Add a class to a particular cell with createdRow
Add a class to a particular cell with createdRow
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi,
I think this one is easy but I don't know how to access to the cell of my row.
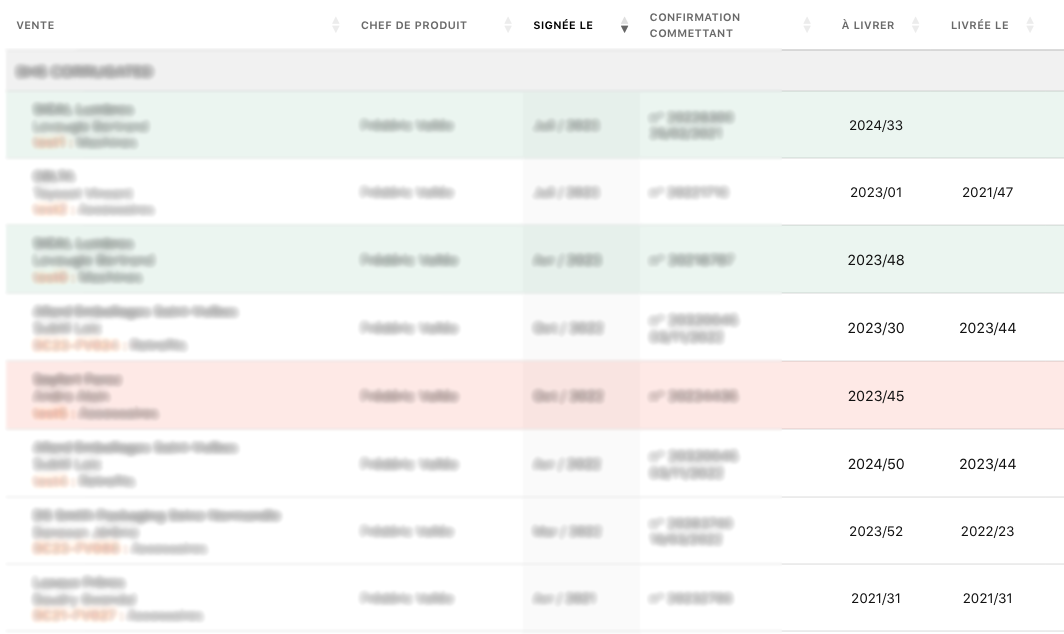
First, this is my table. The columns 4 (à livrer) and 5 (livrée le) contain « dates » in the format year/week.
<tr>
<th class="smallcaps dimgrey">vente</th>
<th class="smallcaps dimgrey">chef de produit</th>
<th class="smallcaps dimgrey">signée le</th>
<th class="smallcaps dimgrey">confirmation<br>commettant</th>
<th class="smallcaps dimgrey">à livrer</th>
<th class="smallcaps dimgrey">livrée le</th>
<th class="smallcaps dimgrey">réception le</th>
<th class="smallcaps dimgrey">facturée le</th>
<th class="smallcaps dimgrey txt-right">facture</th>
<th class="smallcaps dimgrey txt-right">marge brute</th>
<th class="smallcaps dimgrey txt-right">comm. nette</th>
<th class="smallcaps dimgrey txt-right">restant dû</th>
<th class="filtre">signée en</th>
<th class="filtre">commettant</th>
<th class="filtre">type vente</th>
<th class="filtre">matériel vendu</th>
</tr>
This is an extract of the data with 2 infos I'm using to highlight rows with createdRow :
"venteAlivrer": {
"Code_affaire": "test2",
"Code_rubrique": "LV",
"Valeur_alpha": "2023/01",
"annee": "2023",
"semaine": "1"
},
"venteLivree": {
"Code_affaire": "test2",
"Code_rubrique": "LR",
"Valeur_alpha": "2021/47",
"annee": "2021",
"semaine": "47"
},
This is my datatable with some rows « highlighted » :

I want to add another class to the <td> who has the class livraison or target the column 4 but there is conditions (see below)
I thought I could do it at the same time of highlighting rows, but I failed !
Finally, this is the code for createdRow :
createdRow: function( row, data, dataIndex ) {
var today = DateTime.fromISO(DateTime.now());
var currentYear = today.year;
var currentMonth = today.month;
var currentWeek = today.weekNumber;
var currentDay = today.day;
var contract_deliveryYear = data.venteAlivrer.annee;
var contract_deliveryWeek = data.venteAlivrer.semaine;
var deliveryYear = data.venteLivree.annee;
var deliveryWeek = data.venteLivree.semaine;
// s'il n'y a pas de livraison, on fait les contrôles pour mettre en avant les ventes à livrer
if (data.venteLivree.Valeur_alpha == '') {
// GREEN = TO DELIVER
if (contract_deliveryYear > currentYear ) {
$(row).addClass( 'alivrer' );
// I want to add the class fontw600 to the TD with the ID livraison
$('.livraison').addClass( 'fontw600' );
}
if (contract_deliveryYear == currentYear && contract_deliveryWeek >= currentWeek) {
$(row).addClass( 'alivrer' );
// I want to add the class fontw600 to the TD with the ID livraison
$('.livraison').addClass( 'fontw600' );
}
// RED = DELIVERY IS LATE
if (contract_deliveryYear < currentYear ) {
$(row).addClass( 'retard' );
}
if (contract_deliveryYear == currentYear && contract_deliveryWeek < currentWeek) {
$(row).addClass( 'retard' );
}
}
}
Thank you
This question has accepted answers - jump to:
Answers
Oops, it was a very long day... and forgot to use CSS !
I answer my own post with the easy solution :
But if there is a way to manipulate a cell inside createdRow, I'm interested, maybe I really need it another day
createdRowis passed in thetrelement as the first parameter. You could use DOM / jQuery methods to select and modify the element there.Your CSS solution is far more efficient though I'd say.
Allan
Thanks Allan