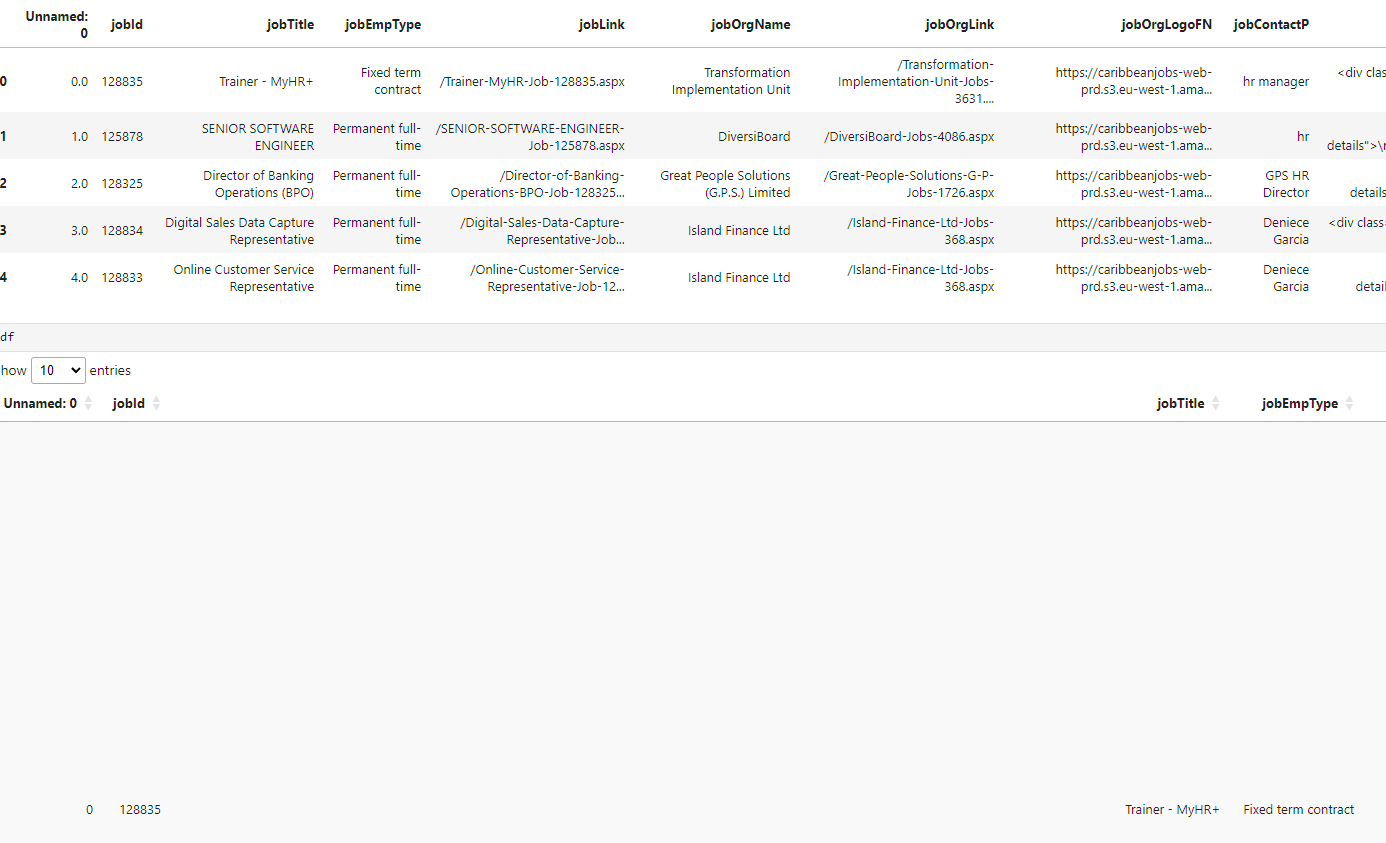
The problem I have is that itables renders the detailed job information and makes the entire table unreadable because it does not employ any truncation (see screenshot below).
How do I enable truncation or disable HTML rendering? I really just want to get the experience of the how it working in colabs. Unfortunately because I need to utilise my GPU I have to use the offline Jupyter lab

Answers
See if the ellipsis plugin does what you want.
https://www.datatables.net/plug-ins/dataRender/ellipsis
Kevin
Thanks, I see installation methods only for JavaScript, is it also possible to install on a Jupyter lab instance?
Probably - it is just a Javascript file. What are the installation requirements for Jupyter lab? Can you download the file and host it? Or use it from NPM? The instructions for that are on the page Kevin linked to.
Allan
Thanks, yes you can self host and run jupyter lab locally however, I am not sure how you integrate JavaScript into pyton to get this plugin to work.
I'm going to use colabs to for now, but thanks for the assistance.