UnCaught TypeError : adata.data.....indexof is not a function
UnCaught TypeError : adata.data.....indexof is not a function
I am using jQuery datatable in my application and i am stuck with this issue now. I load the table from SQL DB, using C# code in backend. It loads/Adds/Deletes fine so far.
After selecting a row when i click on Edit Button, it shows me this error -
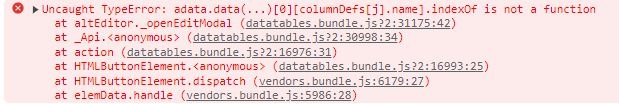
"Uncaught TypeError: adata.data(...)[0][columnDefs[j].name].indexOf is not a function at altEditor..."

JAVSCRIPT
@section ScriptsBlock {
<script src=".../datagrid/datatables/datatables.ajaxcalls.js"></script>
<script src=".../datagrid/datatables/datatables.export.js"></script>
<script>
$(document).ready(function () {
var columnSet = [
{
title: "ID",
id: "ID",
data: "id",
type: "text",
placeholderMsg: "Id from database",
"visible": false,
"searchable": false,
type: "readonly"
},
...
...
...
...
]
var myTable = $('#dt-basic-example').dataTable({
dom: "<'row mb-3'<'col-sm-12 col-md-6 d-flex align-items-center justify-content-start'f><'col-sm-12 col-md-6 d-flex align-items-center justify-content-end'B>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
ajax: "/page?handler=pagehandler",
columns: columnSet,
select: 'single',
altEditor: true,
"pageLength": 50,
responsive: true,
buttons: [
{
extend: 'selected',
text: '<i class="fal fa-times mr-1"></i> Delete',
name: 'delete',
className: 'btn-primary btn-sm mr-1'
},
{
extend: 'selected',
text: '<i class="fal fa-edit mr-1"></i> Edit',
name: 'edit',
className: 'btn-primary btn-sm mr-1 cust-edit'
},
{
text: '<i class="fal fa-plus mr-1"></i> Add',
name: 'add',
className: 'btn-success btn-sm mr-1'
},
{
text: '<i class="fal fa-sync mr-1"></i> Refresh',
name: 'refresh',
className: 'btn-primary btn-sm'
}
],
onAddRow: function (dt, rowdata, success, error) {
var result = PostRow('page', 'Addhandler', rowdata, success, error);
success(JSON.stringify(rowdata));
error: error;
},
onEditRow: function (dt, rowdata, success, error) {
var result = PostRow('page', 'Edithandler', rowdata, success, error);
success(rowdata);
error: error;
},
onDeleteRow: function (dt, rowdata, success, error) {
var result = GetRow('page', 'DeleteHandler', { id: rowdata.id }, success, error);
success(rowdata);
error: error;
},
})
});
</script>
}
PostRow function
function PostRow(handler, method, rowdata, success, error) {
var data;
data = $.ajax({
url: '/' + handler + '?handler=' + method + '',
type: 'POST',
beforeSend: function (xhr) {
xhr.setRequestHeader("XSRF-TOKEN",
$('input:hidden[name="tokenName"]').val());
},
data: rowdata,
dataType: "text",
success: success,
error: error
});
return data;
}
After looking a few blogs , i tried changing the JQuery version , added JQuery-migrate-cdn but no luck. I am not really sure where to look for this error and understand it. Any lead/ suggestion is welcome.
This question has an accepted answers - jump to answer
Answers
Are you setting the
columns.nameparameter anywhere in yourcolumnsorcolumnDefsobjects? They are truncated in the above, so while I can't see any there, there might be one somewhere that isn't shown.That parameter must be a string, as indicated in the documentation for it. It sounds like the configuration contains a number or perhaps a null value.
If you can't track it down based on this information, give me a link to the page and I'll take a look and let you know what is going wrong specifically.
Allan
@allan ,
Thank you so much for the suggestion. I am posting the column Set again. The "Lists" are getting data from db and populating dropdown lists. They are loading fine. Issue is coming when i am trying to select a row from the datatable and hitting "EDIT" button. It should open up in a pop up modal and let me modify the data. But that is where i am getting the error.
var columnSet = [
{
title: "Id",
id: "Id",
data: "id",
type: "text",
placeholderMsg: "Id from database",
"visible": false,
"searchable": false,
type: "readonly"
},
{
title: "Month",
id: "Month_Day",
data: "month_Day",
type: "select",
"disable": true,
"options": monthDayList,
render: function (data, type, full, meta) {
return (data.toString());
}
},
{
title: "Card Name",
id: "DashCard_Name",
data: "dashCard_Name",
type: "select",
"options": dashCardList,
render: function (data, type, full, meta) {
return (data.toString());
}
},
{
title: "Mainlink Name",
id: "Mainlink_Name",
data: "mainlink_Name",
type: "select",
"options": mainlinkNameList,
render: function (data, type, full, meta) {
return (data.toString());
}
},
{
title: "Target Achieved",
id: "Target_Achieved",
data: "target_Achieved",
type: "select",
"options": [1, 2],
render: function (data, type, full, meta) {
return (data.toString());
}
},
{
title: "State",
id: "State",
data: "state",
type: "select",
"options": stateList,
render: function (data, type, full, meta) {
return (data.toString());
}
},
{
title: "COE Group",
id: "CoeGroup",
data: "coeGroup",
type: "select",
"options": CoeGrpList,
render: function (data, type, full, meta) {
return (data.toString());
}
},
{
title: "Rank1",
id: "Rank1",
data: "rank1",
type: "text",
render: function (data, type, full, meta) {
return (data.toString());
}
},
{
title: "Rank2",
id: "Rank2",
data: "rank2",
type: "text",
render: function (data, type, full, meta) {
return (data.toString());
}
}
]
Are you able to give me a link to your page please - there is nothing immediately obvious there (although don't set
columns.typefor the DataTablecolumnsobjects -textisn't a type DataTables knows about). There is an Editortextfield type, but that should be onfieldsobjects.Allan
Hey @allan , apologies for the delay.
I figured it out. One of the columns were taking numeric values instead of strings. I modified the code and it successfully created one edit form .
I have different issue now.
But this one is resolved.